仅仅是 安装vue脚手架&配置端口、热更新等
我用的编辑器是VSCode,可以直接打开终端。如果大家用其他不同的编译器的话,其实可以直接用cmd命令行打开,然后进行安装操作。
1、安装vue和cli命令行
npm install -g @vue/cli
如果网速不好的话,可以尝试把npm的镜像源修改成国内的,或者使用淘宝镜像,配置过程如下:
npm config set registry https://registry.npm.taobao.org//测试npm config get registry//安装淘宝镜像 cnpm (非必装,网络慢的情况可安装)npm install -g cnpm --registry=https://registry.npm.taobao.org
2、查看是否安装成功
vue --version
脚手架安装成功。
3、然后创建项目:
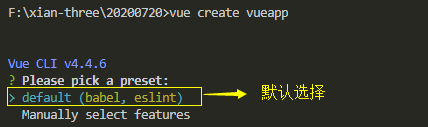
vue create 项目名
当然也可以自行选择,默认选择下面的是自定义选择。
特别注意:创建好的项目包,压缩一份备份,以后没有什么改动的话,就不用再次创建了(因为创建花费的时间挺久的)。
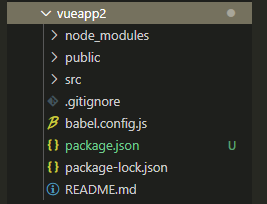
资源下载完毕的话,内容应该下面这样的:
不过,如果现在直接查看.vue文件的话,应该是没有颜色区分的,系统不识别.vue文件;下载一个插件Vetur ,让VScode接受以点.vue结尾的文件。
4、开启服务:
先进入到该项目:cd 项目名
然后开启服务:npm run serve(README.md文档中有些许命令提示)
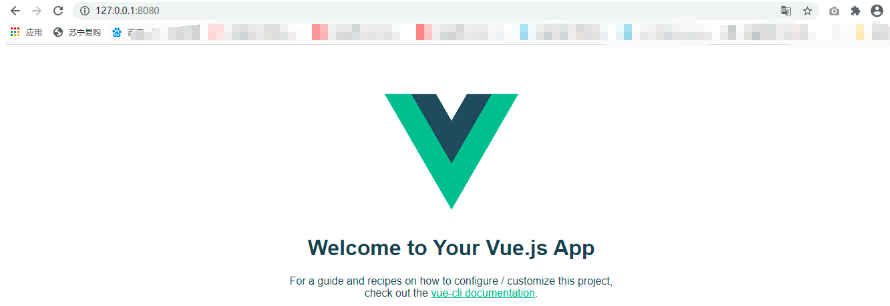
5、查看初始页面
服务开启了后,后台如上给我们展示了local和network的地址。
本地访问一下:http://127.0.0.1:8080/
6、vue-cli 配置端口、自动开启、热更新等设置项
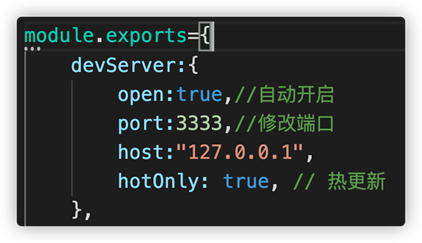
在该项目的根路径下创建一个文件名为vue.config.js,
然后配置相关信息:
现在我们重新开启一下服务:
就可以用我们新设置的端口号打开了。



































还没有评论,来说两句吧...