通读JavaScript红皮书(补三章)
接上一篇文章,之前晚上读到了JavaScript的Number数据结构,所以今天继续往下看。
3.12JavaScript的五种数据类型
3.12.5 String
字符串类型,可以用单引号和双引号表示,所以两种都是有效的。
字符字面量
也叫转义序列,用于表示非打印字符,或者具有其他用途的字符。
字符串的特点
字符串一旦创建,它们的值就不能改变,要改变某个变量保存的字符串,首先要毁掉原来的字符串,然后再用另一个包含新值的字符串填充该变量。
转换为字符串
toString()方法var age = 11;var ageAsString = age.toString(); // 字符串"11" var found = true;var foundAsString = found.toString(); // 字符串"true"
也可以按照对应的格式进行输出:
var num = 10;alert(num.toString()); // "10"alert(num.toString(2)); // "1010"alert(num.toString(8)); // "12"alert(num.toString(10)); // "10"alert(num.toString(16)); // "a"
3.12.6 Object
ECMAScript中的对象其实就是一组数据和功能的集合
Object 类型是所有它的实例的基础。
换句话说, Object 类型所具有的任何属性和方法也同样存在于更具体的对象中。
Object 的每个实例都具有下列属性和方法:
- constructor:保存着用于创建当前对象的函数,对于前面的例子而言,构造函数constructor就是Object().
- hasOwnProperty(propertyName):用于检查给定的属性再当前对象实例中(而不是在实例的原型中)是否存在,函数的属性名必须以字符串形式指定(例如:
o.hasOwnProperty("name")) - isPrototypeOf(object):用于检查传入的对象是否是传入对象的原型。
- propertyIsEnumerable(propertyName):用于检查给定的属性是否能够哦使用for-in语句来枚举,函数的属性名必须以字符串形式指定。
- toLocaleString():返回对象的字符串表示,该字符串与执行环境的地区对应。
- toString():返回对象的字符串表示。
- valueOf():返回对象的字符串、数值或布尔值表示。通常与 toString()方法的返回值 相同。
3.13 操作符
递增递减操作符(–,++)
var s1 = "2";var s2 = "z";var b = false;var f = 1.1;var o = { valueOf: function() { return -1; } };s1++; // 值变成数值 3s2++; // 值变成 NaNb++; // 值变成数值 1f--; // 值变成 0.10000000000000009(由于浮点舍入错误所致)o--; // 值变成数值-2
一元运算符
var s1 = "01";var s2 = "1.1";var s3 = "z";var b = false;var f = 1.1;var o = { valueOf: function() { return -1; } };s1 = +s1; // 值变成数值 1s2 = +s2; // 值变成数值 1.1s3 = +s3; // 值变成NaN b = +b; // 值变成数值0 f = +f; // 值未变,仍然是 1.1o = +o; // 值变成数值-1
位操作符
对于有符号的整数,32位中的前 31位用于表示整数的值。第 32位用于表示数值的符号:0表示正 数,1 表示负数。
正数
以 纯二进制格式存储,31位中的每一位都表示 2的幂。第一位(叫做位 0)表示 2的0次幂,第二位表示 2的1次幂,以此 类推。没有用到的位以 0 填充,即忽略不计。例如,数值 18 的二进制表示是 00000000000000000000000000010010,或者更简洁的 10010。这是 5个有效位,这 5位本身就决定了实 际的值

负数
负数同样以二进制码存储,但使用的格式是二进制补码。计算一个数值的二进制补码,需要经过下 列 3个步骤:
(1) 求这个数值绝对值的二进制码(例如,要求-18的二进制补码,先求 18的二进制码);
(2) 求二进制反码,即将 0替换为 1,将 1替换为 0;
(3) 得到的二进制反码加 1。
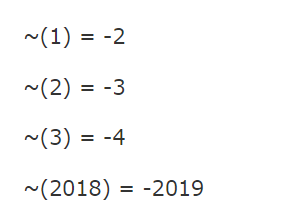
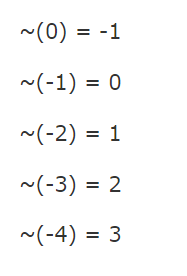
按位非
正数非

负数非

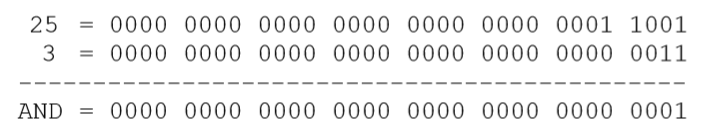
按位与

简而言之,按位与操作只在两个数值的对应位都是 1时才返回 1,任何一位是 0,结果都是 0。 下面看一个对 25和 3执行按位与操作的例子:
var result = 25 & 3;alert(result); //1
可见,对 25和 3执行按位与操作的结果是 1。为什么呢?请看其底层操作:
按位或

按位异或(^)

不同点在于,1^1 =0.
左移
左移操作符由两个小于号(<<)表示,这个操作符会将数值的所有位向左移动指定的位数。
var oldValue = 2; // 等于二进制的 10var newValue = oldValue << 5; // 等于二进制的 1000000,十进制的 64
右移
有符号右移
有符号的右移操作符由两个大于号(>>)表示,这个操作符会将数值向右移动,但保留符号位(即 正负号标记)。
var oldValue = 64; // 等于二进制的 1000000var newValue = oldValue >> 5; // 等于二进制的 10 ,即十进制的 2
无符号右移
正数
无符号右移操作符由 3个大于号(>>>)表示,这个操作符会将数值的所有 32位都向右移动。
对正 数来说,无符号右移的结果与有符号右移相同。仍以前面有符号右移的代码为例,如果将 64 无符号右 移 5位,结果仍然还是 2:
var oldValue = 64; // 等于二进制的 1000000var newValue = oldValue >>> 5; // 等于二进制的 10 ,即十进制的 2
负数
无符号右移操作符会把负数的二进制码当成正数的二进制码。而且,由于负数以其绝对 值的二进制补码形式表示,因此就会导致无符号右移后的结果非常之大,如下面的例子所示:
var oldValue = -64; // 等于二进制的 11111111111111111111111111000000var newValue = oldValue >>> 5; // 等于十进制的 134217726
这里,当对-64 执行无符号右移 5 位的操作后,得到的结果是 134217726。之所以结果如此之大, 是因为-64的二进制码为 11111111111111111111111111000000,而且无符号右移操作会把这个二进制码当 成正数的二进制码,换算成十进制就是 4294967232。如果把这个值右移 5 位,结果就变成了 00000111111111111111111111111110,即十进制的 134217726。
今晚也先到这



































还没有评论,来说两句吧...