返回上一页按钮_产品经理实战案例,简历上再添一项实用面试技能

通过前两篇文章的学习,目前我们已经掌握了做一个简单交互设计的能力
比如今天我们来给微信加一个音乐的小程序
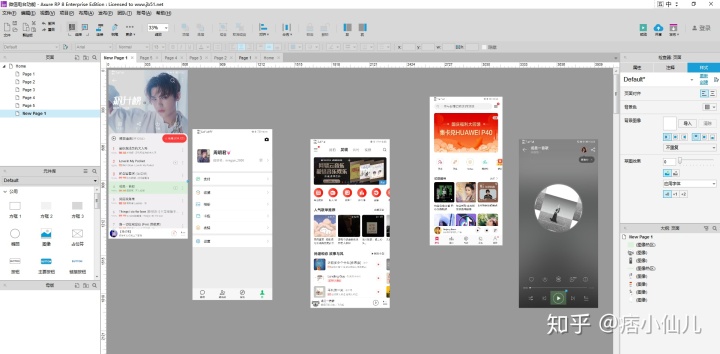
那先来简单的看一下效果,就像这样把你的想法设计出来拿给研发看:
知乎视频www.zhihu.com
![Image 1][]
这个效果看起来是不是比你做PPT更加的直接明了,或者说比你热血沸腾地和研发侃个天花乱坠,被研发大哥掐着你的脖子骂你异想天开来的更安全一些?
那在实现这个案例之前,先把之前的两个基础操作简单的回顾一下——
痞小仙儿:产品经理Axure速成,纯干货超细节-1zhuanlan.zhihu.com

痞小仙儿:无理论,纯实操,Axure产品经理面试技能-2zhuanlan.zhihu.com

- 现在开始今天的内容,首先截取一些素材,比如你的微信功能界面、你喜欢的音乐软件你想要的功能页面,都先把他截好了传到电脑上(一定要发送原图哟)

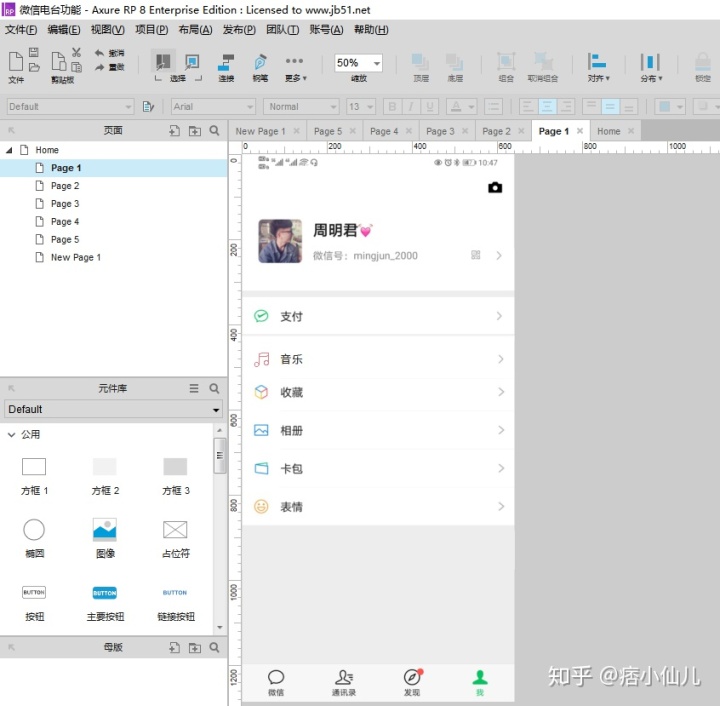
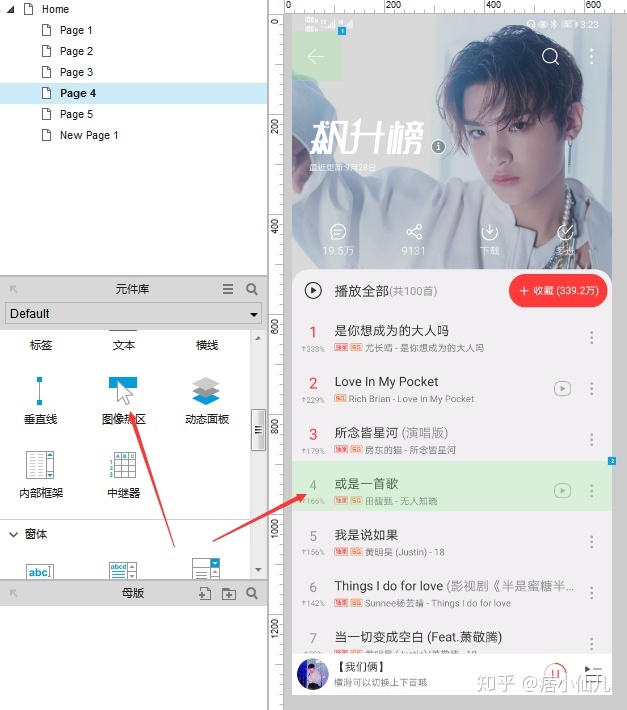
- 那首先在微信功能页面上添加一个‘音乐’的功能:
图片怎么添加音乐一行大家看完前两篇应该非常的清楚,无非就是分割图片,拉模块,吸颜色,拉标题,去阿里的矢量图网站里拉个箭头小图标,最后调整调整位置大小就好啦

