Vue.js devtool插件下载安装及后续问题解决 Vue.js is detected on this page. Open DevTools and look for the Vue pane

- 安装步骤
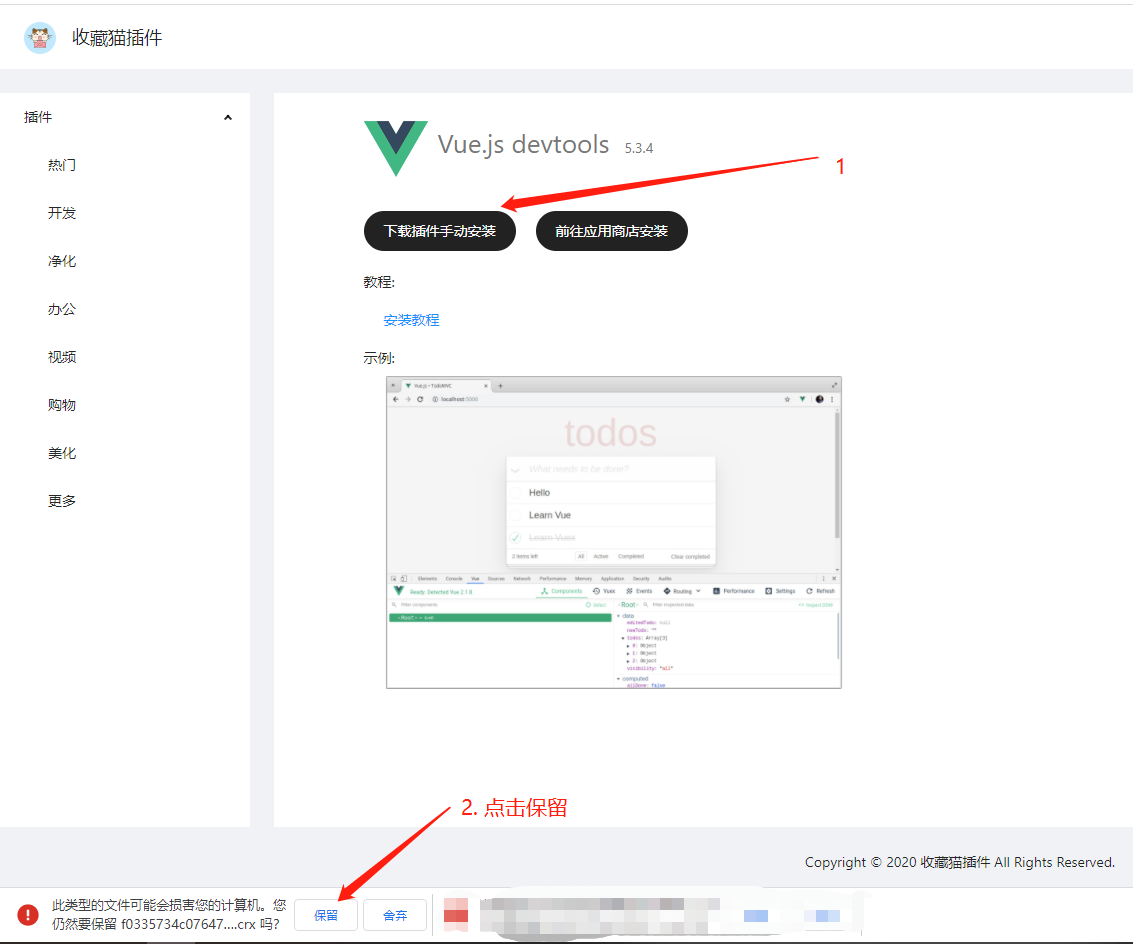
下载: 下载地址
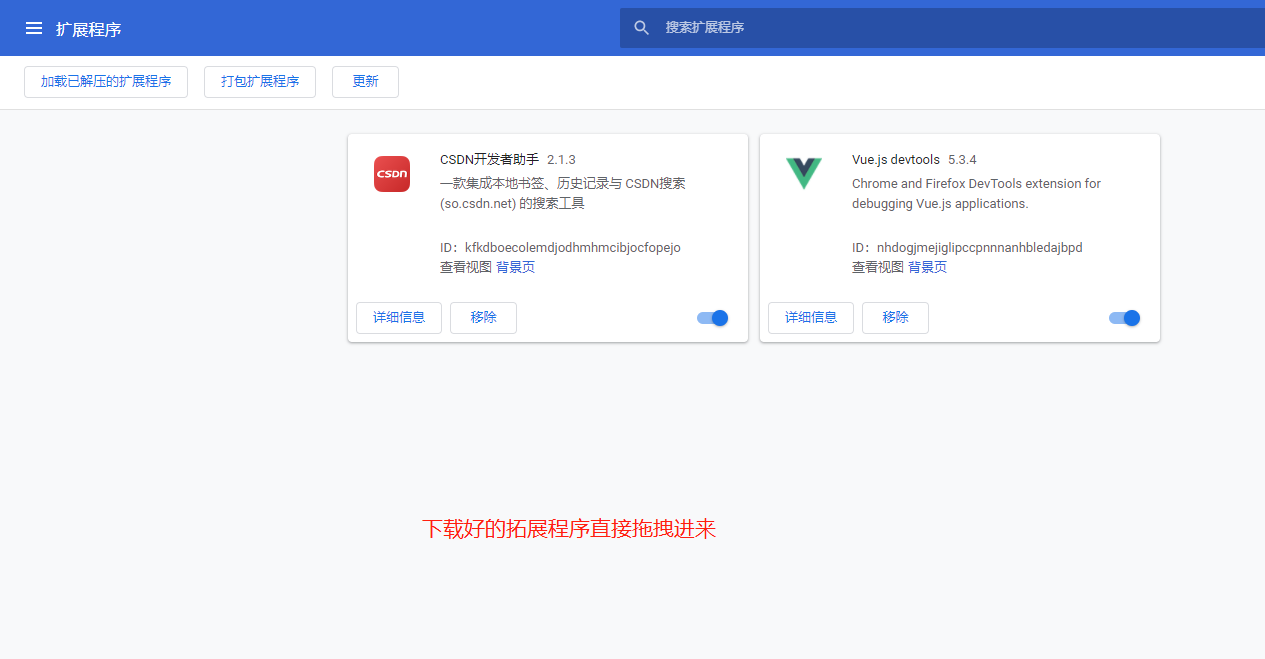
打开拓展程序: 点击设置—> 更多工具 —> 拓展程序 或者 chrome://extensions/
在你的入口JS文件里加上一行Vue.config.devtools = true - 问题: Vue.js