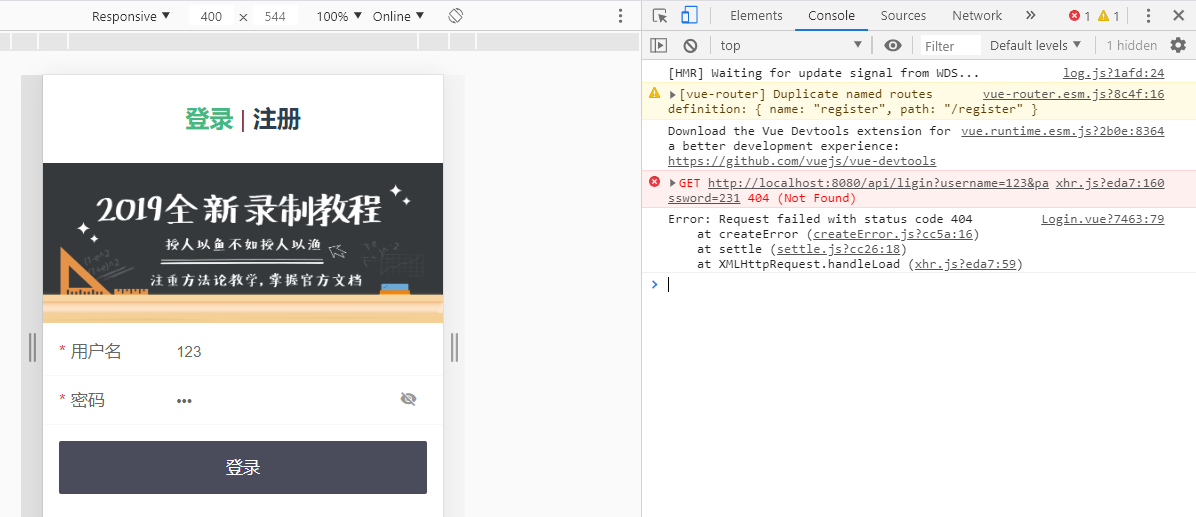
Error: Request failed with status code 404

这个错误表示:没有这个路径,查看自己的路径
const result=await this.$http.get(’./api/ligin’,{params:this.model})
这里get路径应该是./api/login o我写的i

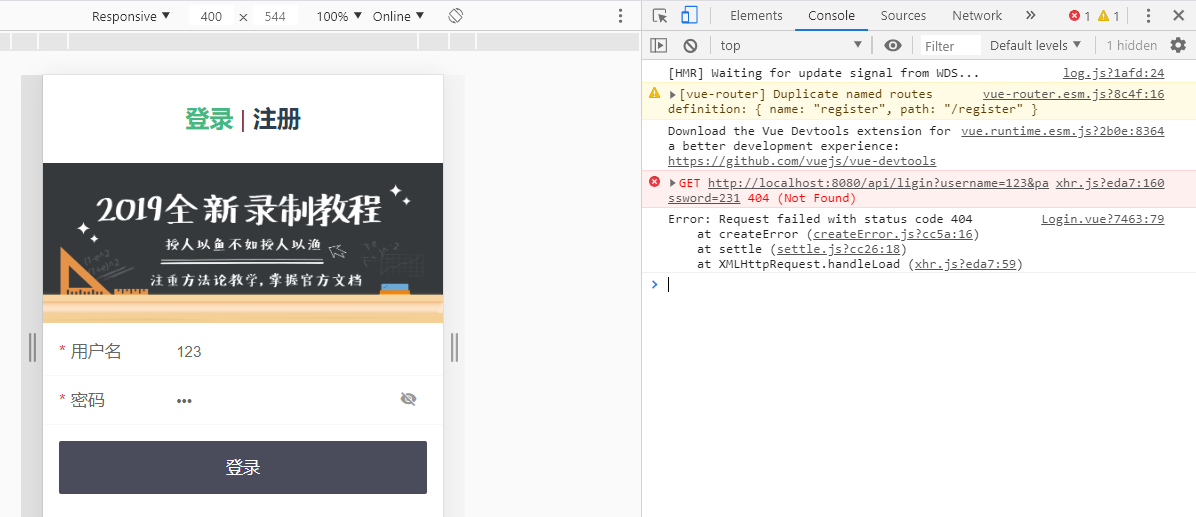
这个错误表示:没有这个路径,查看自己的路径
const result=await this.$http.get(’./api/ligin’,{params:this.model})
这里get路径应该是./api/login o我写的i
![20200403180939936.png][] 用postman调接口有正确的返回值,与后台无关;肯定是前端配置问题;找了好几个小时。 1.main.js中使用到mo
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
在你部署完springboot,然后再打开的时候,出现这个错误。 出现的这个原因是 ![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naG
前后端分离的项目中 前端利用post请求给后端发送数据,但是出现了错误: Error: Request failed with status code 500的错误 ![
出现 Error: Request failed with status code 429错误的原因 请求的次数过多 导致在某个循环中运行上面的代码行,导致Axios同时触
狂报404错误 一直找不到错误 ![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmN
POST http://localhost:8013/check/login 500 (Internal Server Error) createError.j
问题描述: Uncaught (in promise) Error: Request failed with status code 404 问题分析: 1、若依
今天部署线上服务器,突然出现一个问题。 request failed with status code 400 ![20210308161353404.png][] 后端
> 最近在写项目是出现了这样的错误样的一个错误 > ![request failed with status code 404][] > 上面这段话就是告诉我们请求失败
还没有评论,来说两句吧...