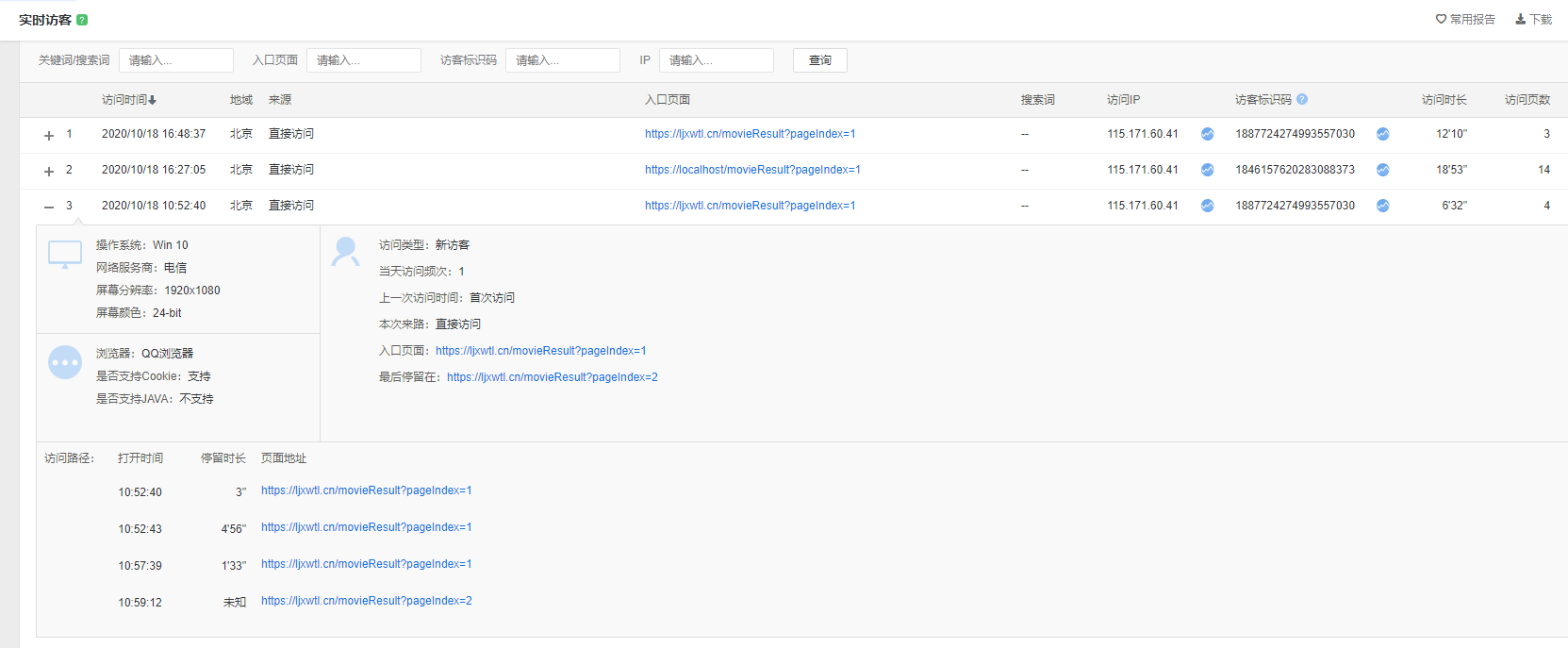
百度统计的相关知识和代码展示
" class="reference-link">
1、PV(page view)
即页面浏览量,通常是衡量一个网络新闻频道或网站甚至一条网络新闻的主要指标。户每一次对网站中的每个页面访问均被记录 1 次。用户对同一页面的多次刷新,访问量累计。
window.addEventListener("beforeunload",function (){let refreshCount = window.parseInt(window.localStorage.getItem("refreshCount"));if (window.localStorage.getItem("refreshCount") == null) {window.localStorage.setItem("refreshCount",0);}else{window.localStorage.setItem("refreshCount",refreshCount + 1);}},false);
2、打开时间和关闭时间(这样就能计算出停留时间)
window.addEventListener("DOMContentLoaded",function (){//服务器会给统计的html页面发送一个uuid(一个完整性的id)let uuid;//发送一个开始事件$.ajax({})//服务器端会记录收到加载完的开始时间(用户在该页面的打开时间)},false);window.addEventListener("unload",function (){//服务器会给统计的html页面发送的uuid(一个完整性的id,类似于session)let uuid;//发送一个结束事件$.ajax()//服务器端会记录收到加载完的时间(用户在该页面的关闭时间)},false);
3、ip地址、归属地和网络服务商
服务器会计算出js发送的请求的ip、归属地和网络服务商。
4、计算机操作系统
let os = navigator.platform;let userAgent = navigator.userAgent;let info = "";//判断操作系统if (os.indexOf("Win") > -1) {if (userAgent.indexOf("Windows NT 5.0") > -1) {info += "Win2000";} else if (userAgent.indexOf("Windows NT 5.1") > -1) {info += "WinXP";} else if (userAgent.indexOf("Windows NT 5.2") > -1) {info += "Win2003";} else if (userAgent.indexOf("Windows NT 6.0") > -1) {info += "WindowsVista";} else if (userAgent.indexOf("Windows NT 6.1") > -1 || userAgent.indexOf("Windows 7") > -1) {info += "Win7";} else if (userAgent.indexOf("Windows NT 6.2") > -1 || userAgent.indexOf("Windows 8") > -1) {info += "Win8";} else if (userAgent.indexOf("Windows NT 6.3") > -1 || userAgent.indexOf("Windows 8.1") > -1) {info += "Win8.1";} else if (userAgent.indexOf("Windows NT 10.0") > -1 || userAgent.indexOf("Windows 10") > -1) {info += "Win10";}else {info += "Other";}} else if (os.indexOf("Mac") > -1) {info += "Mac";} else if (os.indexOf("X11") > -1) {info += "Unix";} else if (os.indexOf("Linux") > -1) {info += "Linux";} else {info += "Other";}
5、可见性
document.addEventListener('visibilitychange', function (event) {console.log(document.hidden, document.visibilityState)})
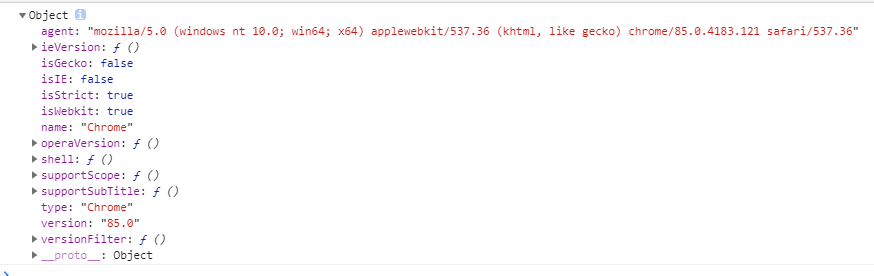
6、浏览器类型
