HTML常见标签介绍及使用
HTML标签01
<body><input type="text" name="" value=" test">语文<input type="checkbox" name="">数学<input type="checkbox" name="">男生<input type="radio" name="sex"> <!-- name=sex 保证只能二选一 -->女生<input type="radio" name="sex"><input type="button" name="" value="登录"></body>

结果显示
HTML标签02
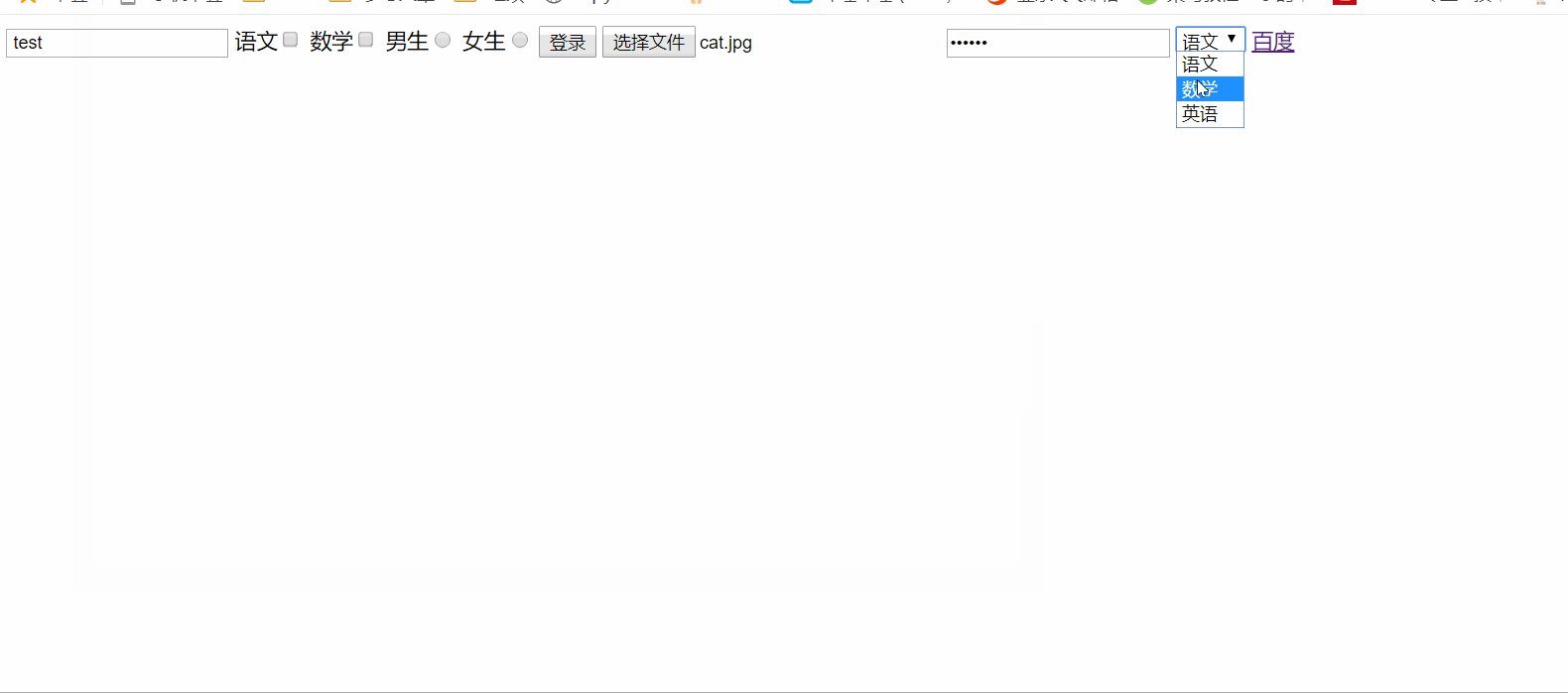
<!--html 02--><input type="file" name=""> <!-- 文件上传 --><input type="password" name=""> <!-- 密码输入框 --><!-- 下拉选择框 --><select><option>语文</option><option>数学</option><option>英语</option></select><!-- 超链接 --><a href="http://www.baidu.com">百度</a>

结果显示
HTML标签03
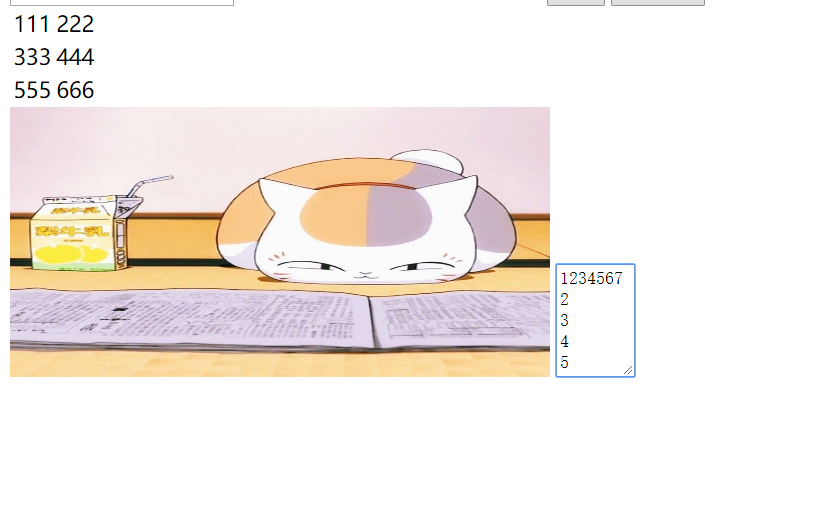
