vue事件
声明**:** 本文主要是照着官网教学自己敲了一遍,纯属动手练习,没什么技术含量。
事件:
事件监听(事件绑定):使用v-on:监听事件,v-on:可简写为@。
示例:
- html中的代码:

- script中的代码:

- 效果演示:

事件的处理:简单逻辑可以直接写在指令中,复杂一点的逻辑需要写在方法里。
示例:
- html中的代码:

- script中的代码:

- 效果演示:

事件触发方法时的参数传递:可以传递普通参数,也可以传递事件对象$event。
示例:
- html中的代码:

- script中的代码:

- 效果演示:

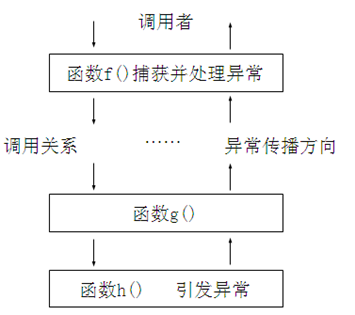
注:事件对象包含的信息非常多,下面给出一个事件的组成结构(部分节点未作展开):

- 注:我们除了才可以从事件对象中获取信息外,我们还可以使用事件对象调用方法。
事件修饰符:Vue认为方法应只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。所以引入了事件修饰符来处理DOM事件。
事件修饰符及说明
| 事件修饰符 | 具体说明 |
| .stop | 阻止事件冒泡。 举例说明:若元素A中有元素B,元素B中有元素C;且A元素有点击事件methodA,B元素有点击事件methodB,C元素有点击事件methodC;正常来讲,点击C元素,那么会触发methodC,methodC的逻辑处理完后会触发methodB,methodB的逻辑处理完后会触发methodA,这就是事件冒泡。如果使用了.stop,那么冒泡会在当前方法执行完毕后结束,不会再往上冒泡了。 |
| .capture | 调整冒泡顺序;将冒泡中的(启用了.capture的事件)节点的执行顺序提升到最前面。 注:若冒泡的各节点中,同时存在多个启用了.capture的节点,那么会优先执行范围较大的那个capture节点,然后执行剩下的范围较小的那个capture节点,然后执行剩下的范围较小的那个普通节点,然后执行剩下的范围较大的那个普通节点。 举例说明:若正常的冒泡顺序为C-> B-> A。假设在B处加了.capture,那么当触发C时,冒泡顺序就变为了B-> C-> A。假设在C处和A处都加了.capture,那么当触发C时,冒泡顺序就变为了A-> C-> B。 |
| .prevent | .prevent使标签本身的默认方法不执行。 .passive使浏览器不检查js中是否设置了event.preventDefault(),直接认定需要执行默认方法。 注:所谓默认事件,指的是html标签本身自带的事件,如:<a href=“…”>标签中,点击跳转至href指向的地址,就是a标签的默认事件;再如: 表单<form …><button type=”submit” …></form>中的 submit,点击跳转至form指向的地址,就是表单的默认事件。 注:.prevent等价于在js中调用事件对象的preventDefault方法,达到执行完js逻辑后,不执行默认事件的目的。 注:对于是否需要执行默认事件,浏览器需要先判断js中是否有执行事件对象的preventDefault方法,如果有执行的话,那么就不会走默认事件,没有执行的话,会走默认事件。而.passive的功能是直接告诉浏览器(压根儿不需要检查js中是否有执行事件对象的preventDefault方法,)需要走默认事件。 注:.passive的好处是,对于一些会被频繁触发的事件(如:滚动事件等),不需要浏览器频繁的作preventDefault检查,进而提升性能。 |
| .passive | |
| .self | 当且仅当事件起始于自身时,才触发。 注:当里面的事件往外冒泡时,是不会触发带有.self的事件的,因为事件并不起始于自身。 |
| .once | 事件只会触发一下。 |
示例:
代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>事件修饰符</title><script src="../../../node.js/repository/node_modules/vue/dist/vue.js"></script><script> window.onload = function () { // 允许chrome的扩展程序【vue-devtools】进行调试 // 建议: 开发时,设置为true; 生产时, 设置为false Vue.config.devtools = true // ****************************************************** .stop ****************************************************** new Vue( { el: '#myId', methods: { // 自定义形参名即可 myAlert(param) { alert(param); }, myAlert2(abc) { this.$options.methods.myAlert(abc); } } } ); } </script></head><body><span id='myId'><!-- ****************************************************** .stop ****************************************************** --><h3>事件修饰符之.stop</h3><b>说明:divA中有divB,divB中有button</b><br /><div @click="myAlert2('我是divA的事件')" style="width: 400px; height: 50px; background-color: green;"><div @click="myAlert2('我是divB的事件')" style="width: 300px; height: 40px; background-color: yellow;"><button @click="myAlert('我是最里面的button的事件')">使用事件修饰符.stop之前</button></div></div><br /><div @click="myAlert2('我是divA的事件')" style="width: 400px; height: 50px; background-color: green;"><div @click.stop="myAlert2('我是divB的事件')" style="width: 300px; height: 40px; background-color: yellow;"><button @click="myAlert2('我是最里面的button的事件')">divB使用@click.stop之后</button></div></div><hr /><!