let document = window.document,navigator = window.navigator,agent = navigator.userAgent.toLowerCase(),//IE8+支持.返回浏览器渲染当前文档所用的模式//IE6,IE7:undefined.IE8:8(兼容模式返回7).IE9:9(兼容模式返回7||8)//IE10:10(兼容模式7||8||9)IEMode = document.documentMode,//chormechrome = window.chrome || false,System = {//user-agentagent : agent,//是否为IEisIE : /msie/.test(agent),//Gecko内核isGecko: agent.indexOf("gecko")>0 && agent.indexOf("like gecko")<0,//webkit内核isWebkit: agent.indexOf("webkit")>0,//是否为标准模式isStrict: document.compatMode === "CSS1Compat",//是否支持subtitlesupportSubTitle:function(){return "track" in document.createElement("track");},//是否支持scopedsupportScope:function(){return "scoped" in document.createElement("style");},//获取IE的版本号ieVersion:function(){try {return agent.match(/msie ([\d.]+)/)[1] || 0;} catch(e) {console.log("error");return IEMode;}},//Opera版本号operaVersion:function(){try {if(window.opera) {return agent.match(/opera.([\d.]+)/)[1];} else if(agent.indexOf("opr") > 0) {return agent.match(/opr\/([\d.]+)/)[1];}} catch(e) {console.log("error");return 0;}},//描述:version过滤.如31.0.252.152 只保留31.0versionFilter:function(){if(arguments.length === 1 && typeof arguments[0] === "string") {let version = arguments[0];start = version.indexOf(".");if(start>0){end = version.indexOf(".",start+1);if(end !== -1) {return version.substr(0,end);}}return version;} else if(arguments.length === 1) {return arguments[0];}return 0;}};try {//浏览器类型(IE、Opera、Chrome、Safari、Firefox)System.type = System.isIE?"IE":window.opera || (agent.indexOf("opr") > 0)?"Opera":(agent.indexOf("chrome")>0)?"Chrome"://safari也提供了专门的判定方式window.openDatabase?"Safari":(agent.indexOf("firefox")>0)?"Firefox":'unknow';//版本号System.version = (System.type === "IE")?System.ieVersion():(System.type === "Firefox")?agent.match(/firefox\/([\d.]+)/)[1]:(System.type === "Chrome")?agent.match(/chrome\/([\d.]+)/)[1]:(System.type === "Opera")?System.operaVersion():(System.type === "Safari")?agent.match(/version\/([\d.]+)/)[1]:"0";//浏览器外壳System.shell=function(){//遨游浏览器if(agent.indexOf("maxthon") > 0) {System.version = agent.match(/maxthon\/([\d.]+)/)[1] || System.version ;return "傲游浏览器";}//QQ浏览器if(agent.indexOf("qqbrowser") > 0) {System.version = agent.match(/qqbrowser\/([\d.]+)/)[1] || System.version ;return "QQ浏览器";}//搜狗浏览器if( agent.indexOf("se 2.x")>0) {return '搜狗浏览器';}//Chrome:也可以使用window.chrome && window.chrome.webstore判断if(chrome && System.type !