SVG学习之stroke-dasharray 和 stroke-dashoffset 详解
本文适合对SVG已经有所了解,但是对stoke-dasharray和stroke-dashoffset用法有疑问的童鞋
第一:概念解释
1. stroke意思是:画短线于,在…上划线
2. stroke-dasharray:用于创建虚线,之所以后面跟的是array的,是因为值其实是数组。请看下面解释
stroke-dasharray = '10'stroke-dasharray = '10, 5'stroke-dasharray = '20, 10, 5'

stroke-dasharray为一个参数时: 其实是表示虚线长度和每段虚线之间的间距
如:stroke-dasharray = ‘10’ 表示:虚线长10,间距10,然后重复 虚线长10,间距10
两个参数或者多个参数时:一个表示长度,一个表示间距
如:stroke-dasharray = ‘10, 5’ 表示:虚线长10,间距5,然后重复 虚线长10,间距5
如:stroke-dasharray = ‘20, 10, 5’ 表示:虚线长20,间距10,虚线长5,接着是间距20,虚线10,间距5,之后开始如此循环
3. stroke-dashoffset: offset:偏移的意思。
这个属性是相对于起始点的偏移,正数偏移x值的时候,相当于往左移动了x个长度单位,负数偏移x的时候,相当于往右移动了x个长度单位。
需要注意的是,不管偏移的方向是哪边,要记得dasharray 是循环的,也就是 虚线-间隔-虚线-间隔。
这个属性要搭配stroke-dashoffset才能看得出来效果,非虚线的话,是无法看出偏移的。
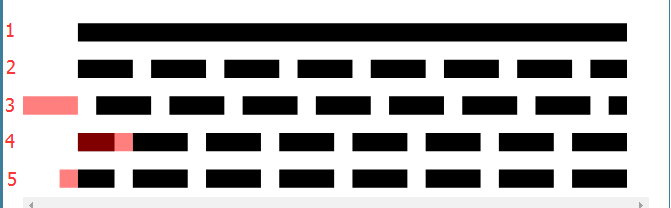
概念有点抽象,来看一个MDN的例子,图中红线段是偏移的距离

上图效果分别是:
1.没有虚线
2.stroke-dasharray=”3 1” ,虚线没有设置偏移,也就是stroke-dashoffset值为0
3.stroke-dashoffset=”3”,偏移正数,虚线整体左移了3个单位,图中3后面的红线段,就是起始线段,线段之后是1个单位的间隔,我们可见区域从这个间隔开始,然后循环 3-1,3-1的虚线-间隔-虚线-间隔
4.stroke-dashoffset=”-3”,偏移负数,虚线整体右移动了3个单位,由于dasharray 是循环的,前面偏移的位置会有dasharray 填充上
5.stroke-dashoffset=”1”,偏移正数,虚线整体左移了1个单位,最终呈现出来的效果跟 线段4 一样
2.示例
利用这两个属性,我们可以做出好看的动画效果
线段从无到有,由短变长

实现思路就是:
第一步:设置stroke-dasharray虚线长度等于当前svg的宽度,间隔大于或者等于svg宽度
<svg ><line id="line" x1="30" y1="30" x2="300" y2="30" stroke-width="20" stroke="red" stroke-dasharray="300,320"/></svg>
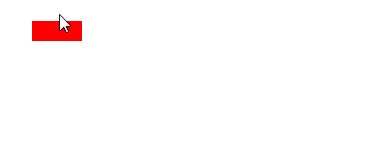
这时候的效果是这样的,可视区域内只能看到一段虚线

第二步:设置stroke左移 300单位(stroke-dashoffset:300),也就是刚好隐藏了虚线,可视区域内变成了320单位的间隔,

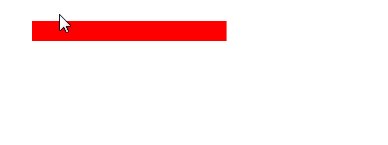
第三步:当鼠标移入的时候,使offset由300变成0,就实现了动图中的效果
svg:hover #line{stroke-dashoffset: 0;}#line{transition: all 2s;}
圆形环绕一圈效果
鼠标hover的时候,外层线段绕自身一圈。这个动画的实现原理,跟上面的是一毛一样的
设置stroke-dasharray虚线长度等于当前圆的周长,间隔大于或者等于圆的周长

第一步:先画出一个圆圈:代码如下,圆的半径设置为50
<svg width="200" height="200" viewBox="0 0 200 200"><circle id="circle" cx="100" cy="80" r="50" fill="gray" stroke-width="5" stroke="green" /></svg>

第二步:设置圆的stroke-dasharray和stroke-dashoffset,为圆的周长
#circle{transition: all 2s;stroke-dasharray:314,314;stroke-dashoffset:314;}

第三步:hover的时候,设置stroke-dashoffset为0,注意圆的stroke起始位置为右侧中间
svg:hover #circle{stroke-dashoffset:0;}
圆形环绕的效果就做好了~





























还没有评论,来说两句吧...