一、安装vue-cli3.0并创建vue项目
说明:因为是刚开始学习vue-cli3.0,内容有些粗糙,更细节方面可能会存在问题,待以后发现再更新
1、安装vue-cli3.0,若安装了vue-cli2.0先卸载
npm uninstall -g vue-cli
2、安装vue-cli3.0
npm install -g @vue/cli
3、查看vue版本
vue -V
注:无论时卸载还是安装,若有问题,可删除原来的node_global和node_cache文件中内容,这删除之后会将原来全局安装的插件都删掉,然后执行第2步,安装vue-cli3.0成功后重新全局安装原有的插件,包括aliyun镜像cnpm等
4、创建项目 project是项目名,可自定义,记得cd切换到想要创建项目的根目录下
vue create project
过程:
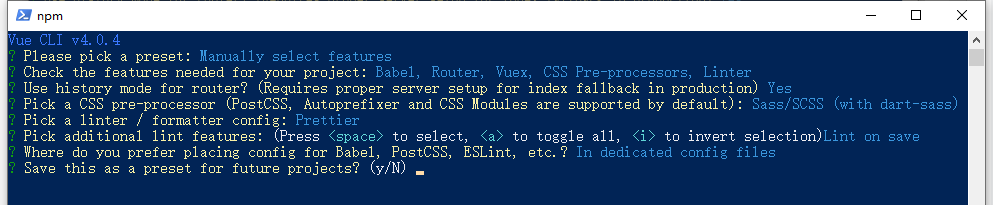
1)Please pick a preset: 这是选择创建项目配置,上下键选择第一个为默认,第二个是自定义,一般都选第二个自定义,回车确定

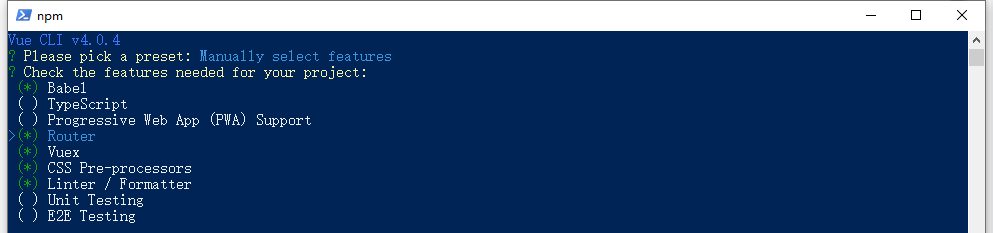
2)Check the features needed for your project: 创建项目时自带的功能,选中某项按空格确定选择或不选择,选中有*,
说明:默认是有两个选中的Babel和Linter
( ) Babel( ) TypeScript // JavaScript的一个超集(添加了可选的静态类型和基于类的面向对象编程:类型批注和编译时类型检查、类、接口、模块、lambda 函数)( ) Progressive Web App (PWA) Support // 渐进式Web应用程序( ) Router // vue-router(vue路由)( ) Vuex // vuex(vue的状态管理模式)( ) CSS Pre-processors // CSS 预处理器(如:less、sass)( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint)( ) Unit Testing // 单元测试(unit tests)( ) E2E Testing // e2e(end to end) 测试
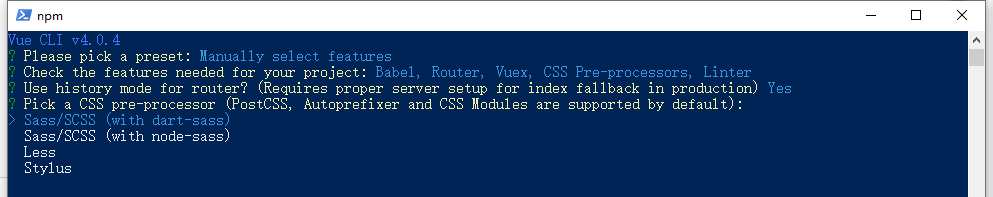
 3)Use history mode for router? //在生产中需要适当的服务器设置用于索引回退,选择Yes
3)Use history mode for router? //在生产中需要适当的服务器设置用于索引回退,选择Yes
4)Pick a CSS pre-processor css预处理器 这里选择第一个Sass/SCSS (with dart-sass)
Sass安装需要Ruby环境,是在服务端处理的,SCSS 是 Sass3新语法(完全兼容 CSS3且继承Sass功能)LESS //Less最终会通过编译处理输出css到浏览器,Less 既可以在客户端上运行,也可在服务端运行 (借助 Node.js)Stylus //Stylus主要用来给Node项目进行CSS预处理支持,Stylus功能上更为强壮,和js联系更加紧密,可创建健壮的、动态的的CSS。

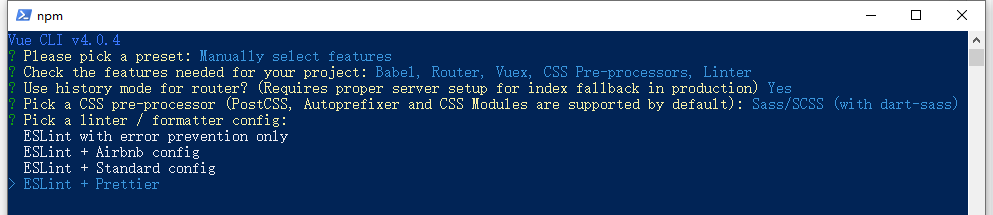
5)Pick a linter / formatter config: 语法检测工具 ,此处选择ESLint + Prettier
ESLint with error prevention only 仅错误预防
ESLint + Airbnb config Airbnb配置
ESLint + Standard config 标准配置
ESLint + Prettier 该配置应该比较完善

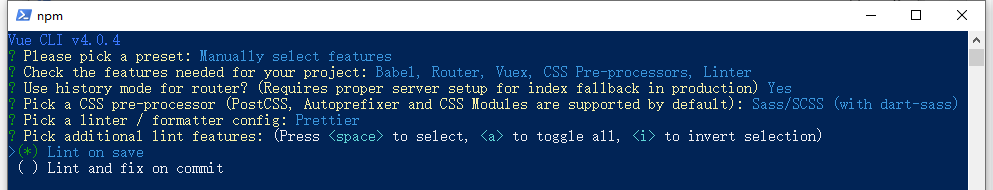
6)语法检查方式,这里保存就检测Lint on save

7)Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? 配置文件放于哪里,选择In dedicated config files
In dedicated config files // 独立文件放置
In package.json // 放package.json里

8)Save this as a preset for future projects? 将此保存为将来项目的预设?,如果预设的话,起个名字,下次创建项目可以使用该模板直接创建,不用再次选择 ,在第一步选择预设的名字即可,因为很多功能不太熟,这里选择No,然后项目开始创建






























还没有评论,来说两句吧...