前端下载文件的思路
比如我们的用户在之前上传了各种类型的文件到我们的服务器上。然后在通过留存在数据库的服务器url我们就可以访问那个资源。
注意点:
a标签的href属性指向链接的目标可以是各种类型的文件。如果是浏览器能够识别的类型,会直接在浏览器上显示;如果是浏览器不能识别的类型,会弹出“文件下载”对话框,允许用户下载到本地。
比如jpg,html这些都是浏览器能够识别的就会直接展示,如果是docx一类的或者其他不能识别的类型那么就会弹出对话框确认下载。
那么针对浏览器支持的类型我们如何下载呢?
我们可以给a标签加一个download属性。这样就可以全部实现下载了。
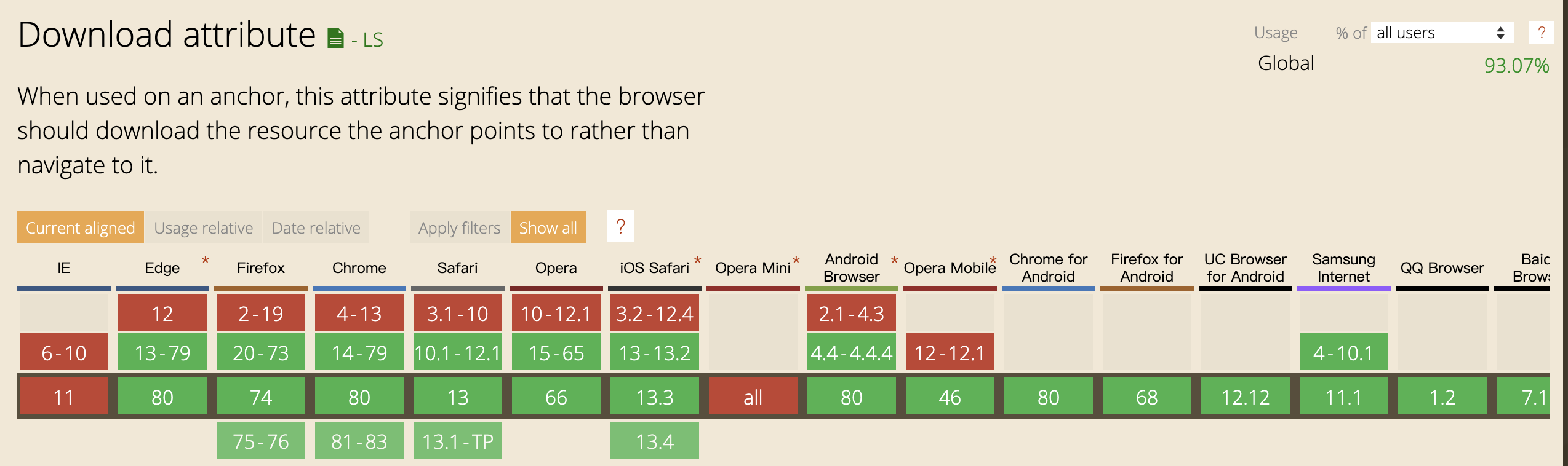
备注:a标签download的浏览器支持情况:
关于IE的下载实现方式麻烦自行百度。笔者没有下载IE浏览器
根据上述内容我们的代码可以这么写:
中间笔者加了一些其他的事项,你也可以像笔者一样加在其中其他的处理方式。
<!doctype html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>CSDN吴小迪</title></head><body><button onclick="oneClickToDownload()" >一键下载</button><a target="_blank" rel="noopener noreferrer" hidden id="downloadAEle" >隐藏的下载a标签</a><script> const downloadAEle = document.getElementById('downloadAEle'); async function oneClickToDownload() { // 可以在这里设置loading防止用户反复点击 // 后端进行压缩操作 这个getTheZipUrl是一个请求,是后端同事给你的哦 const res = await getTheZipUrl({ objectId: entityId, objectType: entityName, }); if (res.errors) { // 针对压缩失败进行一些错误处理 if (res.errors === '{errcode:-1}') { alert('压缩未成功或没有附件可压缩,请检查后重试'); } else { alert(JSON.stringify(res.errors)) } } else { const name = `附件-${ moment(+new Date()).format('YYYY-MM-DD:hh:mm')}.zip`; // 设置隐藏的a标签的href地址 downloadAEle.current.href = `${ appBaseUrl}file?url=${ encodeURI( res.data )}&fileName=${ name}`; // 触发点击进行下载 downloadAEle.current.click(); } // 取消loading }; </script></body></html>





























![[Java教程]28.构造函数与代码块 [Java教程]28.构造函数与代码块](https://image.dandelioncloud.cn/images/20221120/7a55336f41da486d8eaf3de6fdd5c9a3.png)






还没有评论,来说两句吧...