js生成二维码,并将页面转为图片同时下载
领导忽然要我们制作一个动态生成的二维码, 并将二维码保存下来供用户分享,所以研究了一下实现的方法
一. 需要使用的插件
主要运用到下面三个插件, 网上都可以搜索下载到
- jquery.qrcode.min.js : 二维码生成插件
- html2canvas.js : 将页面元素转化为canvas插件
- canvas2image.js : 将canvas转化为图片插件
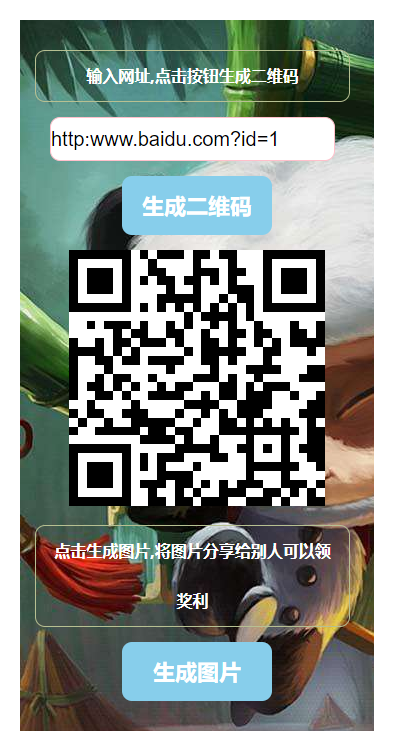
二. 效果图

- 在输入框输入需要生成二维码的链接,
- 然后点生成二维码,就可以看到新生成的二维码
- 再点击生成图片, 就可以将页面直接转化为图片 并下载
三. 具体代码
测试过的代码, 可直接复制使用
<div class="bg"><div class="text">输入网址,点击按钮生成二维码</div><input type="text" class="inp" value="http:www.baidu.com?id=1"><button type="button" class="erweima">生成二维码</button><div id="qrcode"></div><div class="text">点击生成图片,将图片分享给别人可以领奖利</div><button type="button" class="picture">生成图片</button></div><div class="need .clearfix" ></div>
觉得有用就点个赞吧! O(∩_∩)O哈哈~



































还没有评论,来说两句吧...