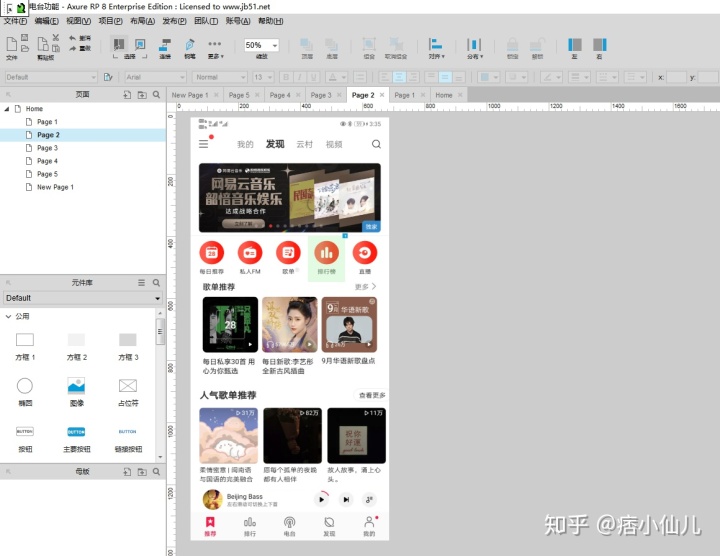
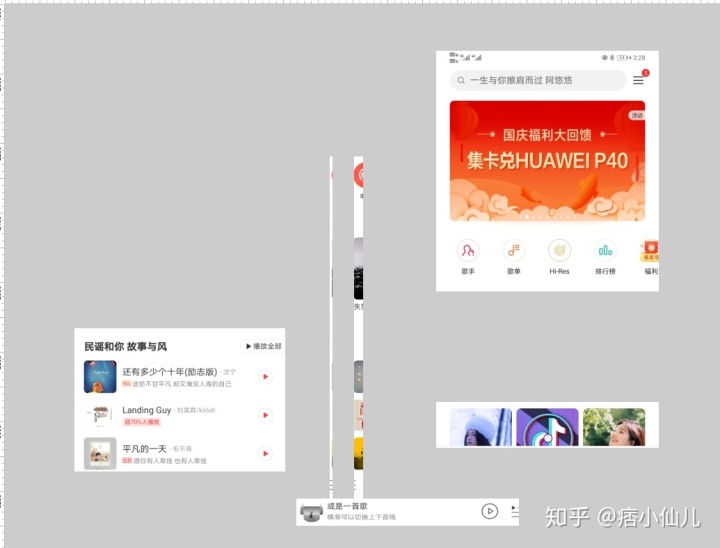
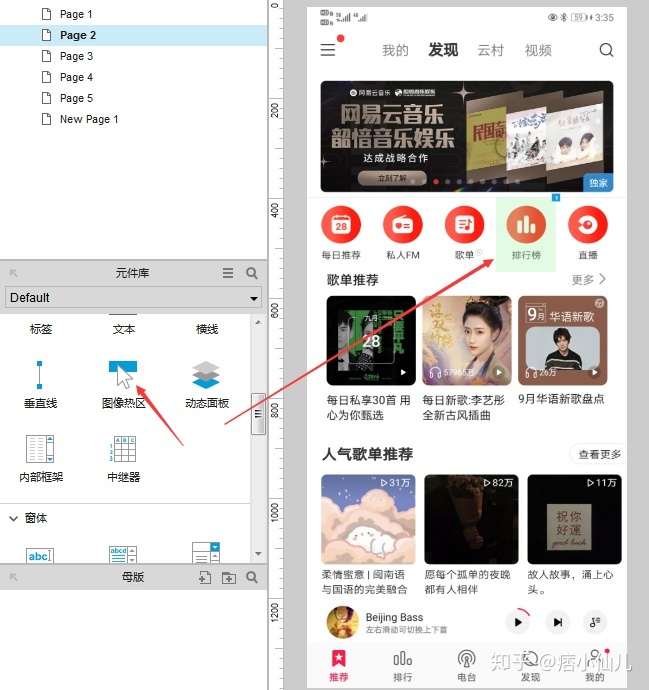
- 第二步就是做一个点击‘音乐’按钮进入后看到的页面,可以截图也可以自己模仿一个自己喜欢的页面:
比如我非常喜欢网易云音乐的上半部分,又特别喜欢华为音乐的下半部分,鱼和熊掌都想兼得,那就得做一个小裁缝啦
把他们两张图片通过‘鼠标右击’选择‘分割图片’,然后拼凑在一起最后调整一下大小就完成了一份看起来毫无违和感让你满意的界面。