<!--html 03--><!-- 表格 --><table><tr><td>111</td><td>222</td></tr><tr><td>333</td><td>444</td></tr><tr><td>555</td><td>666</td></tr></table><!-- 图片 --><img src="img\cat.jpg" width="400" height="200"><!-- 文本域 --><textarea rows=" 5" cols="6"> </textarea>
结果显示
HTML标签04
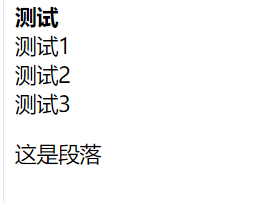
<!--html 04--><br><b>测试</b> <!-- 加粗 --><br>测试1<br> <!-- br 换行 -->测试2<br>测试3<br><p>这是段落</p>
结果显示
HTML标签05
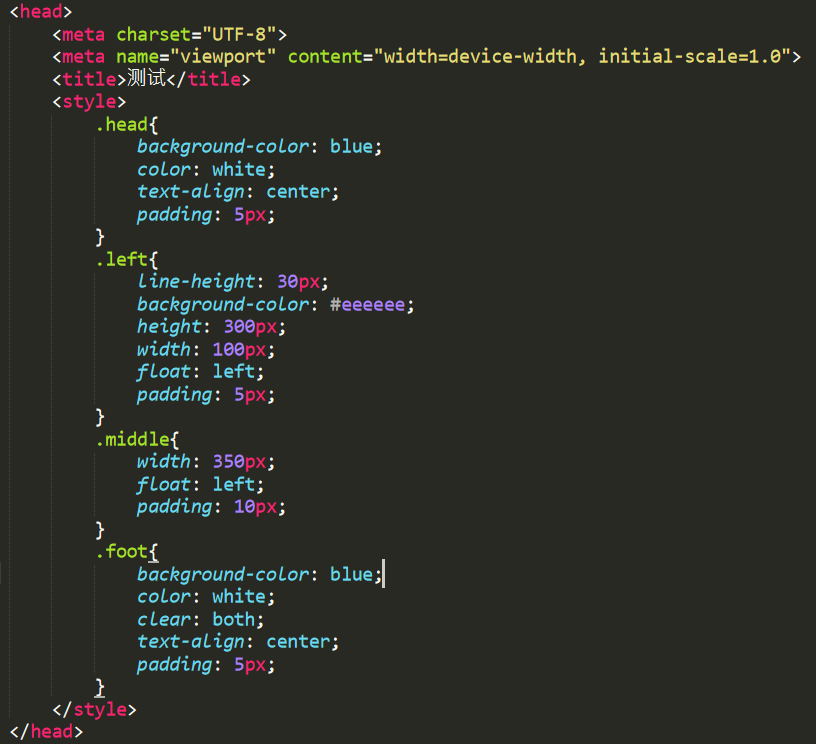
在head里加入如下代码:
<style> .head{background-color: blue;color: white;text-align: center;padding: 5px;}.left{line-height: 30px;background-color: #eeeeee;height: 300px;width: 100px;float: left;padding: 5px;}.middle{width: 350px;float: left;padding: 10px;}.foot{background-color: blue;color: white;clear: both;text-align: center;padding: 5px;}</style>

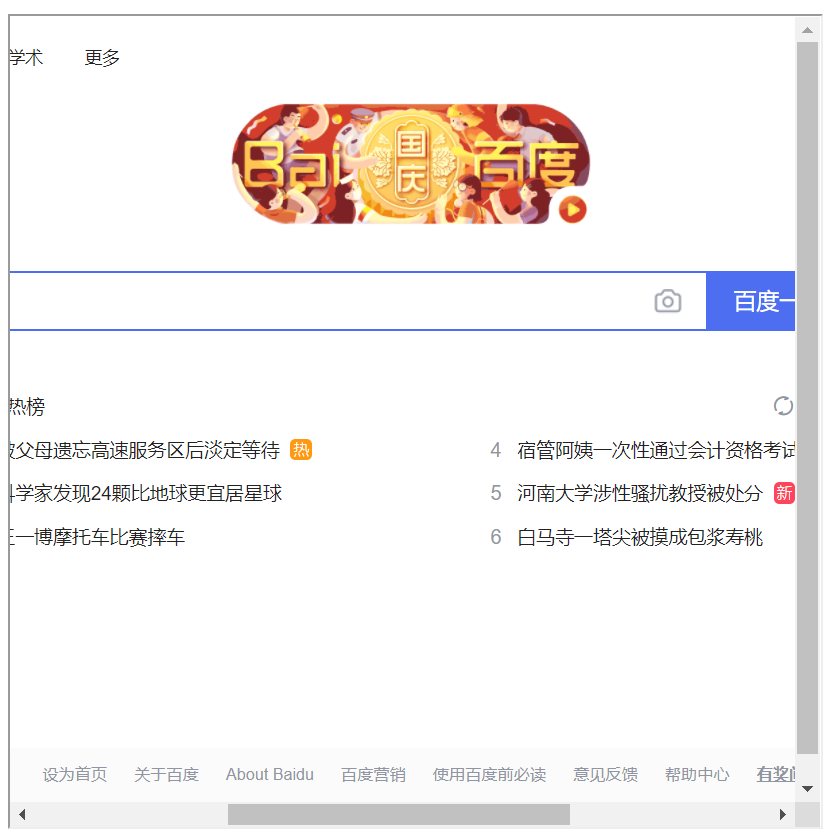
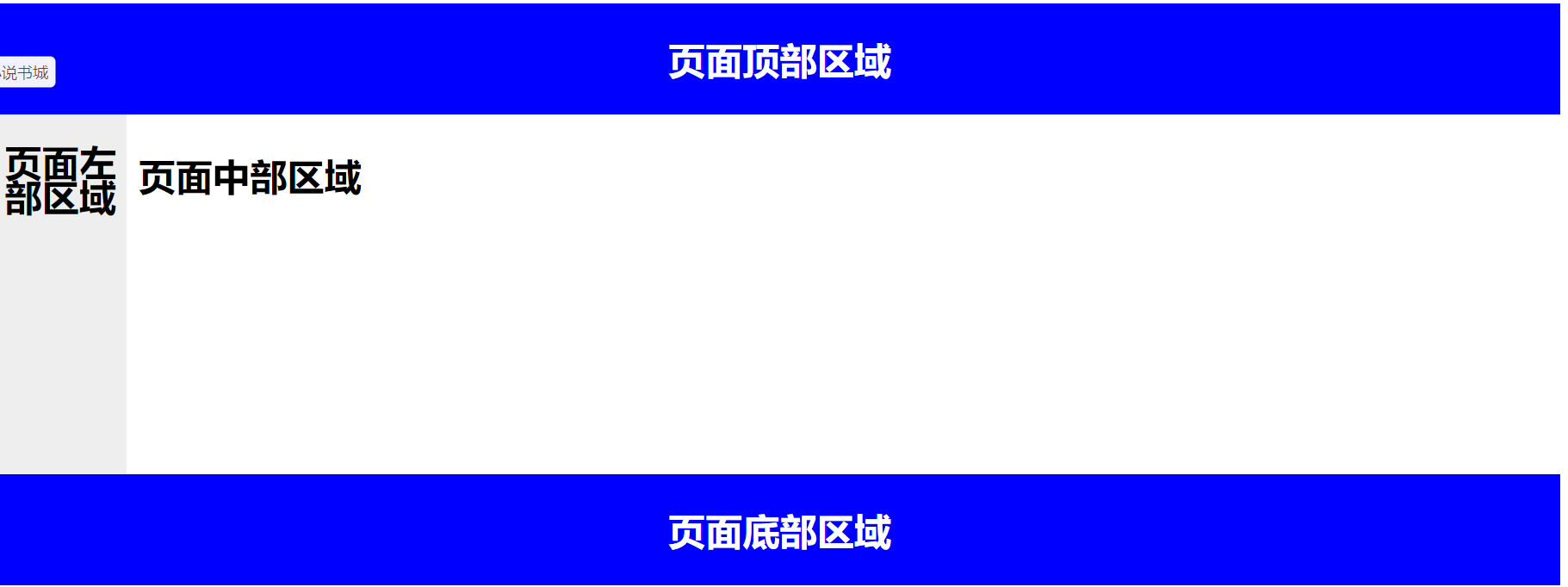
<!--html 05--><!-- 内嵌网页 --><iframe src="http://www.baidu.com" width="600" height="600"></iframe><br><div><div class="head"><h1>页面顶部区域</h1></div><div class="left"><h1>页面左部区域</h1></div><div class="middle"><h1>页面中部区域</h1></div><div class="foot"><h1>页面底部区域</h1></div></div>
结果显示




































还没有评论,来说两句吧...