NuxtServerError:Request failed with status code 500 报错解决
报错信息
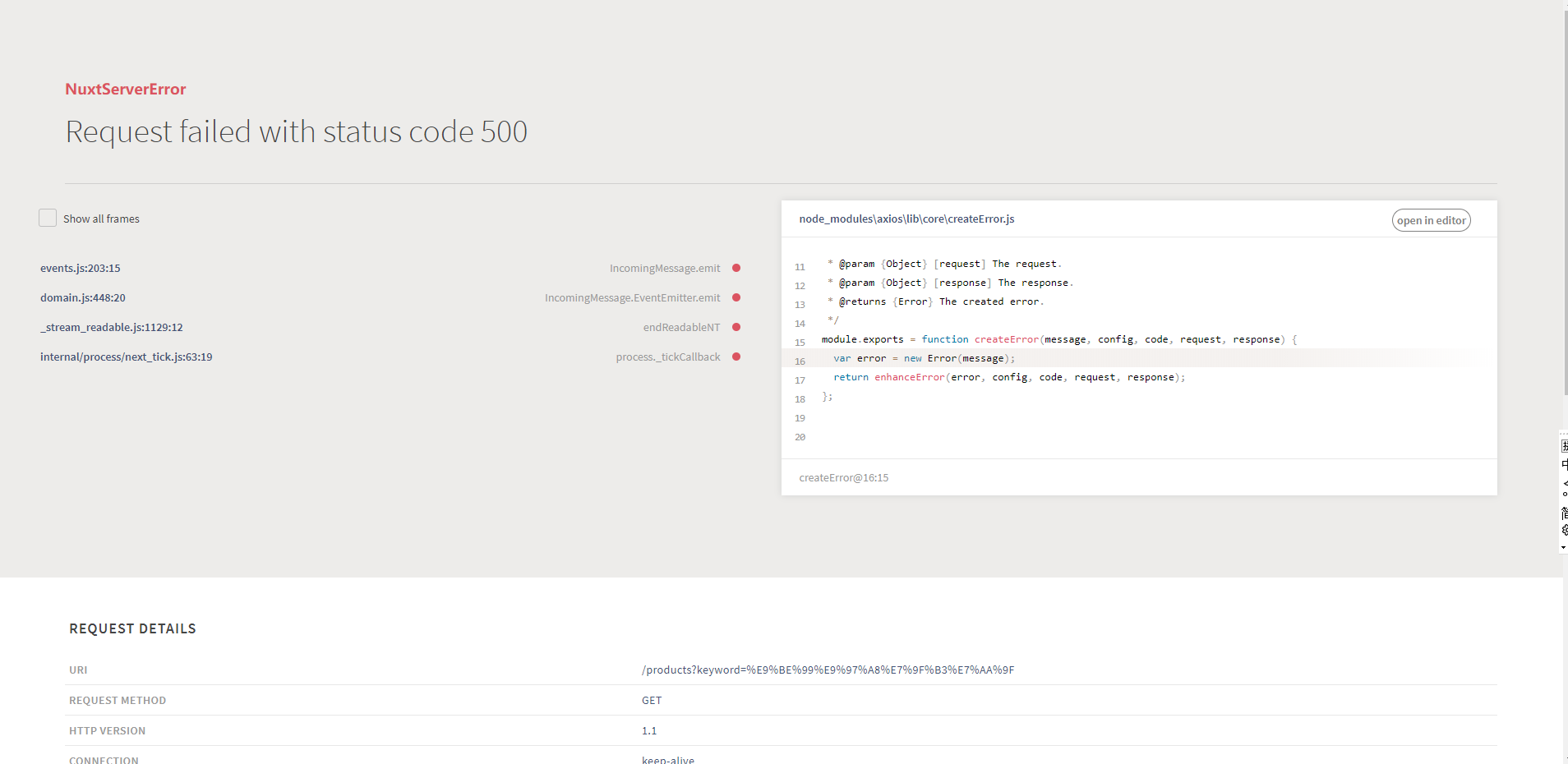
页面报错:NuxtServerError:Request failed with status code 500
服务端报错:
(node:13996) UnhandledPromiseRejectionWarning: Error: Request failed with status code 500at createError (G:\mycode\life-app\node_modules\axios\lib\core\createError.js:16:15)at settle (G:\mycode\life-app\node_modules\axios\lib\core\settle.js:17:12)at IncomingMessage.handleStreamEnd (G:\mycode\life-app\node_modules\axios\lib\adapters\http.js:236:11)at IncomingMessage.emit (events.js:203:15)at IncomingMessage.EventEmitter.emit (domain.js:448:20)at endReadableNT (_stream_readable.js:1129:12)at process._tickCallback (internal/process/next_tick.js:63:19)(node:13996) UnhandledPromiseRejectionWarning: Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). (rejection id: 45)
问题定位
点击项目的a标签跳转路由报错,Nuxt.js并不推荐这种a标签的作法,目前考虑为当前版本(2.0.0以上)的Nuxt.js已不支持a标签跳转,导致我们点击 使用a标签实现的路由跳转 会报错,低版本的Nuxt.js应该是做了支持的。
问题解决
将项目中的a标签跳转替换为Nuxt.js推荐的专门用来做路由跳转的<nuxt-link>。
如何替换呢?
