element el-cascader动态加载数据 (多级联动,落地方案)
前言
最近需要用到element ui的这个插件做地区的四级联动,但是碰了一些问题:
- 官网的说明太泛泛然,不易看懂
- 网上的教程乱七八糟,代码一堆一堆的
- 看这篇就对了!!!
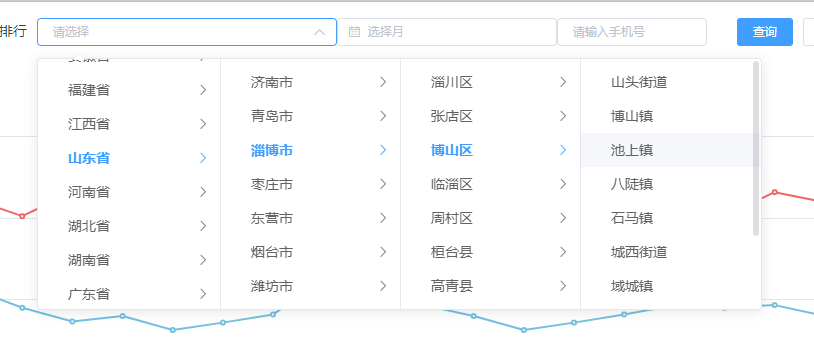
- 效果图 =>

- 点击确认后的值

1. template
<el-cascadersize="mini":props="props"@change="handleChange"v-model="value"style="width: 300px"></el-cascader>
// props => 控制动态加载的配置
// @change => 监听变化
// value => 值
2. methods()
// 获取省市区街道provinceFn(id) {let data = {up_id: id,};// 此处是一个promise 直接返回return postRequest(url.getlowerlevelarea, data);},// 监听数据变化handleChange(value) {console.log(value);}
3. data()配置
data() {return {value: [], // 多级联动的值 => 会是一个数组props: {lazy: true,lazyLoad: (node, resolve) => {// node 节点数据 node.value => 当前节点的值// level: 层级 => 1,2,3,4const { level } = node;// 动态节点const nodes = [];// 为1代表第一次请求let type = level == 0 ? "1" : node.value;this.provinceFn(type).then((res) => {if (res.code == -1) {this.msgFn("error", res.message);return;}// 节点数组res.data.map((item) => {// obj里的键值是官方要求的let obj = {value: item.city_id,label: item.city_name,leaf: node.level >= 3,};nodes.push(obj);});// resolve 节点返回resolve(nodes);}).catch((error) => {console.log(error);});},},};}
FAQ
注释其实已经非常详细了,整体思路是这样的:
- 根据官方文档,首先得知道 lazyLoad方法中的参数node, resolve分别是什么
- 配置自己的接口请求,我的是地区数据(省市区四级联动)
- 需要注意的是 props需要在data()里赋值,所以数据请求也要放进去
- 获取到数据后,需要按照它的规范赋值 => value:值,label:文字,leaf:层级
- 如果是三级,那么leaf值是=> 0, 1, 2,以此类推。我的是四级,所以是 => node.level >= 3
- 尽量不要用hover(效果会一闪一闪的,用户体验不好,click最佳)
已封装成组件,附上全部代码,供君使用:
<template><div class="con"><el-cascadersize="mini":props="props"@change="handleChange"v-model="value"style="width: 300px"></el-cascader></div></template><script>import url from "../request/url.js";import { postRequest } from "../request/api.js";export default {name: "newRegion",data() {return {value: [],props: {lazy: true,lazyLoad: (node, resolve) => {const { level } = node;const nodes = [];// level: 层级// node 节点数据// 一级菜单数据// 为1代表第一次请求let type = level == 0 ? "1" : node.value;this.provinceFn(type).then((res) => {if (res.code == -1) {this.msgFn("error", res.message);return;}// 节点数组res.data.map((item) => {// {value:'',label:'全部'}let obj = {value: item.city_id,label: item.city_name,leaf: node.level >= 3,};nodes.push(obj);});// resolve 节点返回resolve(nodes);}).catch((error) => {console.log(error);});},},};},created() {},methods: {// 获取省市区provinceFn(id) {let data = {up_id: id,};return postRequest(url.getlowerlevelarea, data);},handleChange(value) {console.log(value);},// 弹窗msgFn(type, text) {this.$message({message: text,type: type,});},},};</script><style lang="scss" scoped>.con {display: inline-block;}</style>
良心好文,讲的非常细致了,真心求顶~,以后会持续输出高质量好文!

































还没有评论,来说两句吧...