js表格冻结列滚动条同步滚动
用div css写的table表格怎么实现冻结某列,同时实现数据滚动条滚动的时候,表头也跟着滚动呢?
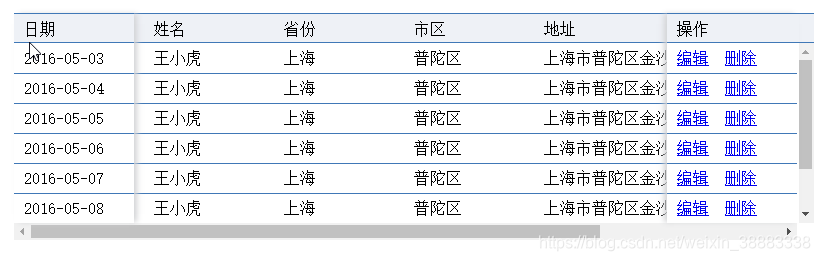
效果图:

代码:
<!DOCTYPE html><html><head><meta charset="utf-8"><style>.fixed-table-box {display: flex;margin-top: 20px;margin-left: 200px;width: 800px;flex-direction: column;flex-shrink: 0;flex-grow: 7;flex-direction: column;position: relative;}.fixed-table_fixed-left {display: flex;flex-shrink: 0;flex-direction: column;flex-grow: 1;width: 120px;position: absolute;top: 0;left: 0;z-index: 5;overflow: hidden;background: white;box-shadow: 4px 0px 8px -1px #d3d4d6;}.fixed-table_fixed-right {display: flex;flex-shrink: 0;flex-grow: 1;flex-direction: column;width: 132px;overflow: hidden;position: absolute;top: 0;right: 15px;z-index: 5;background: white;box-shadow: -4px 0px 8px -1px #d3d4d6;}.fixed-table-box_fixed-right-patch {width: 15px;height: 28px;border-top: 1px solid #4078b7;border-bottom: 1px solid #4078b7;background-color: #eef1f6;position: absolute;top: 0;right: 0;}.fixed-table_header {display: flex;height: 30px;line-height: 30px;width: 800px;flex-shrink: 0;overflow: hidden;}.fixed-table_header_th {display: flex;flex-grow: 1;border-top: 1px solid #4078b7;border-bottom: 1px solid #4078b7;background-color: #eef1f6;width: 120px;padding-left: 10px;flex-shrink: 0;}.column-scrollbar {width: 10px !important;}.fixed-table_body {display: flex;flex-direction: column;max-height: 197px;width: 800px;overflow: auto;}.fixed-table-left_body,.fixed-table-right_body {max-height: 180px;}.fixed-table_body_tr {display: flex;height: 30px;line-height: 30px;flex-shrink: 0;}.fixed-table_body_td {display: flex;flex-grow: 0;height: 30px;line-height: 30px;border-bottom: 1px solid #4078b7;width: 120px;flex-shrink: 0;padding-left: 10px;}.column-address {width: 240px;}</style></head><body><div class="fixed-table-box"><div id="fixed-table-main_header" class="fixed-table_header"><div class="fixed-table_header_th">日期</div><div class="fixed-table_header_th">姓名</div><div class="fixed-table_header_th">省份</div><div class="fixed-table_header_th">市区</div><div class="fixed-table_header_th column-address">地址</div><div class="fixed-table_header_th">邮编</div><div class="fixed-table_header_th">操作</div><div class="fixed-table_header_th column-scrollbar"></div></div><div onscroll="scroll(event)" class="fixed-table_body"><div class="fixed-table_body_tr"><div class="fixed-table_body_td">2016-05-03</div><div class="fixed-table_body_td">王小虎</div><div class="fixed-table_body_td">上海</div><div class="fixed-table_body_td">普陀区</div><div class="fixed-table_body_td column-address">上海市普陀区金沙江路 1518 路</div><div class="fixed-table_body_td">200333</div><div class="fixed-table_body_td"><a href="###">编辑</a> <a href="###">删除</a></div></div><div class="fixed-table_body_tr"><div class="fixed-table_body_td">2016-05-03</div><div class="fixed-table_body_td">王小虎</div><div class="fixed-table_body_td">上海</div><div class="fixed-table_body_td">普陀区</div><div class="fixed-table_body_td column-address">上海市普陀区金沙江路 1518 路</div><div class="fixed-table_body_td">200333</div><div class="fixed-table_body_td"><a href="###">编辑</a> <a href="###">删除</a></div></div><div class="fixed-table_body_tr"><div class="fixed-table_body_td">2016-05-03</div><div class="fixed-table_body_td">王小虎</div><div class="fixed-table_body_td">上海</div><div class="fixed-table_body_td">普陀区</div><div class="fixed-table_body_td column-address">上海市普陀区金沙江路 1518 路</div><div class="fixed-table_body_td">200333</div><div class="fixed-table_body_td"><a href="###">编辑</a> <a href="###">删除</a></div></div><div class="fixed-table_body_tr"><div class="fixed-table_body_td">2016-05-03</div><div class="fixed-table_body_td">王小虎</div><div class="fixed-table_body_td">上海</div><div class="fixed-table_body_td">普陀区</div><div class="fixed-table_body_td column-address">上海市普陀区金沙江路 1518 路</div><div class="fixed-table_body_td">200333</div><div class="fixed-table_body_td"><a href="###">编辑</a> <a href="###">删除</a></div></div><div class="fixed-table_body_tr"><div class="fixed-table_body_td">2016-05-03</div><div class="fixed-table_body_td">王小虎</div><div class="fixed-table_body_td">上海</div><div class="fixed-table_body_td">普陀区</div><div