HTML概述
标签、元素
由尖括号包围
通常是成对出现的
<title>艾诺重工</title> 合称元素开始标签 内容 结束标签
标签嵌套
<html> 外层:父元素<head> 内层:子元素</head> 同级:兄弟元素<body> 内层:子元素</body></html>
标签、属性
<img src = "logo.jpg" alt = "站标" />标签名 赋值属性
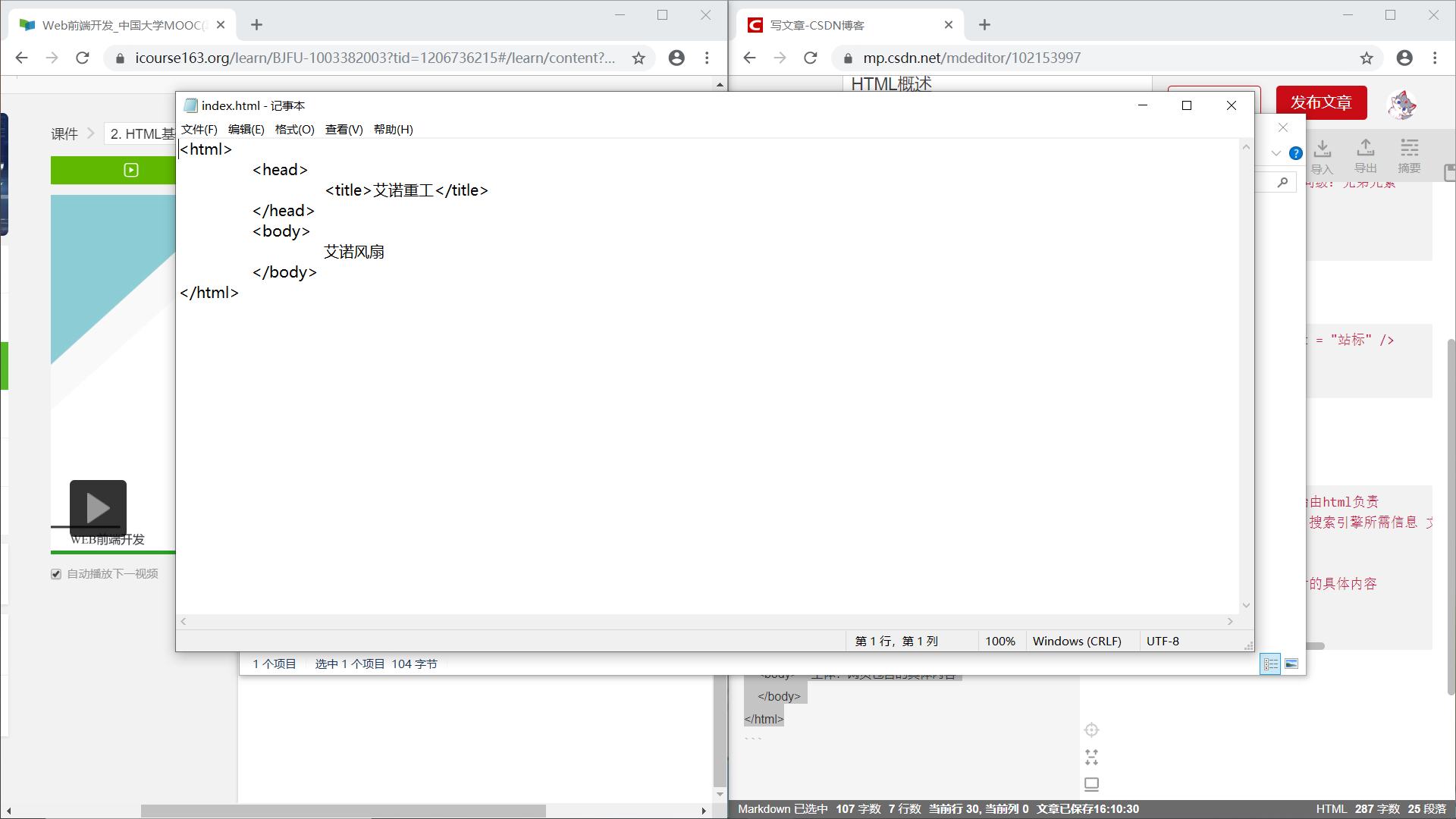
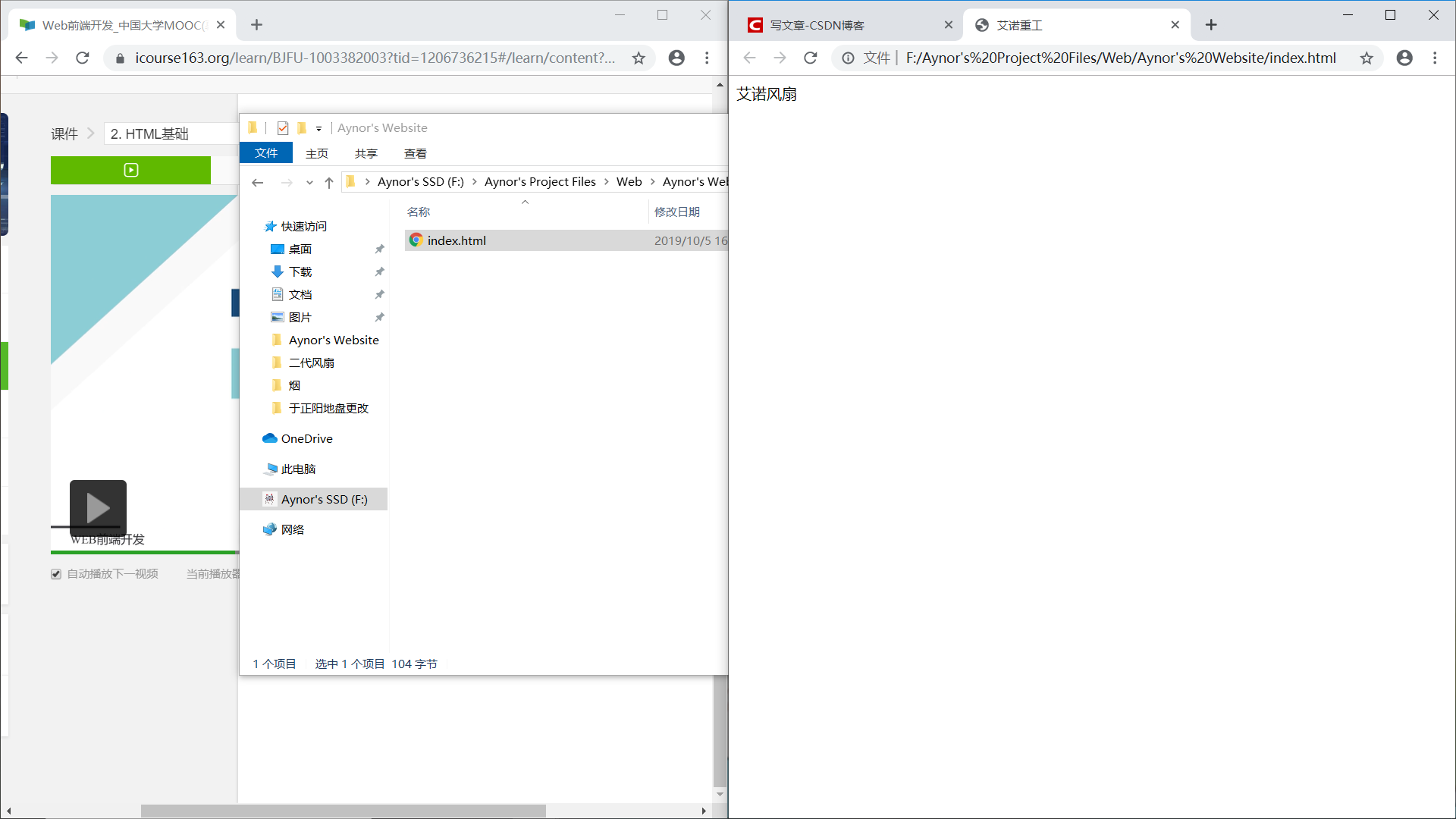
HTML文件结构
.htm或.html文件
