Ajax — 第六天
Ajax-06
GET和POST的区别
字面意思不同
- GET 是获取意思。想从服务器获取数据,用GET方式的请求
- POST是邮递、邮寄意思。如果提交数据到服务器,用POST方式
请求参数位置不同
- GET 请求参数会和url拼接到一起,形如
api/getbooks?id=2&age=3 - POST 的请求参数,也叫做提交的数据,它不会和url拼接到一起
- GET 请求参数会和url拼接到一起,形如
浏览器工具查看请求参数的位置不一样
- GET请求,会在url上查看到请求参数;在
Headers/Query String Parameters也可以查看。 - POST方式,只能在
Headers/Form Data位置查看提交的数据
- GET请求,会在url上查看到请求参数;在
携带的数据量大小不一样
- GET方式能够携带少量的数据,一般浏览器允许的url的长度是2k
- POST方式能够携带的数据量大小没有限制。
上传文件
- 上传文件只能使用POST方式。
本质的区别
- GET方式不会对服务器的数据做出改变
- POST方式非常可能对服务器的数据做出改变
如果后端同学提供的接口没有使用正确的请求方式,我们前端也没有办法。
同步和异步
Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML)。
和异步相对的是同步。
说起JS中的同步和异步,需先了解 JS 的单线程。
JS单线程
JS的单线程,指的是执行代码的时候,只能从前向后(从上到下),一个一个任务去执行。前面的任务没有执行完,后面的任务只能等待。
// 写一个函数,函数的执行需要大量的时间// 1 1 2 3 5 8 13 21 .... 斐波那契数列// 要求给出一个位置,计算得出该位置的数字是什么?function fn (n) {if (n === 1 || n == 2) {return 1;}return fn(n-1) + fn(n-2);}console.log(111);console.log( fn(43) );console.log(222);console.log(222);console.log(222);console.log(222);console.log(222);
同步
同步,即同步任务,指的就是JS代码需从上到下依次执行,前面的代码如果没有执行完毕,后面代码的执行只能等待。
特点:阻塞后续代码的执行。
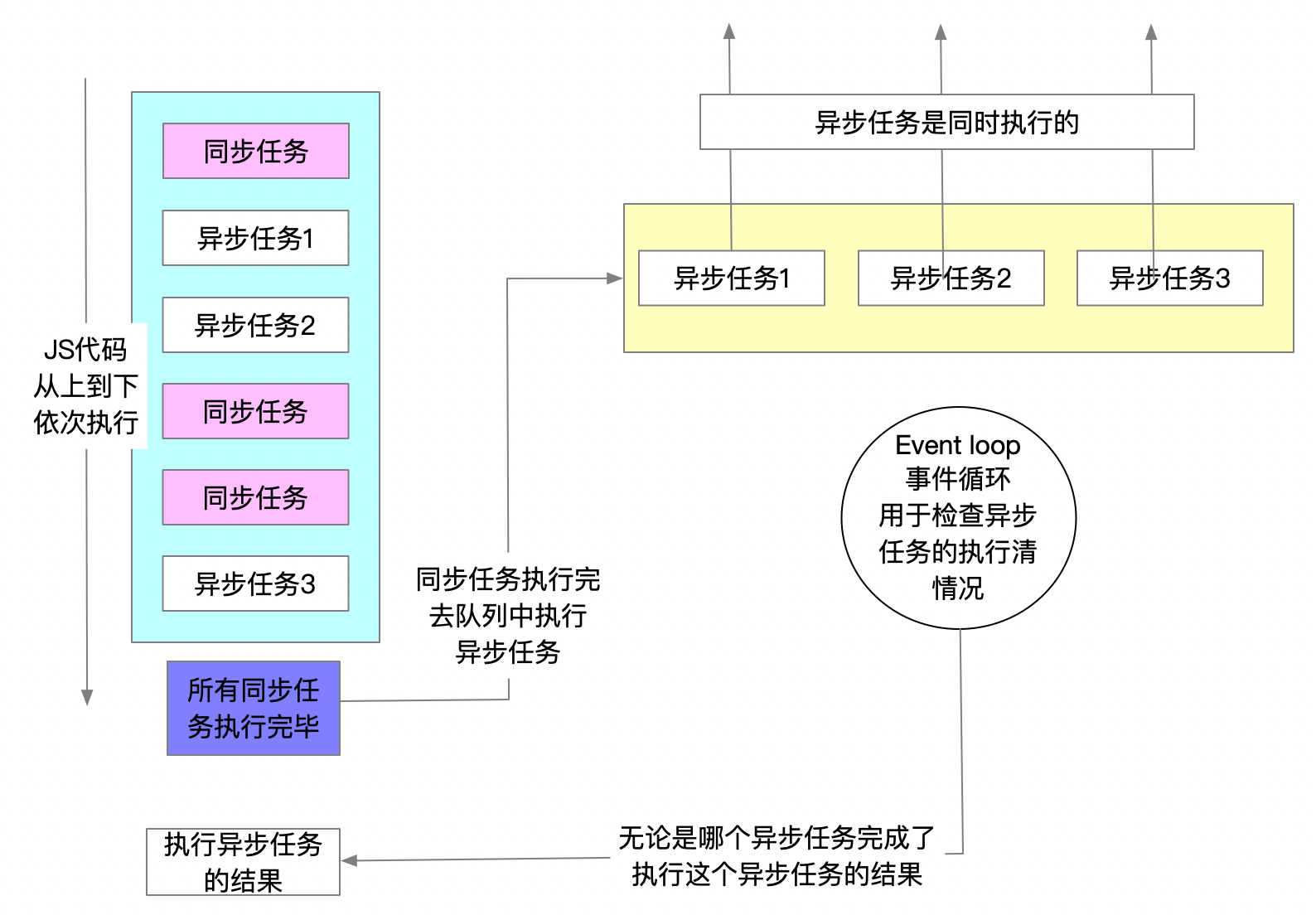
异步
异步,即异步任务。异步任务的执行比较复杂。比如一段代码,包含同步和异步任务,具体来说
- 优先执行同步任务
- 遇到异步任务,会把异步任务放到队列中,简单的理解就是排队等待
- 同步任务执行完毕,会按顺序执行队列中的异步任务
- 多个异步任务之间,可以同时执行。
- 哪一个异步任务先结束,则优先处理该异步任务的结果。
[
JS中的异步任务列举
- 定时器
- 事件
- Ajax请求
- 异步读写文件(Node中的知识点)
- 查询MySQL数据库(Node中的知识点)
初次之外都是同步代码
Ajax中的异步
Asynchronous – 异步。
console.log(111);let xhr = new XMLHttpRequest();xhr.onload = function () {console.log(333);};// xhr.responseType = 'json'; // 同步请求不能设置responseType// open(请求方式, url, true)// 第三个可选参数,默认 true,表示ajax请求是异步请求// 如果希望发送一个同步的ajax请求,第三个参数设置为falsexhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks', false);xhr.send();console.log(222);
虽然可以通过open方法的第三个参数,来设置ajax为同步任务,但是强烈不建议这么做
