小程序开发实战(8):可与其他组件绑定的文本组件(label)
-————支持作者请转发本文—————-
李宁老师已经在「极客起源」 微信公众号推出《微信小程序开发实战》系列文章,包括了小程序开发的所有核心技术,读者可以在公众号中输入138271,通过历史文章查看。
-—————正文—————-
可能有很多读者认为label和text差不多,都是用来显示文本的。其实label和text一点都不像,label本身也不能显示任何文本,该组件只是与其他组件进行绑定。目前这些可绑定的组件包括button、checkbox、radio和switch,这些组件会在后面的文章中详细讲解。
那么为什么要绑定呢?这是因为这些组件尽管可以显示文本,但除了button外,其他组件点击文本,是不会自动选中当前组件的,因此,需要使用label组件以某种方式,将这些组件和文本绑定到一起,不管是直接点击组件本身,还是点击组件旁边的文本,都会选中当前组件。
将label与其他组件绑定有如下两种方式。
- 将其他组件作为label的子组件
- 通过label组件的for属性指定要绑定的其他组件
第1种方式只是用label组件即可,不需要是用任何属性。第2种方式,label组件只包含文本组件(text),通常与要绑定的组件是平级的。下面先看第1种方式的实现。
先用checkbox组件为例,布局代码如下:
<view style="margin:20px" wx:for-items="{{checkboxItems}}"><label><checkbox value="{{item.name}}" checked="{{item.checked}}"></checkbox><text>{{item.value}}</text></label></view>
从这段布局代码可以看出,label组件中包含了一个checkbox组件和一个text组件,其中checkboxItems数组的代码如下:
checkboxItems: [{name: 'USA', value: '美国'},{name: 'CHN', value: '中国', checked: 'true'},{name: 'BRA', value: '巴西'},{name: 'JPN', value: '日本', checked: 'true'},{name: 'ENG', value: '英国'},{name: 'FRA', value: '法国'},]
布局的显示效果如图1所示。

图1 checkbox组件的显示效果
其实从表面上看,label组件好像有点多余,如果将label组件去掉,checkbox和text组件直接作为view的子组件,显示的效果和图1所示的效果完全一样。布局代码如下:
<view style="margin:20px" wx:for-items="{{checkboxItems}}"><checkbox value="{{item.name}}" checked="{{item.checked}}"></checkbox><text>{{item.value}}</text></view>
不过我们发现,如果不使用label组件,只有直接点击checkbox本身,checkbox组件才会有反应,点击后面的文本,checkbox组件毫无反应。如果使用label组件,无论点击checkbox,还是点击后面的文本(text组件),checkbox组件都会有反应,这就是将label和checkbox组件绑定后的效果。
那么可能有的读者会问,如果label中包含有多个可绑定的组件,如多个checkbox,系统会如何处理呢?例如,下面布局代码中label组件包含了3个checkbox子组件。
<view style="margin:20px" wx:for-items="{{checkboxItems}}"><label><checkbox value="{{item.name}}" checked="{{item.checked}}"></checkbox><checkbox value="{{item.name}}" checked="{{item.checked}}"></checkbox><checkbox value="{{item.name}}" checked="{{item.checked}}"></checkbox><text>{{item.value}}</text></label></view>
布局的显示效果如图2所示。

图2 多个checkbox组件的显示效果
如果点击checkbox后面的文本,系统的处理原则是只触发第一个checkbox(其他组件也使用这个规则),例如,点击“美国”,触发的结果如图3所示。当然,我们可以通过直接点击checkbox触发另外两个checkbox组件。

图3 多个checkbox触发的效果
下面来看看第二种绑定方式,先看下面的布局代码。
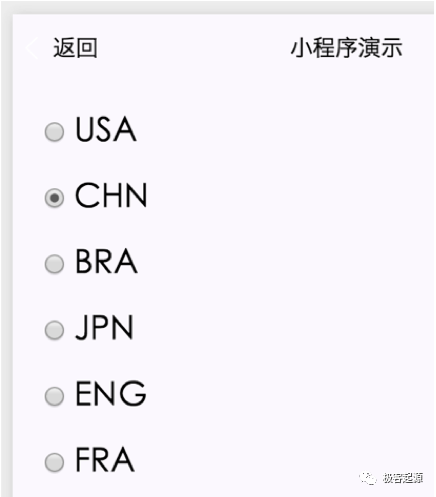
<radio-group><view style="margin:20px" wx:for-items="{{radioItems}}"><radio id="{{item.name}}" value="{{item.name}}" checked="{{item.checked}}"></radio><label for="{{item.name}}"><text>{{item.name}}</text></label></view></radio-group>
很明显,label组件并未包含radio组件,而只包含了一个text组件,用来显示与radio组件对应的文本。其中radioItems数组的代码如下:
radioItems: [{name: 'USA', value: '美国'},{name: 'CHN', value: '中国', checked: 'true'},{name: 'BRA', value: '巴西'},{name: 'JPN', value: '日本'},{name: 'ENG', value: '英国'},{name: 'FRA', value: '法国'},]
布局的显示效果如图4所示。

图4 radio组件的显示效果
从布局代码来看,label组件多了一个for属性,该属性是String类型,用来指定与label中文本绑定的组件的id。其中radio组件的id是“{ {item.name}}”,而for属性的值也是“{ {item.name}}”,这说明,label中文本与item.name指定的radio组件绑定。所以无论点击radio组件本身,还是点击后面的文本,都会触发radio组件。
还记得本节前面给出的包含3个checkbox组件的布局代码吗?如果用label组件包含所有的checkbox组件,那么默认只能触发第一个checkbox组件,如果想触发指定的checkbox或其他可绑定组件,就需要使用第二种绑定方式,通过label组件的for属性指定要绑定组件的id。下面的布局代码允许点击checkbox后面的文本,触发第2个checkbox组件。
<view style="margin:20px" wx:for-items="{{checkboxItems}}"><checkbox value="{{item.name}}" checked="{{item.checked}}"></checkbox><checkbox id="bind_checkbox{{index}}"value="{{item.name}}" checked="{{item.checked}}"></checkbox><checkbox value="{{item.name}}" checked="{{item.checked}}"></checkbox><label for="bind_checkbox{{index}}"><text>{{item.value}}</text></label></view>
从这段代码可以看出,第2个checkbox组件的id属性和label组件的for属性的值都是“bind_checkbox{ {index}}”,表明文本与这个checkbox组件已经绑定。这时如果点击文本,会触发第2个checkbox组件。
往期回顾:
微信小程序开发实战(4):列表渲染
微信小程序开发实战(5):组件复用利器-模板
微信小程序开发实战(6):基础组件(text、icon和progress)
微信小程序开发实战(7):Button组件详解
对本文感兴趣,可以加李宁老师微信公众号(unitymarvel):

关注 极客起源 公众号,获得更多免费技术视频和文章。






























还没有评论,来说两句吧...