html块的for块标签_HTML块
html块的for块标签
In HTML, the elements have some default displays and according to their values. The display of the element also depends on what type of element it is.
在HTML中,元素根据其值具有一些默认显示。 元素的显示还取决于元素的类型。
In HTML, there two kinds of display values which are as block and inline.
在HTML中,有两种显示值,分别是block和inline 。
In HTML, the block elements, when they appear on the screen a line break are present before and after the element. This line break is present with them by default. The block level elements start with their new line in the given block, their own block. Some example for the block level elements are as the paragraph tag (
), the heading tags (
,
,
,
,
,
), the lists ( , , ), the preformatted text (- ), the horizontal rule (
), the blockqoute (), and the address tag .
在HTML中, block元素出现在屏幕上时,在元素之前和之后都有换行符。 默认情况下,此换行符与它们一起出现。 块级元素以给定块(它们自己的块)中的新行开始。 块级元素的一些示例为段落标签(
),标题标签(
,
,
,
,
,
),列表( , , ),预格式化的文本( ),水平线(
),blockqoute( )和地址标记 。
In the block-level elements, they not only start with a new line but also takes the full width of the screen available to them. That means they stretch up to the width of the web browser.
在块级元素中 ,它们不仅以换行开始,而且占据了可供使用的屏幕的整个宽度。 这意味着它们可以扩展到网络浏览器的宽度。
是常用的块元素。 它已在创建的大多数网页中使用。 元素易于使用和管理整个网页上显示的内容。
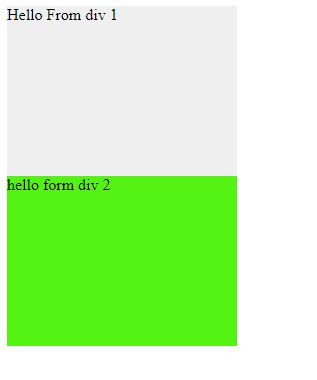
A simple example to illustrate the
element.
一个简单的例子来说明
元素。
<html>
<body>
<div style="background-color: #efefef; height: 170px; width: 230px;">
Hello From div 1
</div>
<div style="background-color: #54f314; height: 170px; width: 230px;">
hello form div 2
</div>
</body>
</html>
Output
输出量

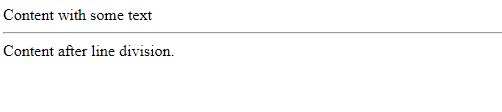
标记在HTML网页上提供了一个插入项,该中断是页面上下一个主题的转移。
元素还可用于分隔HTML页面中的内容。
Example:
例:
<html>
<body>
Content with some text
<hr/>
Content after line division.
</body>
</html>
Output
输出量

到
标记是HTML中的标题标记,用于定义标题。
defines the most important heading and it gives the largest heading while the
is the smallest heading and thus defines the least important headings in HTML.
定义了最重要的标题,并且给出了最大的标题,而
是最小的标题,因此定义了HTML中最不重要的标题。
Example:
例:
<html>
<body>
<h1>Include Help</h1>
<h2>Include Help</h2>
<h3>Include Help</h3>
<h4>Include Help</h4>
<h5>Include Help</h5>
<h6>Include Help</h6>
</body>
</html>
Output
输出量

Note that the next line of the heading begins as a new line. It because the heading tags are block elements thus it is represented this way.
请注意,标题的下一行从新行开始。 因为标题标签是块元素,所以用这种方式表示。
翻译自: https://www.includehelp.com/html/html-blocks.aspx
html块的for块标签
- ,
- ), the horizontal rule (
), the blockqoute (), and the address tag .
在HTML中, block元素出现在屏幕上时,在元素之前和之后都有换行符。 默认情况下,此换行符与它们一起出现。 块级元素以给定块(它们自己的块)中的新行开始。 块级元素的一些示例为段落标签(
),标题标签(
,
,
,
,
,
),列表(
- ,
- ,
- ),预格式化的文本(
),水平线(
),blockqoute()和地址标记 。
In the block-level elements, they not only start with a new line but also takes the full width of the screen available to them. That means they stretch up to the width of the web browser.
在块级元素中 ,它们不仅以换行开始,而且占据了可供使用的屏幕的整个宽度。 这意味着它们可以扩展到网络浏览器的宽度。
- 是常用的块元素。 它已在创建的大多数网页中使用。元素易于使用和管理整个网页上显示的内容。
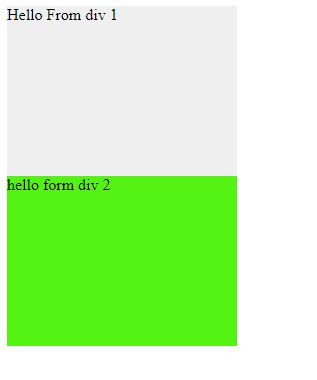
A simple example to illustrate the
element.一个简单的例子来说明
元素。<html><body><div style="background-color: #efefef; height: 170px; width: 230px;">Hello From div 1</div><div style="background-color: #54f314; height: 170px; width: 230px;">hello form div 2</div></body></html>Output
输出量

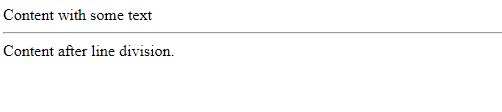
标记在HTML网页上提供了一个插入项,该中断是页面上下一个主题的转移。
元素还可用于分隔HTML页面中的内容。Example:
例:
<html><body>Content with some text<hr/>Content after line division.</body></html>Output
输出量

到
标记是HTML中的标题标记,用于定义标题。
defines the most important heading and it gives the largest heading while the
is the smallest heading and thus defines the least important headings in HTML.
定义了最重要的标题,并且给出了最大的标题,而
是最小的标题,因此定义了HTML中最不重要的标题。
Example:
例:
<html><body><h1>Include Help</h1><h2>Include Help</h2><h3>Include Help</h3><h4>Include Help</h4><h5>Include Help</h5><h6>Include Help</h6></body></html>Output
输出量

Note that the next line of the heading begins as a new line. It because the heading tags are block elements thus it is represented this way.
请注意,标题的下一行从新行开始。 因为标题标签是块元素,所以用这种方式表示。
翻译自: https://www.includehelp.com/html/html-blocks.aspx
html块的for块标签
- ), the preformatted text (





























还没有评论,来说两句吧...