当然,美好的背后总有支离破碎的一面:

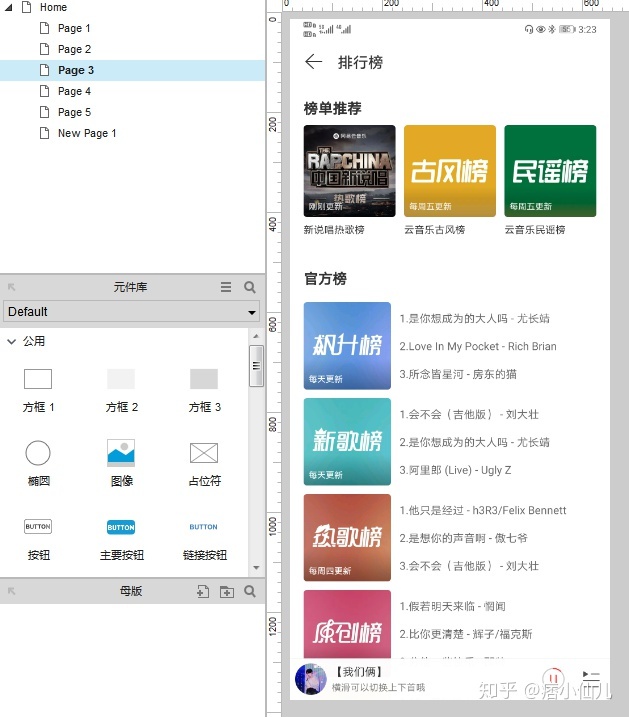
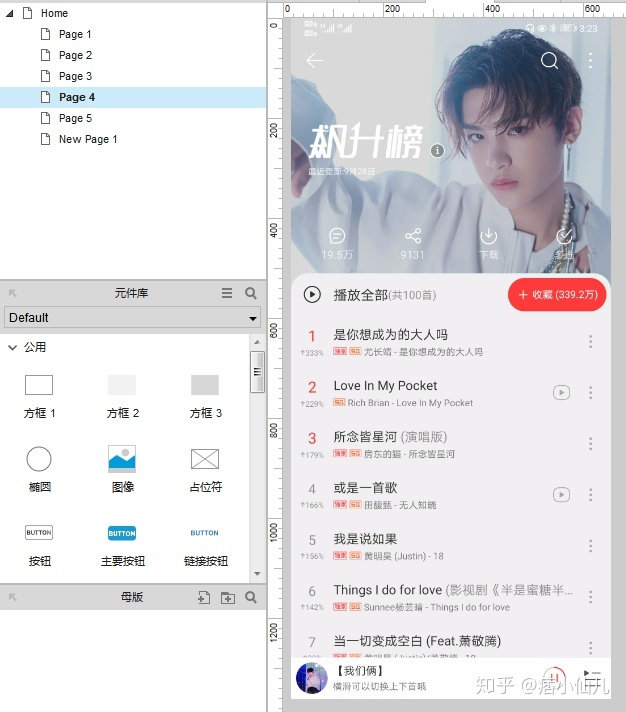
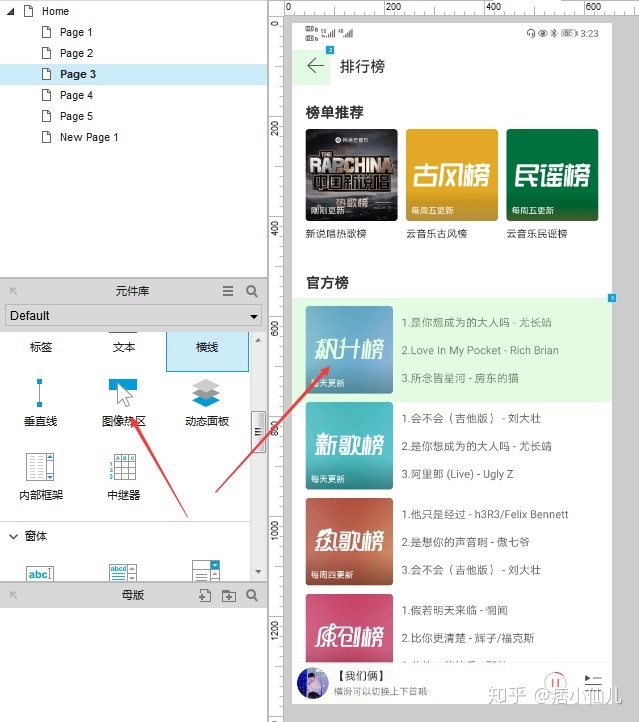
- 之后将你认为要点击的显示页面从你喜欢的音乐软件上截取下来,当然以后工作可能会是自己设计哒,但也难免少不了借鉴嘛,每张图片新建一个’Page’放进去