此处需求为动态路由,但是nuxt.js官网并没有说如何使用<nuxt-link>来做动态路由,但是他提到一句话,我们看Nuxt.js官网怎么说:
目前
<nuxt-link>的作用和<router-link>一致,推荐阅读 Vue路由文档 来了解它的使用方法。
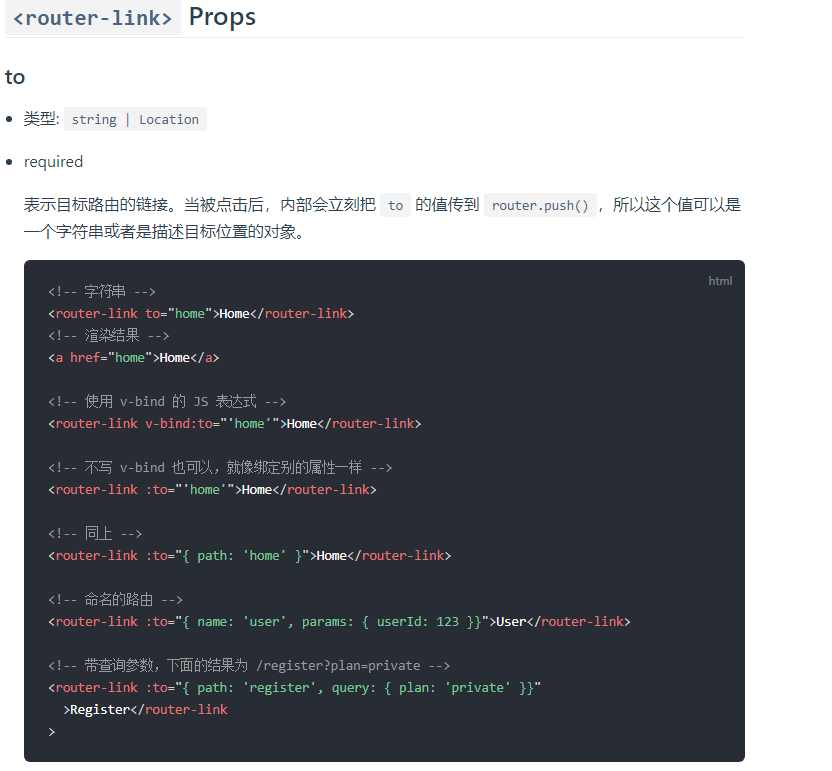
我们来看vue路由文档
a标签跳转替换<nuxt-link>的具体写法
原来的a标签实现动态路由跳转的写法如下:
<a :href="'/products?keyword='+encodeURIComponent(item.name)">{ { item.name }}</a>
nuxt.js里实现动态路由跳转的正确姿势:
<nuxt-link :to="{ name: 'products', params: { keyword: encodeURIComponent(item.name) }}">{ { item.name }}</nuxt-link>
参数说明:
- name:指明你要跳转的页面
- params:指明跳转页面时携带的参数
a标签跳转替换<nuxt-link>,问题解决。



































还没有评论,来说两句吧...