-- ****************************************************** .capture ****************************************************** --><h3>事件修饰符之.capture</h3><b>说明:divA中有divB,divB中有button</b><br /><div @click="myAlert2('我是divA的事件')" style="width: 400px; height: 50px; background-color: green;"><div @click="myAlert2('我是divB的事件')" style="width: 300px; height: 40px; background-color: yellow;"><button @click="myAlert('我是最里面的button的事件')">使用事件修饰符.capture之前</button></div></div><br /><div @click="myAlert2('我是divA的事件')" style="width: 400px; height: 50px; background-color: green;"><div @click.capture="myAlert2('我是divB的事件')" style="width: 300px; height: 40px; background-color: yellow;"><button @click="myAlert2('我是最里面的button的事件')">divB使用@click.capture之后</button></div></div><br /><div @click.capture="myAlert2('我是divA的事件')" style="width: 400px; height: 50px; background-color: green;"><div @click="myAlert2('我是divB的事件')" style="width: 300px; height: 40px; background-color: yellow;"><button @click.capture="myAlert2('我是最里面的button的事件')">divA和button都使用了@click.capture之后</button></div></div><hr /><!-- ****************************************************** .prevent与.passive ****************************************************** --><h3>事件修饰符之.prevent与.passive</h3><!-- 执行完myAlert方法对应的逻辑后,会 执行a标签的默认方法跳转至http://www.baidu.com --><a href="http://www.baidu.com" target="blank" @click="myAlert('未加.prevent或.passive')">未加.prevent或.passive点击跳转</a><br /><br /><!-- 执行完myAlert方法对应的逻辑后,不会 执行a标签的默认方法跳转至http://www.baidu.com --><a href="http://www.baidu.com" target="blank" @click.prevent="myAlert('加了.prevent')">@click.prevent点击跳转</a><br /><br /><!-- 执行完methodOne方法对应的逻辑后,会 执行a标签的默认方法跳转至http://www.baidu.com 。 即便methodOne方法中有e.preventDefault(); --><a href="http://www.baidu.com" target="blank" @click.passive="myAlert('加了.passive')">@click.passive点击跳转</a><hr />
<!-- ****************************************************** .self ****************************************************** --><h3>事件修饰符之.self</h3><b>说明:divA中有divB,divB中有button</b><br /><div @click="myAlert('我是divA的事件')" style="width: 400px; height: 50px; background-color: green;"><div @click="myAlert('我是divB的事件')" style="width: 300px; height: 40px; background-color: yellow;"><button @click="myAlert('我是最里面的button的事件')">使用事件修饰符.self之前</button></div></div><br /><div @click.self="myAlert('我是divA的事件')" style="width: 400px; height: 50px; background-color: green;"><div @click="myAlert('我是divB的事件')" style="width: 300px; height: 40px; background-color: yellow;"><button @click="myAlert('我是最里面的button的事件')">divA使用@click.self之后</button></div></div><hr /><!-- ****************************************************** .once ****************************************************** --><h3>事件修饰符之.once</h3><button @click="myAlert('我弹出来了~')">(没加once的)@click</button><br /> <br /><button @click.once="myAlert('我弹出来了~')">@click.once</button><hr /></span id='myId'></body></html>
- 效果演示:

