Vue - 报错 Invalid array length
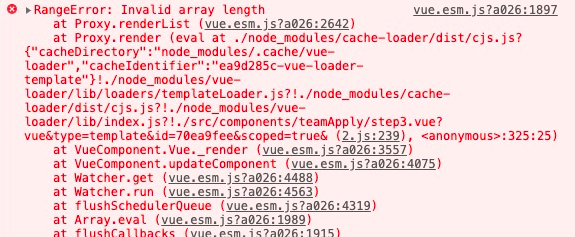
完整报错
原因就是你的试图上挂有
v-for,其变量是一个小数,导致vue无法循环遍历渲染。
大概就是如下图所示样式,意思是 无效的数组长度 :

错误示例
<template><view><!-- 循环一个非整数长度的变量或数组长度(length) --><view v-for="item in repairDOM">...</view></view></template><script> export default { data() { return { // 非整数 repairDOM: 12.5 } } } </script><style> ... </style>
解决方案
处理好数据,变为整数即可。
// 例如repairDOM: 12// 或者// arr.length != 小数arr: []



































还没有评论,来说两句吧...