jQuery中,能不能设置ajax的同步或异步:
$.ajax({type: 'GET',url: 'xxx',async: true, // 默认true表示异步。如果设置为false,则表示同步});
小练习:体会一下异步任务的执行:
console.log(111);// 异步ajax请求,请求书籍数据 ---------------------------------let xhr = new XMLHttpRequest();xhr.onload = function () {console.log(333);};xhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks');xhr.send();// 再次发生一个ajax请求 ------------------------------------let xhr2 = new XMLHttpRequest();xhr2.onload = function () {console.log(444);};xhr2.open('GET', 'http://www.liulongbin.top:3006/api/delbook?id=1');xhr2.send();console.log(222);
HTTP协议(了解)
HTTP协议简介
什么是http协议
- 超文本传输协议
http协议规定了什么
- 规定了客户端和服务器交互数据的时候,数据要遵守的格式。
http请求消息/请求报文
请求报文,指的是客户端提交给服务器的全部数据。
请求行
- 请求方式
- 请求url地址
- 协议及版本
请求头
键:值的形式,一次请求,可能会有很多请求头Content-Type: ‘application/x-www-form-urlencoded’ / ‘multipart/form-data; xxx’
- 提交的数据的一种编码格式(查询字符串格式 / FormData格式)
User-Agent: ‘’
- 体现了当前客户端是什么浏览器、版本是什么版本
请求体
xhr.send(请求体); 客户端提交的数据就是请求体
- GET方式
没有请求体 - POST方式 才有请求体
- GET方式
http响应消息/响应报文
响应行
- 协议及版本
- http状态码 (比如, 200)
- http状态描述信息 (比如, OK)
响应头
Access-Control-Allow-Origin: ‘*’
- CORS跨域资源共享,服务器设置的响应头,允许ajax跨域
Content-Type: ‘application/json; charset=utf-8’
服务器告诉客户端,返回的数据是什么格式的,编码是什么编码
$.get(url, data, callback, dataType);- dataType 表示预期服务器返回的类型jQuery如何知道服务器返回的数据类型呢?是根据响应头中的Content-Type判断,如果判断服务器返回的是json格式,所以jQuery内部就会自动调用JSON.parse()将JSON格式的数据转成JS数组或对象$.get(url, data, function (res) {如果响应头没有没有Content-Type,则res 就是字符串手动指定最后一个dataType为json之后,res就是JS对象});
响应体
- 服务器返回的主体内容。
- 就是我们之前所说的,服务器返回的数据。
http响应状态码
200(OK)表示请求成功- 201(Created)请求成功,一般用于添加资源成功
304(Not Modified)表示请求的资源没有修改(第一次请求)- 400(Bad Request)语法有误(一般来说,请求参数写错了或者请求头写错了)
- 403(Forbidden)访问成功了,但是服务器告诉你没有权限访问
404(Not Found)请求的资源,在服务器上不存在,找不到。- 500()服务器内部错误



































还没有评论,来说两句吧...