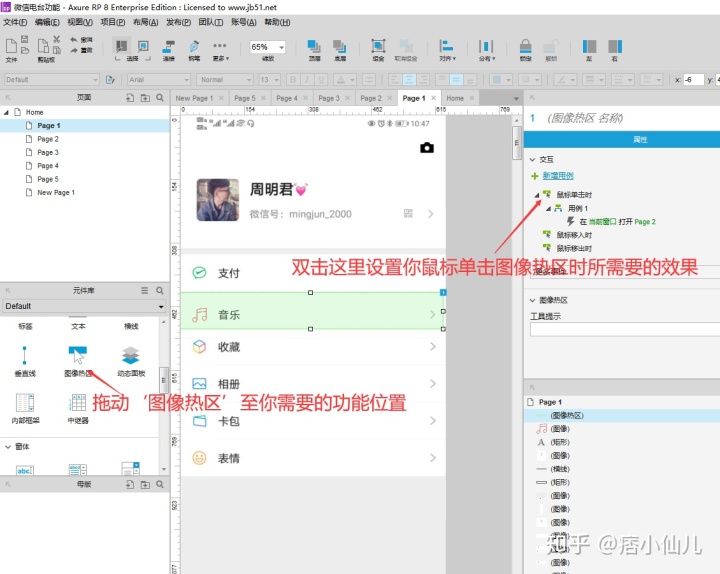
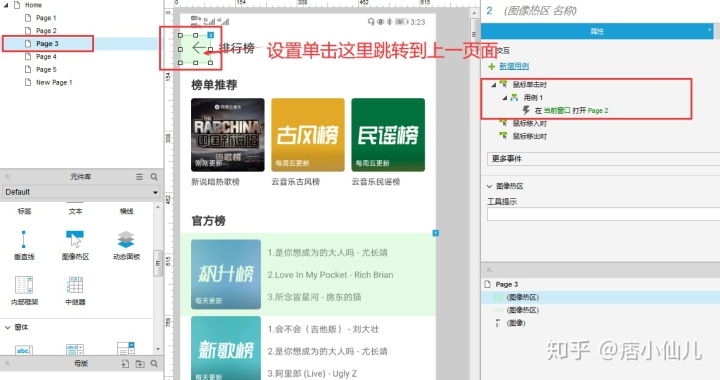
- 最后就是一个‘热区’,通过点击‘热区’设置的效果来达到真实使用场景的功能

