需求说明:因为图片较多,直接放在项目里,项目启动时要加载很久。所以尝试把图片放在本地/服务器上,当点击一个散点的时候,再去请求图片地址,即不点就不被加载。
对应z_data.json文件:这个文件是学长强化学习的数据,看起来很长…就用到了0-x坐标,1-y坐标,3-对应图片序号。

前端 demo.html:
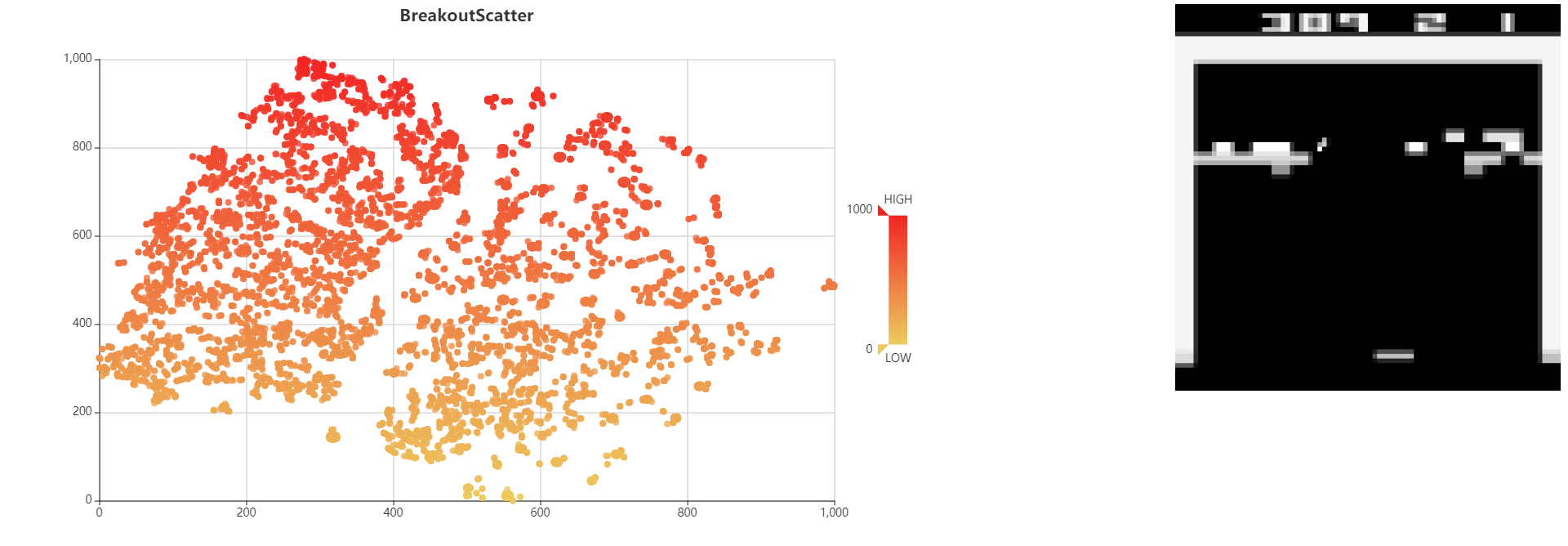
<!DOCTYPE html><html lang="en" xmlns:th="http://www.thymeleaf.org"><head> <meta charset="UTF-8"> <title>散点图</title> <script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script> <script src="/jquery.base64.js" type="text/javascript"></script></head><body><div id="main" style="width: 1000px;height:600px;float:left"></div><img id="img" src="state-0.png" style="float:right"/><script type="text/javascript"> var myChart = echarts.init(document.getElementById('main')); myChart.setOption({ title: { text: 'BreakoutScatter', left: 'center', top: 0 }, xAxis: {}, yAxis: {}, series: [{ data: [], type: 'scatter' }] }); //加载数据 $.get('z_data.json').done(function (data) { var option = { visualMap: { min: 0, max: 1000, dimension: 1, orient: 'vertical', right: 10, top: 'center', text: ['HIGH', 'LOW'], calculable: true, inRange: { color: ['#eccb5e', '#f22424'] } }, tooltip: { trigger: 'item', axisPointer: { type: 'cross' } }, xAxis: [{ type: 'value' }], yAxis: [{ type: 'value' }], series: [{ name: 'price-area', type: 'scatter', symbolSize: 7, data: data.data }] }; myChart.setOption(option); }); //点击事件 myChart.on('click', function (params) { console.log(params.data[3]-1); $.ajax({ url:"/getImg", type : 'GET', data:{"path_index":params.data[3]-1}, //dataType : 'json', success: function(data){ console.log(data.result); var ImgUrl="data:image/jpeg;base64,"+data.result; $("#img").attr('src',ImgUrl); //修改图片地址 }, }) })</script></body></html>
后端 demoController:
package com.example.breakout.Controller;import org.springframework.http.HttpHeaders;import org.springframework.http.HttpStatus;import org.springframework.http.MediaType;import org.springframework.http.ResponseEntity;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.*;import org.springframework.web.servlet.ModelAndView;import javax.imageio.ImageIO;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.awt.image.BufferedImage;import java.io.*;import java.net.URLDecoder;import java.util.HashMap;import java.util.Map;@Controllerpublic class demoController { @RequestMapping("/demo") public String show(){ return "demo"; } @GetMapping("/getImg") @ResponseBody public Map<String,Object> getImage(@RequestParam String path_index) throws Exception{ System.out.println("path_index: "+path_index); //得到图片序号 byte[] imageContent ; Map<String,Object> resultMap = new HashMap<String, Object>(); String path = "C:\\Users\\10846\\Desktop\\test_circle\\state-"+path_index+".png"; imageContent = fileToByte(new File(path)); resultMap.put("result", imageContent); return resultMap; } //转换成byte流 public static byte[] fileToByte(File img) throws Exception { byte[] bytes = null; ByteArrayOutputStream baos = new ByteArrayOutputStream(); try { BufferedImage bi; bi = ImageIO.read(img); ImageIO.write(bi, "png", baos); bytes = baos.toByteArray(); } catch (Exception e) { e.printStackTrace(); } finally { baos.close(); } return bytes; }}































还没有评论,来说两句吧...