is detected on this page. Devtools inspection is not available because it’s in production mode or explicitly disabled by the author.
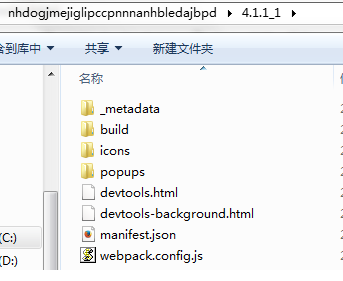
解决办法: 全局搜索 nhdogjmejiglipccpnnnanhbledajbpd, 查找
全局搜索 nhdogjmejiglipccpnnnanhbledajbpd, 查找
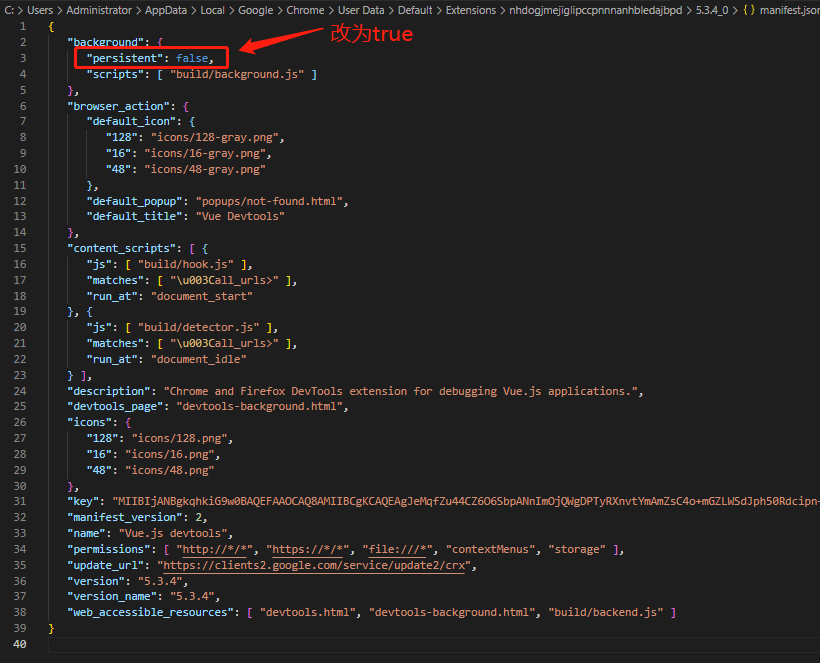