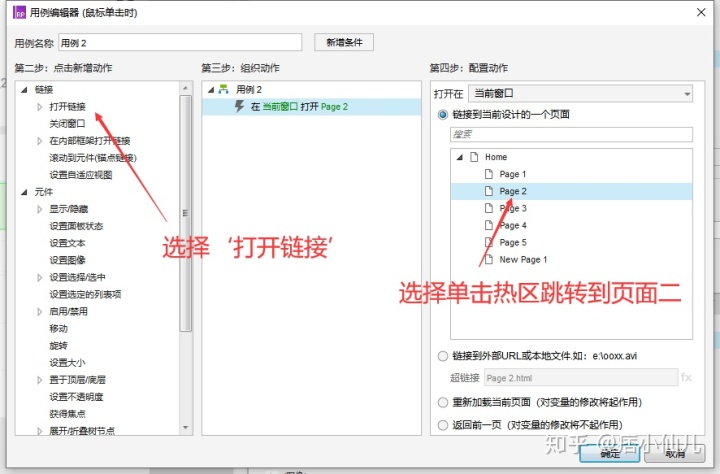
咱们将点击音乐要跳转的页面放到了Page2,那么这里就要设置单击图像热区后跳转到Page2这一效果

- 之后的功能也是同理,单击拖动图像热区到你需要的功能位置调整大小,设置其单击跳转下一页面



那么细心的小伙伴一定发现了,我在左上角的‘返回’位置也放了一个热区
实现的功能就是设置单击时跳转到上一页面,这样在演示时更加到真实

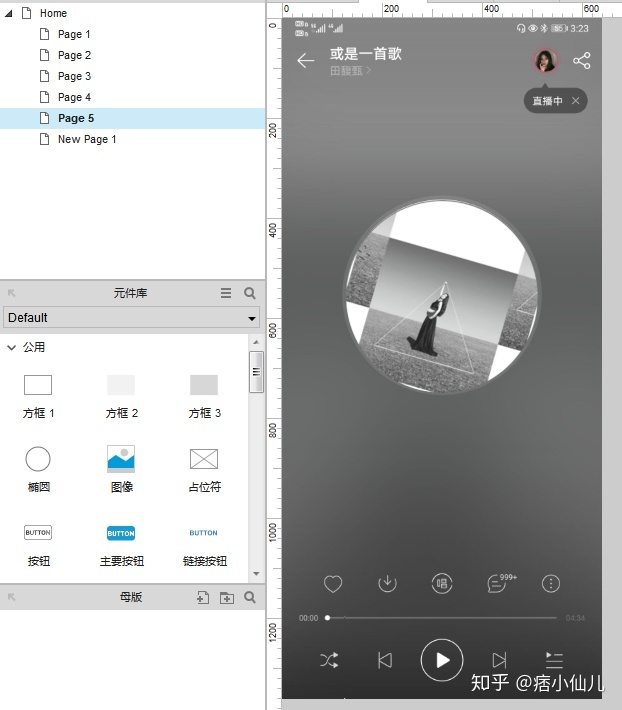
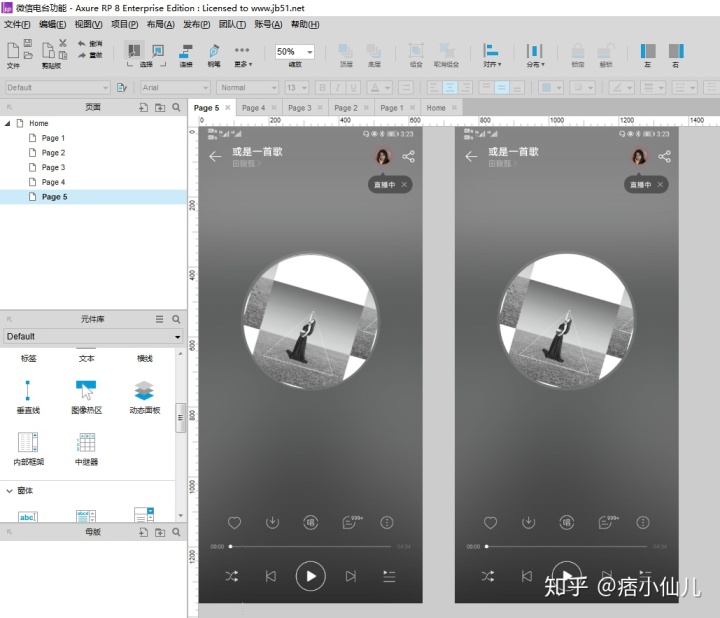
- 最后一步就是播放页面,点击中间的播放小按钮实现中间的唱片旋转的效果
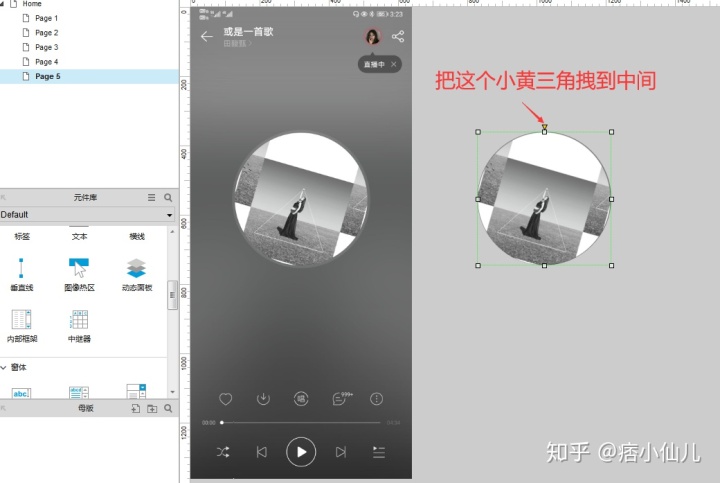
首先准备两张一模一样的图片