class="fixed-table_body_td column-address">上海市普陀区金沙江路 1518 路</div><div class="fixed-table_body_td">200333</div><div class="fixed-table_body_td"><a href="###">编辑</a> <a href="###">删除</a></div></div><div class="fixed-table_body_tr"><div class="fixed-table_body_td">2016-05-03</div><div class="fixed-table_body_td">王小虎</div><div class="fixed-table_body_td">上海</div><div class="fixed-table_body_td">普陀区</div><div class="fixed-table_body_td column-address">上海市普陀区金沙江路 1518 路</div><div class="fixed-table_body_td">200333</div><div class="fixed-table_body_td"><a href="###">编辑</a> <a href="###">删除</a></div></div><div class="fixed-table_body_tr"><div class="fixed-table_body_td">2016-05-03</div><div class="fixed-table_body_td">王小虎</div><div class="fixed-table_body_td">上海</div><div class="fixed-table_body_td">普陀区</div><div class="fixed-table_body_td column-address">上海市普陀区金沙江路 1518 路</div><div class="fixed-table_body_td">200333</div><div class="fixed-table_body_td"><a href="###">编辑</a> <a href="###">删除</a></div></div><div class="fixed-table_body_tr"><div class="fixed-table_body_td">2016-05-03</div><div class="fixed-table_body_td">王小虎</div><div class="fixed-table_body_td">上海</div><div class="fixed-table_body_td">普陀区</div><div class="fixed-table_body_td column-address">上海市普陀区金沙江路 1518 路</div><div class="fixed-table_body_td">200333</div><div class="fixed-table_body_td"><a href="###">编辑</a> <a href="###">删除</a></div></div></div><div class="fixed-table_fixed-left"><div class="fixed-table_header"><div class="fixed-table_header_th">日期</div></div><div class="fixed-table_body fixed-table-left_body"><div class="fixed-table_body_tr"><div class="fixed-table_body_td">2016-05-03</div></div><div class="fixed-table_body_tr"><div class="fixed-table_body_td">2016-05-04</div></div><div class="fixed-table_body_tr"><div class="fixed-table_body_td">2016-05-05</div></div><div class="fixed-table_body_tr"><div class="fixed-table_body_td">2016-05-06</div></div><div class="fixed-table_body_tr"><div class="fixed-table_body_td">2016-05-07</div></div><div class="fixed-table_body_tr"><div class="fixed-table_body_td">2016-05-08</div></div><div class="fixed-table_body_tr"><div class="fixed-table_body_td">2016-05-09</div></div><div class="fixed-table_body_tr"><div class="fixed-table_body_td">2016-05-10</div></div></div></div><div class="fixed-table_fixed-right"><div class="fixed-table_header"><div class="fixed-table_header_th">操作</div></div><div class="fixed-table_body fixed-table-right_body"><div class="fixed-table_body_tr"><div class="fixed-table_body_td"><a href="###">编辑</a> <a href="###">删除</a></div></div><div class="fixed-table_body_tr"><div class="fixed-table_body_td"><a href="###">编辑</a> <a href="###">删除</a></div></div><div class="fixed-table_body_tr"><div class="fixed-table_body_td"><a href="###">编辑</a> <a href="###">删除</a></div></div><div class="fixed-table_body_tr"><div class="fixed-table_body_td"><a href="###">编辑</a> <a href="###">删除</a></div></div><div class="fixed-table_body_tr"><div class="fixed-table_body_td"><a href="###">编辑</a> <a href="###">删除</a></div></div><div class="fixed-table_body_tr"><div class="fixed-table_body_td"><a href="###">编辑</a> <a href="###">删除</a></div></div><div class="fixed-table_body_tr"><div class="fixed-table_body_td"><a href="###">编辑</a> <a href="###">删除</a></div></div><div class="fixed-table_body_tr"><div class="fixed-table_body_td"><a href="###">编辑</a> <a href="###">删除</a></div></div></div></div><div class="fixed-table-box_fixed-right-patch"></div></div><script type="text/javascript">//固定和滚动function scroll(event) {var mainHeader = document.querySelector("#fixed-table-main_header");var fixedLeft = document.querySelector(".fixed-table-left_body");var fixedRight = document.querySelector(".fixed-table-right_body");var mainTop = event.target.scrollTop;var mainLeft = event.target.scrollLeft;mainHeader.scrollLeft = mainLeft;fixedLeft.scrollTop = mainTop;console.log(mainTop);fixedRight.scrollTop = mainTop;}</script></body></html>
原理:
首先,冻结列是将要冻结的列单独做成一个table然后覆盖在原来的table上。
然后,同步滚动则就是通过οnscrοll=”scroll(event)”方法,读取横向和纵向滚动距离,然后赋给表头和冻结列即可。



































还没有评论,来说两句吧...