== "Opera") {let external = window.external,clientInfo = window.clientInformation,//客户端语言:zh-cn,zh.360下面会返回undefinedclientLanguage = clientInfo.languages;//猎豹浏览器:或者agent.indexOf("lbbrowser")>0if( external && 'LiebaoGetVersion' in external) {return '猎豹浏览器';}//百度浏览器if (agent.indexOf("bidubrowser")>0) {System.version = agent.match(/bidubrowser\/([\d.]+)/)[1] ||agent.match(/chrome\/([\d.]+)/)[1];return "百度浏览器";}//360极速浏览器和360安全浏览器if( System.supportSubTitle() && typeof clientLanguage === "undefined") {//object.key()返回一个数组.包含可枚举属性和方法名称let storeKeyLen = Object.keys(chrome.webstore).length,v8Locale = "v8Locale" in window;return storeKeyLen > 1? '360极速浏览器':'360安全浏览器';}return "Chrome";}return System.type;};//浏览器名称(如果是壳浏览器,则返回壳名称)System.name = System.shell();//对版本号进行过滤过处理System.version = System.versionFilter(System.version);console.dir(System.name);} catch(e) {console.log("error");}

7、屏幕分辨率和屏幕颜色
window.addEventListener("load",function (){let s = "";s += " 网页可见区域宽:"+ document.body.clientWidth+"\n";s += " 网页可见区域高:"+ document.body.clientHeight+"\n";s += " 网页可见区域宽:"+ document.body.offsetWidth + " (包括边线和滚动条的宽)"+"\n";s += " 网页可见区域高:"+ document.body.offsetHeight + " (包括边线的宽)"+"\n";s += " 网页正文全文宽:"+ document.body.scrollWidth+"\n";s += " 网页正文全文高:"+ document.body.scrollHeight+"\n";s += " 网页被卷去的高(ff):"+ document.body.scrollTop+"\n";s += " 网页被卷去的高(ie):"+ document.documentElement.scrollTop+"\n";s += " 网页被卷去的左:"+ document.body.scrollLeft+"\n";s += " 网页正文部分上:"+ window.screenTop+"\n";s += " 网页正文部分左:"+ window.screenLeft+"\n";s += " 屏幕分辨率的高:"+ window.screen.height+"\n";s += " 屏幕分辨率的宽:"+ window.screen.width+"\n";s += " 屏幕可用工作区高度:"+ window.screen.availHeight+"\n";s += " 屏幕可用工作区宽度:"+ window.screen.availWidth+"\n";s += " 你的屏幕设置是 "+ window.screen.colorDepth +" 位彩色"+"\n";console.dir(s);},false);
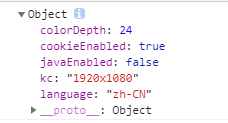
8、是否支持Cookie,是否支持JAVA
let G = {};G.cookieEnabled = navigator.cookieEnabled;G.javaEnabled = navigator.javaEnabled();G.language = navigator.language || navigator.browserLanguage || navigator.systemLanguage || navigator.userLanguage || "";G.kc = (window.screen.width || 0) + "x" + (window.screen.height || 0);G.colorDepth = window.screen.colorDepth || 0;console.dir(G)

9、网站用的百度统计是怎么统计到访问者年龄的?