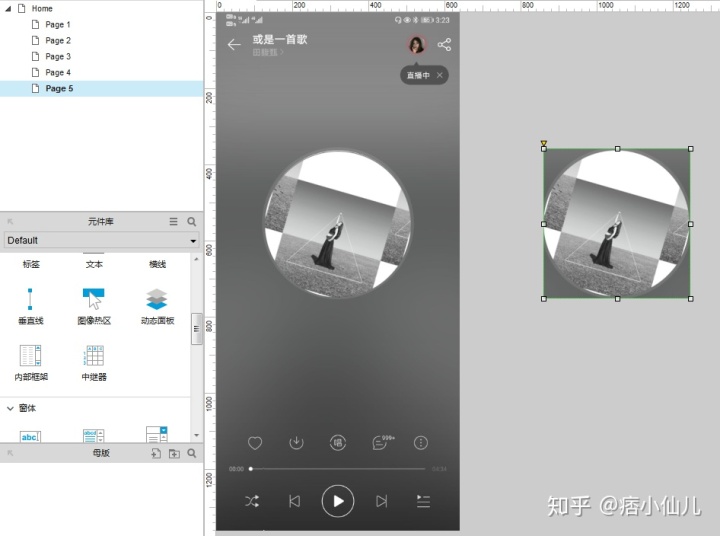
我们需要将右边图片中间的唱片截取出来,‘右键’选择’剪裁图像‘,框住小唱片就好了

