Axure知识点:如何制作输入关键词模糊搜索功能?
摘要:微信搜索【三桥君】
一、问题
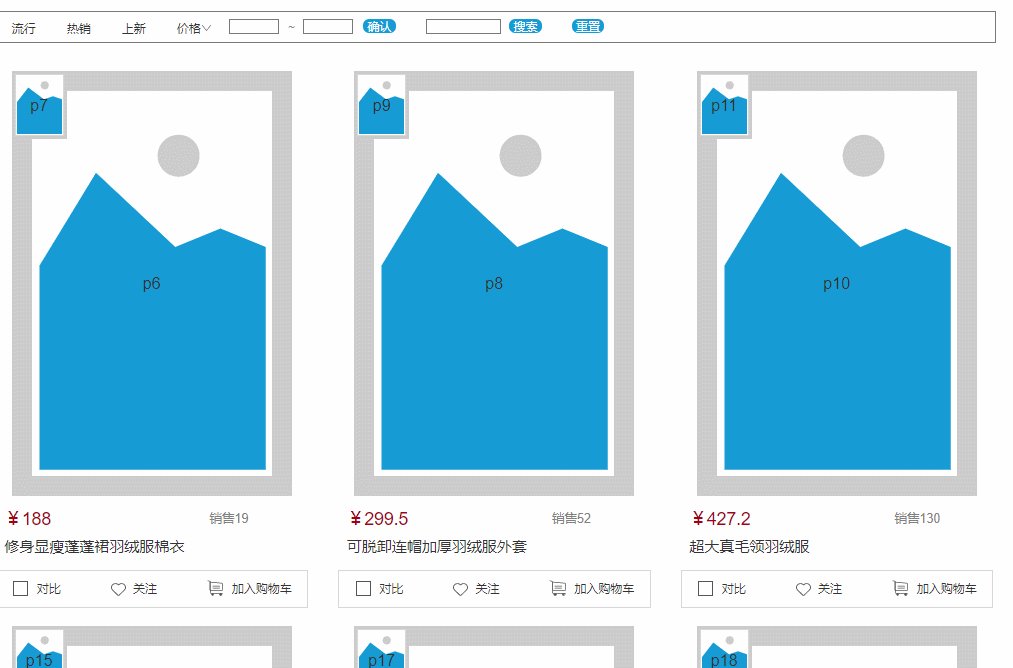
我们都知道,很多网页软件都有输入关键词然后模糊搜索内容的功能。例如,商城的模糊搜索是产品信息。
三桥君今天要讲的就是关于商城的关键词模糊搜索功能如何实现。
Axure交互效果预览:https://taipsa.axshare.com
二、解决过程
首先,我们应该明白搜索框输入的关键词是来自商品的标题搜索的。
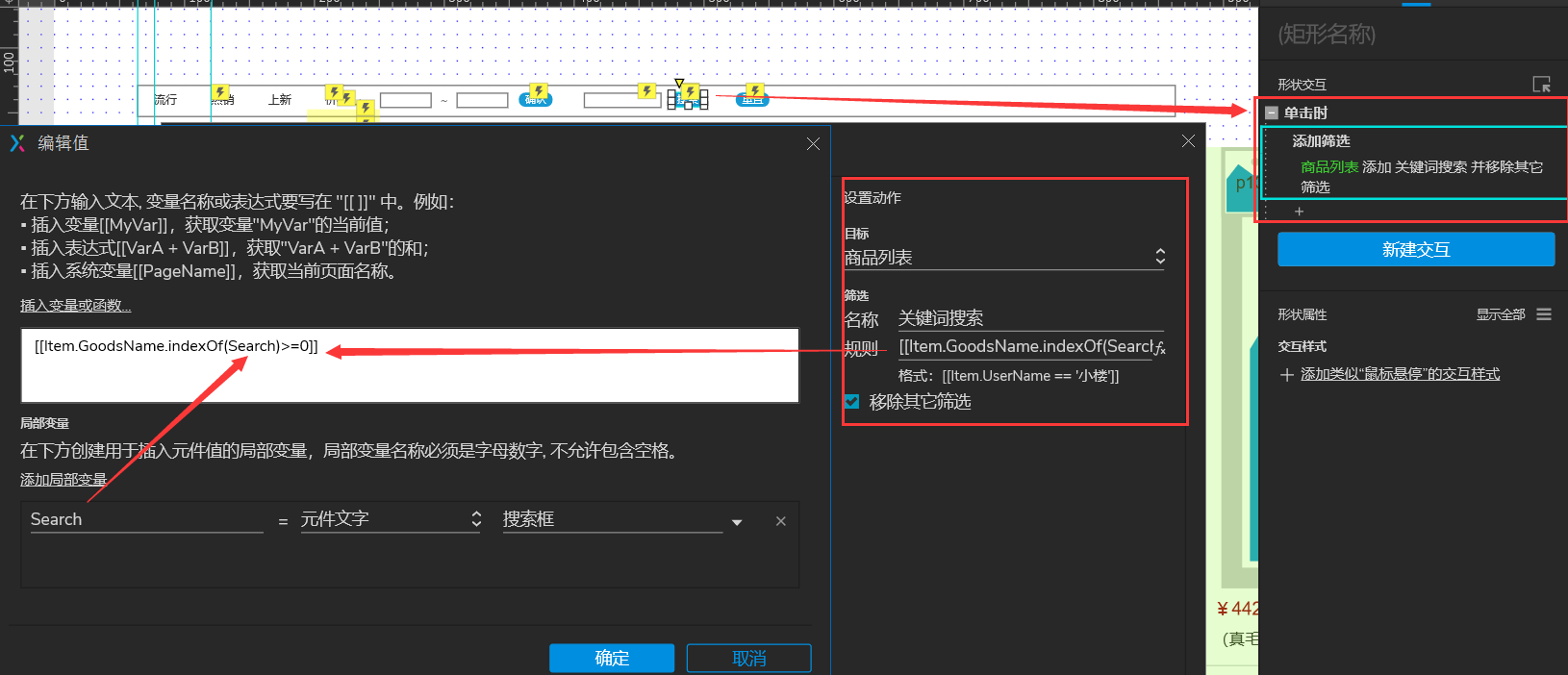