<html> 表示从这里开始由html负责<head> 头部:浏览器、搜索引擎所需信息 文字会出现在网页标题栏中<title> </title></head><body> 主体:网页包含的具体内容</body></html>


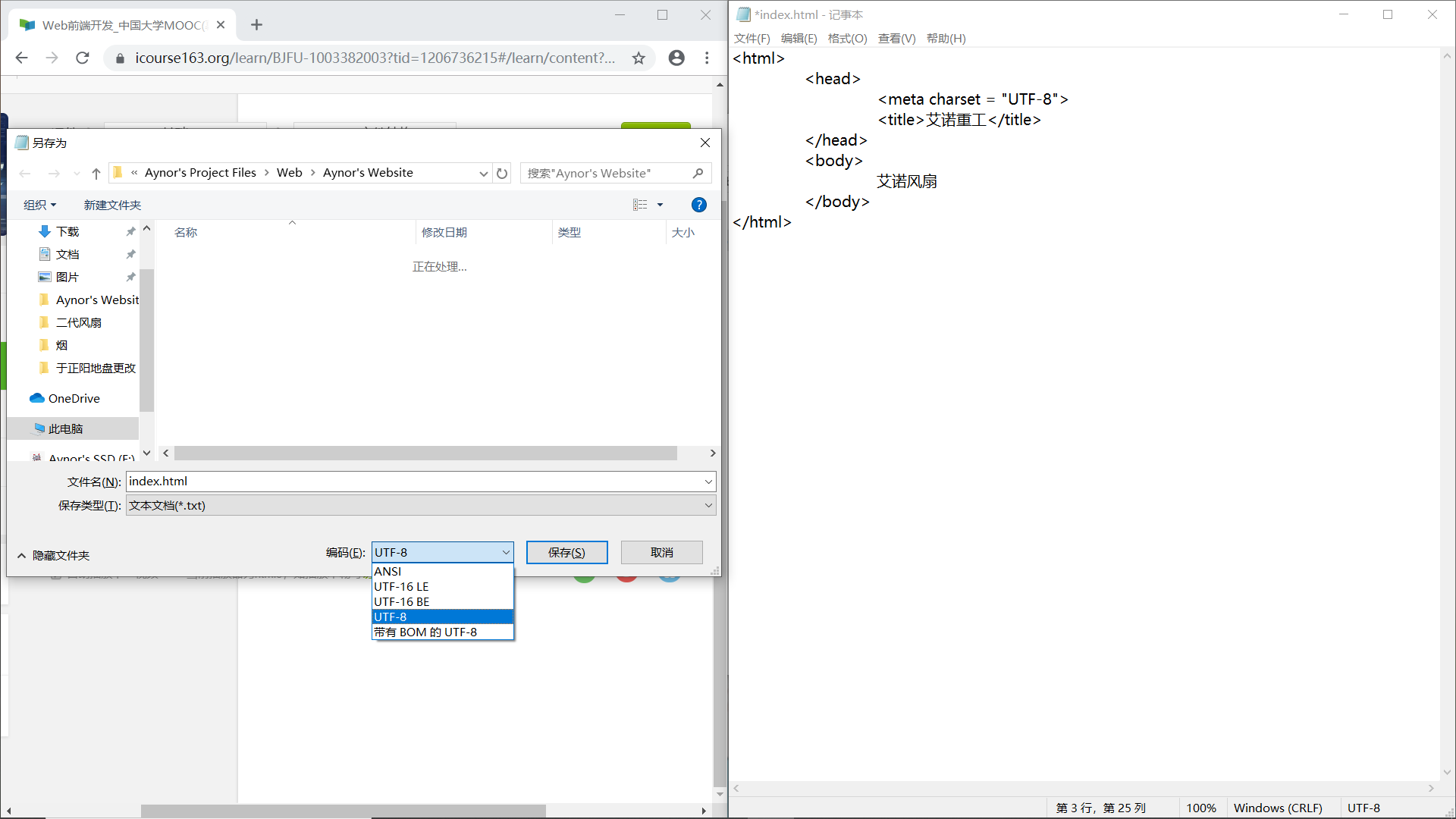
HTML5文件结构
<!DOCTYPE html> 文档类型:符合HTML5标准<html lang = "en"> lang属性:提供给搜索引擎,是en英文还是zh中文<head><meta charset = "UTF-8">//<meta>:元数据 网页的相关内容 比如作者 最后修改时间//charset属性:字符集编码方式 编码方式由浏览器来进行解读//浏览器:UTF-8 针对所有语言,占用空间较小的编码方式 编码方式出现问题会导致乱码//是国际编码<title> </title></head>

字符集与编码
字符(Character):文字、符号
123 abc 一二三 !,%@
字符集(Charset):字符的集合
字符集 – 语言文字
比如英文字符集、汉字字符集、日文汉字字符集等
编码:将字符和二进制编码对应起来
a ———->01000001





























还没有评论,来说两句吧...