向右拖动拖动右边小唱片左上角的小黄三角,就能实现截取掉没有用的地方

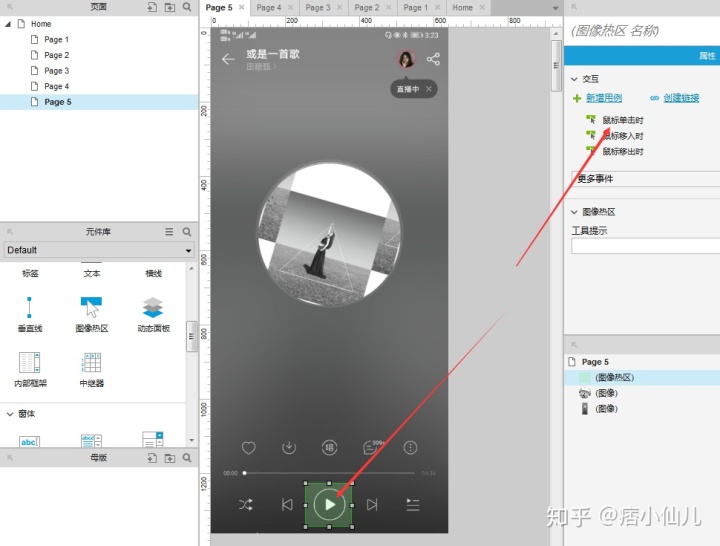
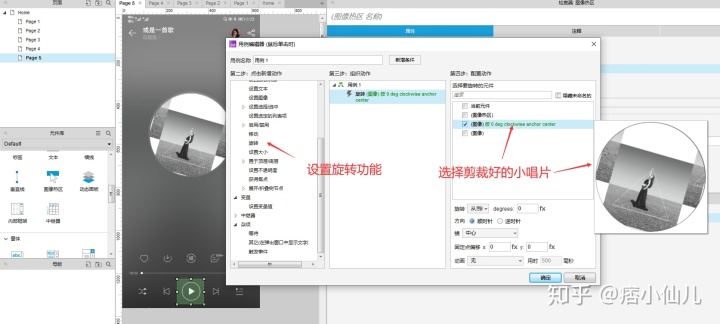
将剪裁出来的小唱片覆盖到左边图片的唱片上,然后拖动一个’图像热区‘到中间的播放按钮上设置其动作为旋转


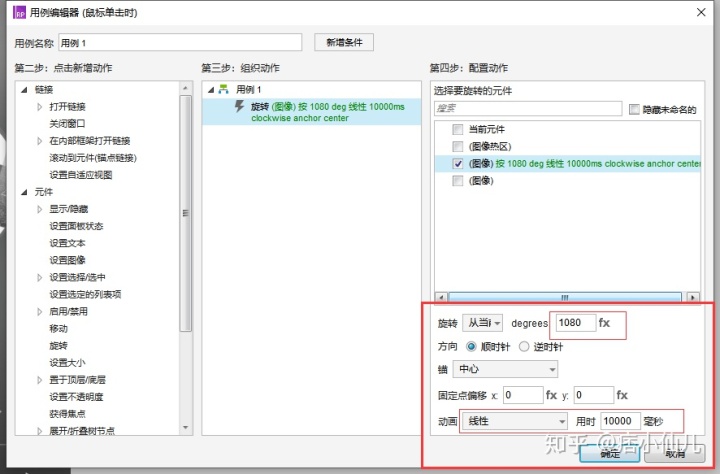
最后设置一下用多长的时间旋转多少圈,比如我设置的用10000毫秒,线性旋转三圈

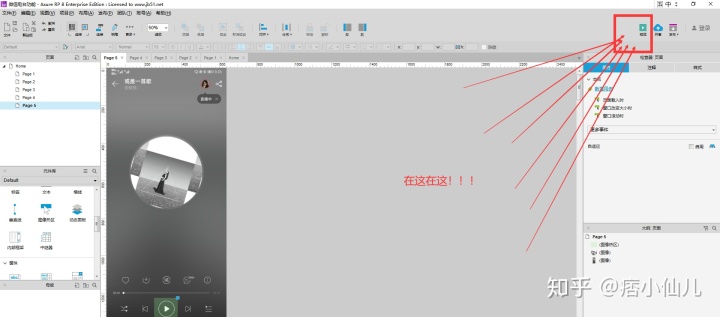
好了之后就可以点击Axure右上角的预览功能操作一下,看一下咱们设计的效果

知乎视频www.zhihu.com
![Image 1][]
那Axure的实战演示就到这里啦,产品经理的相关术语及软技能在这里哟
痞小仙儿:10天速成产品经理是真的吗?zhuanlan.zhihu.com

不要关注我或者点赞文章,不然过些日子就要成为月入几十W的产品经理了!
不要关注我或者点赞文章,不然过些日子就要成为月入几十W的产品经理了!
不要关注我或者点赞文章,不然过些日子就要成为月入几十W的产品经理了!
定一个小目标(730/10000)

[Image 1]:





























还没有评论,来说两句吧...