按键修饰符:
在监听事件时,我们常常会用到类似于【当按下enter键时触发事件】这样的需求,在以往js中,需要主动逻辑中进行判断,如:
 Vue的按键修饰符为我们简化了上述操作,直接使用v-on:xxx1.xxx2即可,其中xxx1为按键事件,xxx2为键码或键码别名,如v-on:keydown.13或v-on:keydown.enter就表示:当且仅当按下回车键时才触发keydown方法。
Vue的按键修饰符为我们简化了上述操作,直接使用v-on:xxx1.xxx2即可,其中xxx1为按键事件,xxx2为键码或键码别名,如v-on:keydown.13或v-on:keydown.enter就表示:当且仅当按下回车键时才触发keydown方法。
注:Vue2.x为我们内置了一些常用的键码别名:
注:有一些按键(.esc 以及所有的方向键)在 IE9 中有不同的 key 值, 如果你想支持 IE9,这些内置的别名应该是首选。
注:如果上述别名不满足你的需求,那么也可通过Vue.config.keyCodes.别名 = 键码来自定义按键修饰符别名。
示例:
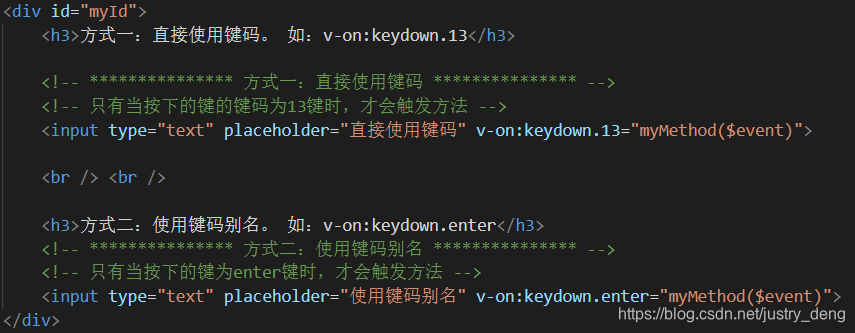
- html中的代码:

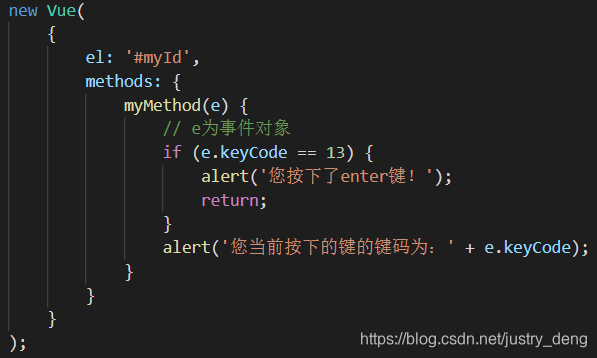
- script中的代码:

- 效果演示:

提示**: Vue还有一些系统修饰键等,可用于控制组合触发事件(如:按住ctrl的同时点击鼠标左键进行事件触发就属于组合触发事件),这里就不一一示例了,可详见[vue官网**]vue。
^_^ 如有不当之处,欢迎指正
^_^ 学习整理自
https://cn.vuejs.org/v2/guide/events.html
https://cn.vuejs.org/v2/api/
^_^ 本文已经被收录进《程序员成长笔记(六)》,笔者JustryDeng



































还没有评论,来说两句吧...