React的数组遍历渲染出来
React的数组遍历渲染出来 和push进数组的案例
constructor(props) {super(props)this.state={arr: [1, 2, 3, 4]}}addItim =()=>{this.setState(()=>{//将数字push到原来的数组中this.state.arr.push(66)//直接返回出来return{arr:this.state.arr}})}render() {const { arr } = this.state//解构赋值return (<div><button onClick={this.addItim}>加数字</button><ul>{/* {arr.map(item => <li>{item}</li>)} */}{/* 循环遍历上面的数组 放在li里面 */}{arr.map((item,index) => <li key={index}>{item}</li>)}</ul></div>)}}export default traversal
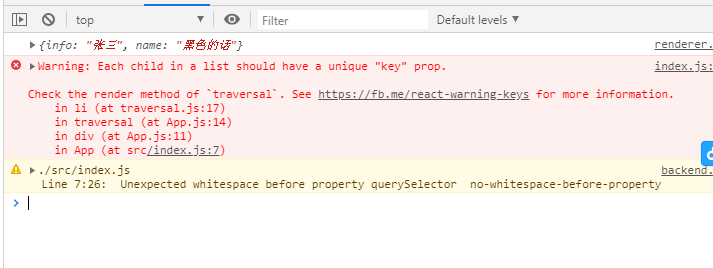
上面的key不加的话会有下面的控制台报错





























还没有评论,来说两句吧...