打开manifest.json, 将”persistent”: false改成”persistent”: true
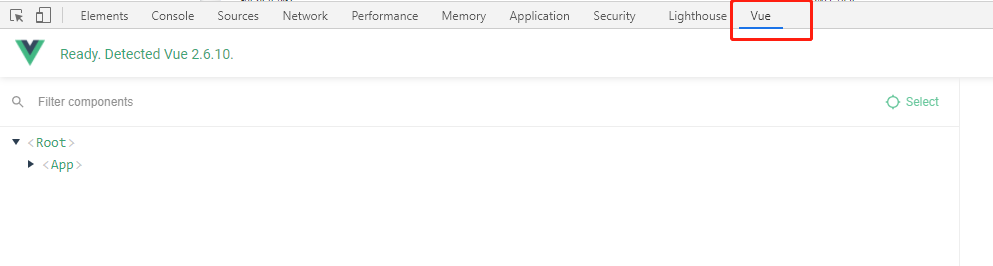
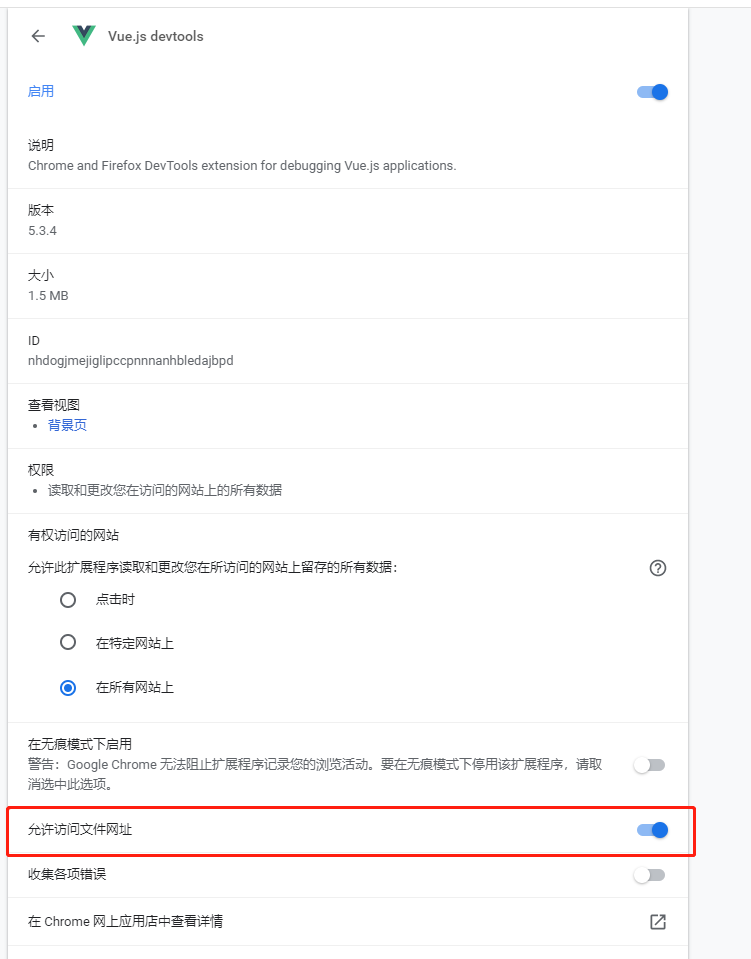
如何还有问题: Vue.js is detected on this page. Open DevTools and look for the Vue panel.
如果以上都做了, 控制台还没有显示,可以将项目,控制台关闭重启一下





























还没有评论,来说两句吧...