HTML完整格式–什么是HTML完整格式?
HTML full form is Hyper Text Markup Language. HTML is used to describe structure of web pages.
HTML完整格式是超文本标记语言 。 HTML用于描述网页的结构。
HTML was developed by Tim Berners-Lee in the late 1991. It was released officially in 1995 as HTML 2.0. The current version of HTML is HTML 5.2 which was released in 2017.
HTML由Tim Berners-Lee于1991年末开发。它于1995年作为HTML 2.0正式发布。 HTML的当前版本是2017年发布HTML 5.2。

HTML版本 (HTML Versions)
Below is the list of all HTML versions released so far.
以下是到目前为止发布的所有HTML版本的列表。
| Version | Year |
| HTML | 1991 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML | 2000 |
| HTML 5 | 2014 |
| HTML 5.1 | 2016 |
| HTML 5.2 | 2017 |
| 版 | 年 |
| HTML | 1991年 |
| HTML 2.0 | 1995年 |
| HTML 3.2 | 1997年 |
| HTML 4.01 | 1999年 |
| XHTML | 2000 |
| HTML 5 | 2014年 |
| HTML 5.1 | 2016年 |
| HTML 5.2 | 2017年 |
HTML标签 (HTML Tags)
HTML consists of series of elements that tells browser in what format the content should be displayed. The HTML elements are represented using tags. A tag is surrounded by angle brackets, see below example.
HTML由一系列元素组成,这些元素告诉浏览器应以哪种格式显示内容。 HTML元素使用标签表示。 标签被尖括号包围,请参见下面的示例。
HTML tag comes in a pair like and . The 1st tag in this pair is the start tag and 2nd tag is end tag. The end tag is written same as like start tag, but a forward slash is written before the tag name. Sometimes the start and end tag is also called as opening and closing tag.
HTML标记像和</ html>一样成对出现。 该对中的第一个标签是开始标签, 第二个标签是结束标签。 结束标记的写法与开始标记的写法相同,但是在标记名之前写了一个正斜杠。 有时,开始和结束标签也称为开始和结束标签。
简单HTML文档 (Simple HTML Document)
The web browsers like Chrome, Firefox, Safari, etc. are responsible for reading HTML documents. The browsers do not directly display HTML tags. They use tags to determine how document will be displayed.
Chrome,Firefox,Safari等网络浏览器负责读取HTML文档。 浏览器不会直接显示HTML标签。 他们使用标签来确定如何显示文档。
A simple HTML document will look like as shown below.
一个简单HTML文档如下所示。
Simple HTML Document
Your first paragraph goes here.
Simple HTML Document
Your first paragraph goes here.
1 2 3 4 5 6 7 8 9 10 | <html> <head> <title>Simple HTML Document</title> </head> <body> <h1>Simple HTML Document</h1> <p>Your first paragraph goes here.</p> </body> </html> |
1 2 3 4 5 6 7 8 9 10 | <html> <head> <title> Simple HTML Document </title> </head> <body> <h1> Simple HTML Document </h1> <p> Your first paragraph goes here. </p> </body> </html> |
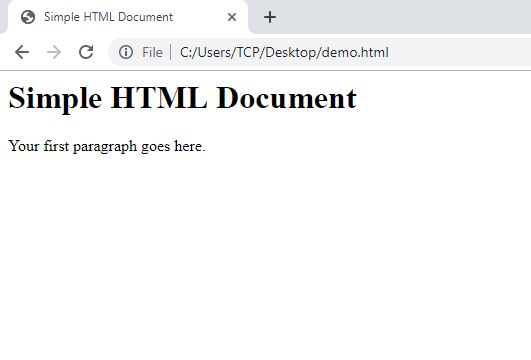
HTML documents are saved with .htm or .html extension. You can write and edit them using any text editor such as notepad, wordpad, etc. If you will open above document in browser it will be displayed as shown below.
HTML文档以.htm或.html扩展名保存。 您可以使用任何文本编辑器(如记事本,写字板等)编写和编辑它们。如果您要在浏览器中打开上方的文档,则会显示如下所示。

Let’s see explanation of each tag used above.
让我们看一下上面使用的每个标签的说明。
: It is the root tag of a html page
:它是html页面的根标记
: Contains the meta information about the page
:包含有关页面的元信息





























还没有评论,来说两句吧...