首页是有注册用户登录的,这些可以直接获取到。没有登录的,百度可以分析他的搜索习惯来判断的
10、判断新老客户
目前,百度统计、cnzz、Google Analytics 以及其他主流网站监测(分析)系统判断新老访客都是基于 cookie。
1、如果不清理 cookie, 第二天再次访问网站会被记为老访客。
2、关于识别 visitor 的 cookie 生存周期,Google Analytics 是两年 ,也可以根据自己的实际情况进行调整。所以,第 11 天再次访问会被记为老访客。
11、js监听所有的ajax请求
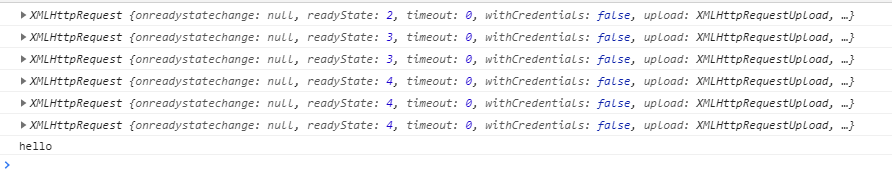
<script type="text/javascript" src="/jss/jquery-3.3.1.min.js"></script><script type="text/javascript">if ( typeof window.CustomEvent === "function" ) {function CustomEvent(event, params) {params = params || {bubbles: false, cancelable: false, detail: undefined};let evt = document.createEvent('CustomEvent');evt.initCustomEvent(event, params.bubbles, params.cancelable, params.detail);return evt;}CustomEvent.prototype = window.Event.prototype;window.CustomEvent = CustomEvent;}function ajaxEventTrigger(event) {let ajaxEvent = new CustomEvent(event, { detail: this });window.dispatchEvent(ajaxEvent);}let oldXHR = window.XMLHttpRequest;function newXHR() {let realXHR = new oldXHR();realXHR.addEventListener('abort', function () { ajaxEventTrigger.call(this, 'ajaxAbort'); }, false);realXHR.addEventListener('error', function () { ajaxEventTrigger.call(this, 'ajaxError'); }, false);realXHR.addEventListener('load', function () { ajaxEventTrigger.call(this, 'ajaxLoad'); }, false);realXHR.addEventListener('loadstart', function () { ajaxEventTrigger.call(this, 'ajaxLoadStart'); }, false);realXHR.addEventListener('progress', function () { ajaxEventTrigger.call(this, 'ajaxProgress'); }, false);realXHR.addEventListener('timeout', function () { ajaxEventTrigger.call(this, 'ajaxTimeout'); }, false);realXHR.addEventListener('loadend', function () { ajaxEventTrigger.call(this, 'ajaxLoadEnd'); }, false);realXHR.addEventListener('readystatechange', function() { ajaxEventTrigger.call(this, 'ajaxReadyStateChange'); }, false);return realXHR;}window.XMLHttpRequest = newXHR;window.addEventListener("ajaxReadyStateChange",function (){window.addEventListener('ajaxReadyStateChange', function (e) {console.log(e.detail); // XMLHttpRequest Object});});$.ajax({type: "GET",url: "/test",success: function (data) {console.dir(data)}});</script>




































还没有评论,来说两句吧...