Array数组ES6方法Array.isArray、Array.of、Array.from;find、findIndex方法
Array构造函数上的三个方法
Array.isArray
Array.isArray() 用于确定传递的值是否是一个数组。如果是数组,则返回true,否则为false。
// 鲜为人知的事实:其实 Array.prototype 也是一个数组。
Array.isArray(Array.prototype);
为什么数组原型是一个数组,还可以有属性方法呢? 通过Object.defineProperty实现在数组上添加方法和属性。就像数组的length属性一样。
var arr = [];Object.defineProperty(arr, 'selfFn', {value: function(){return '111'},writable: false,enumerable: false,configurable: false})console.log(arr); //[selfFn: ƒ]console.log(Array.prototype) //[constructor: ƒ, concat: ƒ, copyWithin: ƒ, fill: ƒ, find: ƒ, …]console.log(arr.selfFn()) //111
Array.of方法 — ES6
创建数组的方式:解决Array(7)创建length为7的empty值的问题。
Array.of() 方法创建一个具有可变数量参数的新数组实例,而不考虑参数的数量或类型。
Array.of() 和 Array 构造函数之间的区别在于处理整数参数:Array.of(7) 创建一个具有单个元素 7 的数组,而 Array(7) 创建一个长度为7的空数组(注意:这是指一个有7个空位(empty)的数组,而不是由7个undefined组成的数组)。
Array.of(7); // [7]Array.of(1, 2, 3); // [1, 2, 3]Array(7); // [ , , , , , , ]Array(1, 2, 3); // [1, 2, 3]
示例
Array.of(1); // [1]Array.of(1, 2, 3); // [1, 2, 3]Array.of(undefined); // [undefined]
兼容旧环境
如果原生不支持的话,在其他代码之前执行以下代码会创建 Array.of() 。
if (!Array.of) {Array.of = function() {return Array.prototype.slice.call(arguments);};}
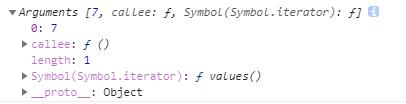
arguments中是什么内容呢?显示的属性:实参的每项;隐式的属性:length、callee、Symbol
所以调用数组的slice把实参的项切割出来。
if (!Array.myof) {Array.myof = function() {console.log(arguments)return Array.prototype.slice.call(arguments);};}Array.myof(7);

Array.from方法 — ES6
Array.from() 方法从一个类似数组或可迭代对象创建一个新的,浅拷贝的数组实例。
Array.from() 可以通过以下方式来创建数组对象:
- 伪数组对象(拥有一个
length属性和若干索引属性的任意对象) - 可迭代对象(可以获取对象中的元素,如 Map和 Set 等)
Array.from() 方法有一个可选参数 mapFn,让你可以在最后生成的数组上再执行一次 map 方法后再返回。也就是说Array.from(obj, mapFn)就相当于Array.from(obj).map(mapFn)。
var str = "abcd";Array.from(str, function(item, index){console.log(item);})
比如:
从 String 生成数组
Array.from('foo');// [ "f", "o", "o" ]
从 Set 生成数组
const set = new Set(['foo', 'bar', 'baz', 'foo']);Array.from(set);// [ "foo", "bar", "baz" ]
从 Map 生成数组
const map = new Map([[1, 2], [2, 4], [4, 8]]);Array.from(map);// [[1, 2], [2, 4], [4, 8]]const mapper = new Map([['1', 'a'], ['2', 'b']]);Array.from(mapper.values());// ['a', 'b'];Array.from(mapper.keys());// ['1', '2'];
从类数组对象(arguments)生成数组
function f() {return Array.from(arguments);}f(1, 2, 3);// [ 1, 2, 3 ]
在 Array.from 中使用箭头函数
// Using an arrow function as the map function to// manipulate the elementsArray.from([1, 2, 3], x => x + x);// [2, 4, 6]// Generate a sequence of numbers// Since the array is initialized with `undefined` on each position,// the value of `v` below will be `undefined`Array.from({length: 5}, (v, i) => i);// [0, 1, 2, 3, 4]
find方法和findIndex方法 ES6 兼容性Edge12
find和findIndex方法是对ES5中5个遍历方法的补充
find() 方法返回数组中满足提供的测试函数的第一个元素的值,否则返回undefined。
findIndex()方法返回数组中满足提供的测试函数的第一个元素的索引。若没有找到对应元素则返回-1。
find和findIndex与ES5的5个方法在处理函数方面有点区别:
index范围确定后,ES5的5个方法是根据index判断最新对应item是否合法,合法才会进行处理。而find和findIndex方法,是根据index值来判断是否合法,所以下面示例的结果是:10 20 30 40 undefined
var arr = [10,20,,30,40];arr.find((item, index, originArr) => {console.log(item)if(index==1){arr.shift();}})
find() 方法返回通过测试(函数内判断)的数组的第一个元素的值。
find() 方法为数组中的每个元素都调用一次函数执行:
- 当数组中的元素在测试条件时返回 true 时, find() 返回符合条件的元素,之后的值不会再调用执行函数。
- 如果没有符合条件的元素返回 undefined
注意: find() 对于空数组,函数是不会执行的。
注意: find() 并没有改变数组的原始值。
MDN解释:find() 方法返回数组中满足提供的测试函数的第一个元素的值。否则返回 undefined。
findIndex() 方法,它返回数组中找到的元素的索引,而不是其值。
var arr = [1, 2, 3, 4, 5];let item = arr.find((item, index) => {return item > 3 && index > 3;})console.log(item); 5
特点:遍历去找,找到符合条件的就返回该值,停止遍历。
find方法和findIndex方法也是迭代方法,find返回为true的项,findIndex返回为true的index。同样找到就返回,且停止查找。
而indexOf和lastIndexOf是找指定的项,而不是指定的条件。——指定数组元素项,而且传入处理函数指定条件
问答:
类数组转数组的方法有:
(1)Array.prototype.slice.call(arguments)
(2)Array.from(arguments)
详情见arguments章节:



































还没有评论,来说两句吧...