然后,我们在Axure中制作好中继器,在搜索按钮上添加交互效果,能让他实现根据输入搜索框的关键词去模糊搜索商品的标题。
说明:
添加筛选的目标是中继器,这里三桥君命名为商品列表;
规则是用特定的关键词模糊搜索函数;
GoodsName是商品名称的命名,Item.GoodsName是用插入变量的;
Search是搜索框的命名;
记得检查括号里的单引号要去掉。

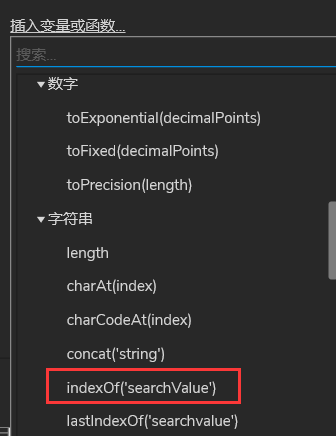
关于关键词的模糊搜索函数就是这个。
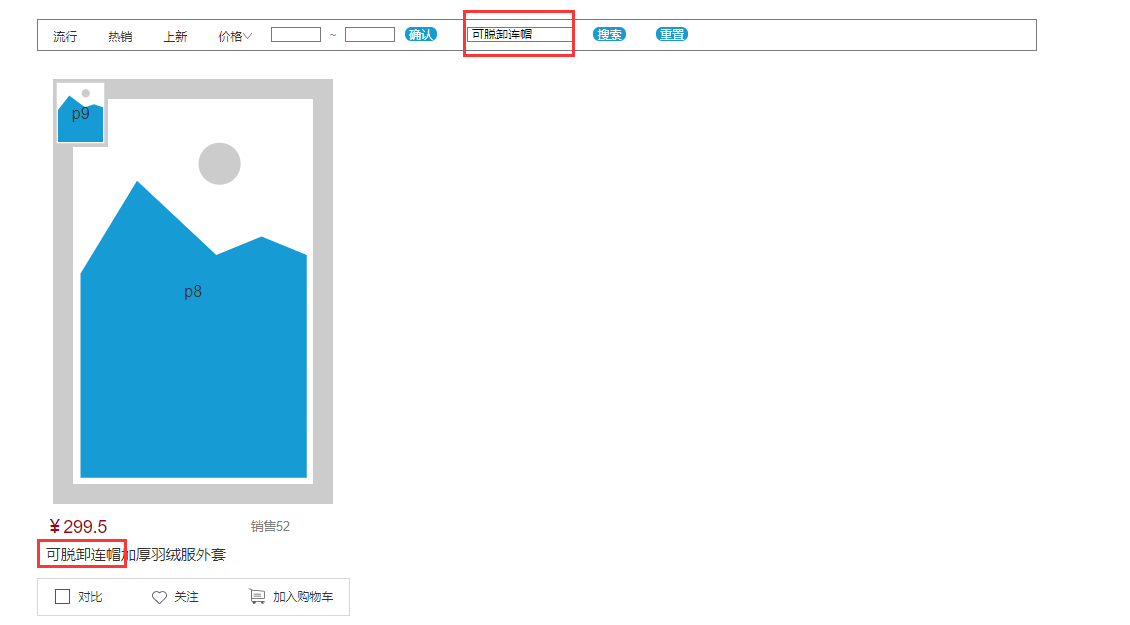
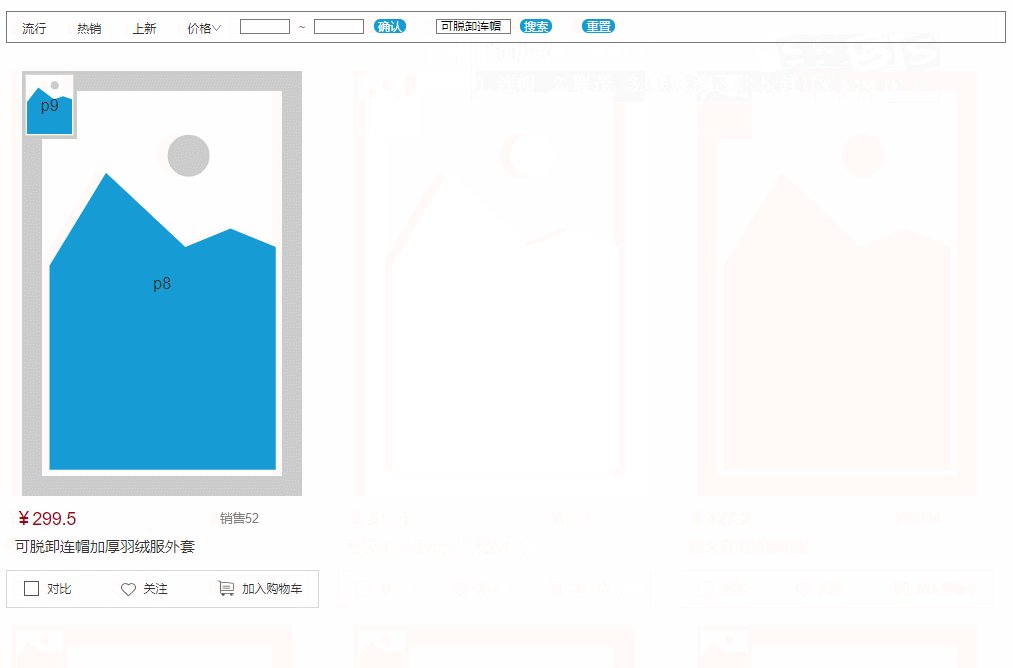
按上述规则去操作,即可实现关键词模糊搜索功能。
三、升级功能
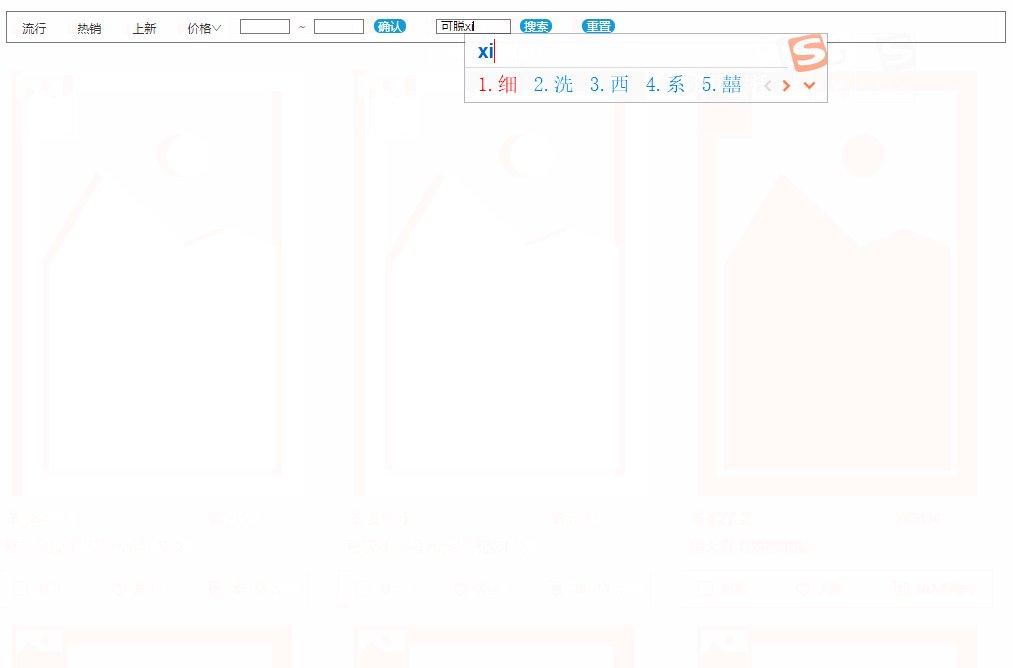
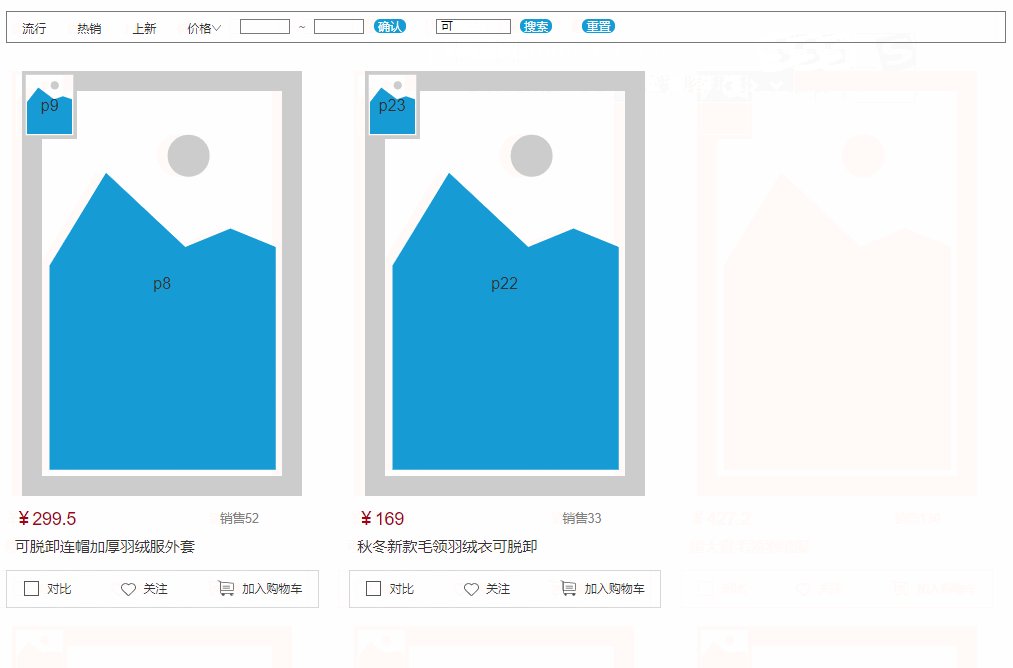
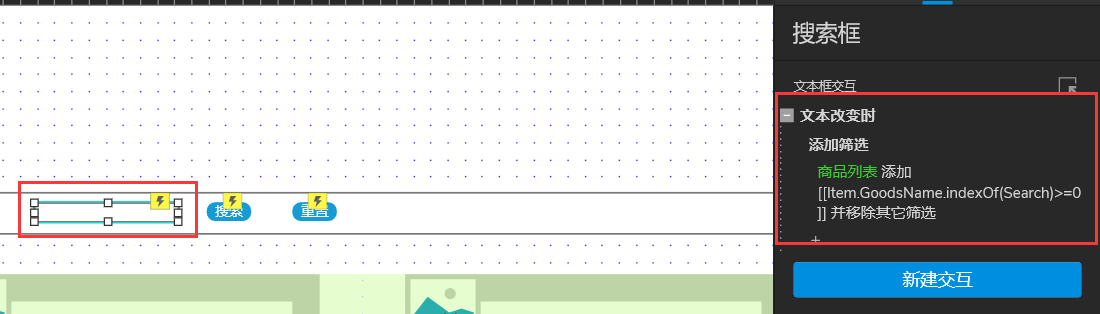
如何在搜索框中输入关键词时自动模糊搜索出商品信息,而不用点搜索按钮?
我们只需要在搜索框中添加文本改变时的交互,然后跟上面一样添加相同的筛选交互即可。
文章整理不易,如有帮助请点赞关注支持,谢谢!微信搜索【三桥君】,回复【关注】有我准备的一份资源大礼包。后续持续更新~~~





























![[Linux] 管道容量以及缓冲区的组成 [Linux] 管道容量以及缓冲区的组成](https://image.dandelioncloud.cn/images/20220719/ec662d888a6e47b880e4613307440a36.png)





还没有评论,来说两句吧...