vue传参数:子传父 this.$emit('input',val)
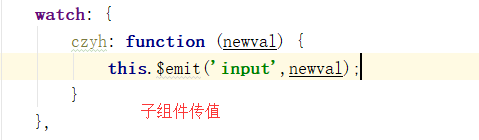
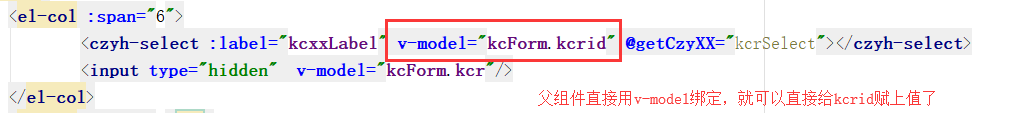
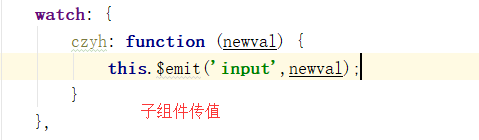
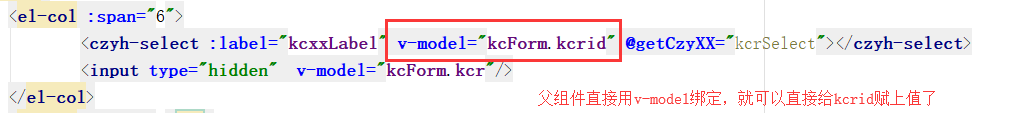
子组件在传值的时候,选用input,如this.$emit(‘input’,val),在父组件直接用v-model绑定,就可以获取到了

如果你不用input,则需要常规的@方法获取值,并用jq代码给kcrid赋值。
子组件在传值的时候,选用input,如this.$emit(‘input’,val),在父组件直接用v-model绑定,就可以获取到了

如果你不用input,则需要常规的@方法获取值,并用jq代码给kcrid赋值。
在 语法中,你不需要显式地导出任何东西,因为所有顶层变量、函数和组件都会自动暴露给模板和其他组件。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8">
子组件在传值的时候,选用input,如this.$emit(‘input’,val),在父组件直接用v-model绑定,就可以获取到了 ![在这里插入图片描述][20191
子组件 1.在子组件中创建一个按钮,给按钮绑定一个点击事件 ![在这里插入图片描述][20191114143303943.png] 2.在响应该点击事件的函数中使用
父组件 <div :status="status">发送status</div> 父组件data数据 status: 7 //data数据 子组件接收数
子组件需要把数据传递给父组件,只能通过自定义事件,使用$emit方法传值改变 //子页面 opTitle.vue var data = 10; //
子传父 vue子传父使用$emit传值 子组件: <table> <tbody> <tr> <td> <p>1</p> <p>2</p> <p>
在Vue的框架开发的项目过程中,经常会用到组件来管理不同的功能,有一些公共的组件会被提取出来。这时必然会产生一些疑问和需求?比如一个组件调用另一个组件作为自己的子组件,那么我们
[https://www.cnblogs.com/xiongzuyan/p/7485700.html][https_www.cnblogs.com_xiongzuyan_p_7
还没有评论,来说两句吧...