fetch各种报跨域错误,数据无法获取的解决方案
1、介绍
fetch 提供了一个获取资源的接口 (包括跨域)。fetch 的核心主要包括:Request , Response , Header , Body利用了请求的异步特性 --- 它是基于 promise 的
2、用法
| 1 2 3 4 5 6 7 8 |
|
#
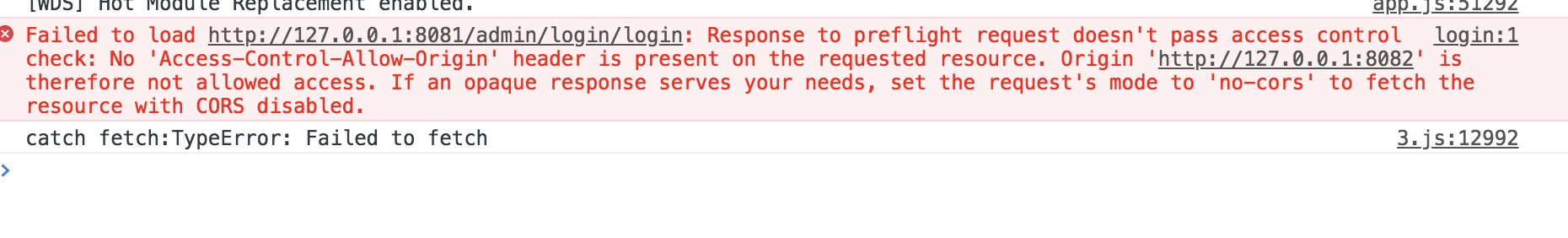
3、错误一

后端没有设置 跨域头部
处理方法:后端加跨域头部
| 1 |
|
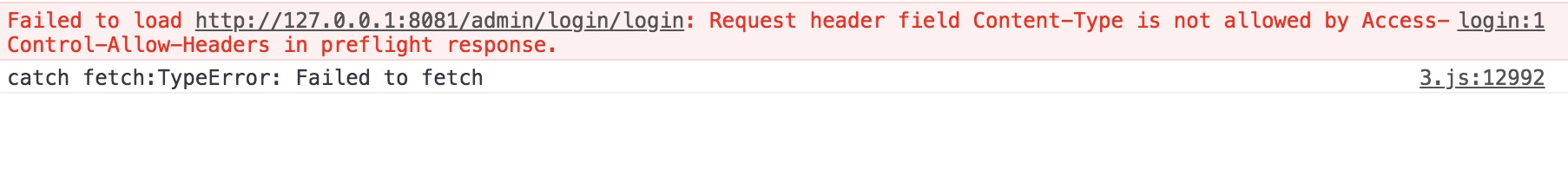
4、错误二

这个错误是是一系列的错误,这里显示的是 Content-Type,还有可能是 Origin 等
处理方法:后端加允许headers头部
| 1 |
|
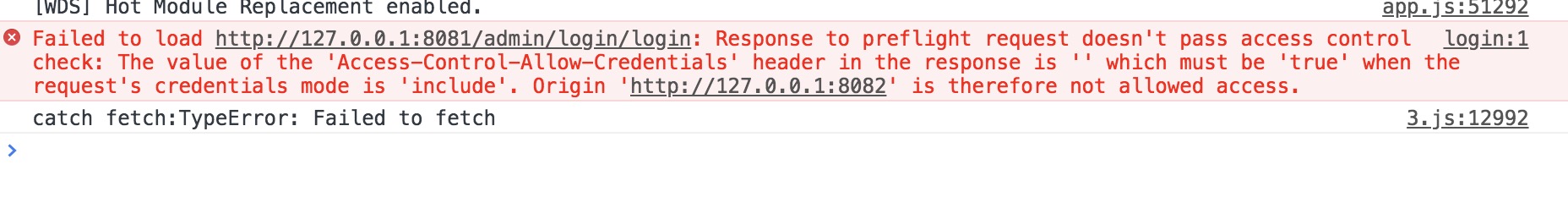
5、错误三

这里的错误是什么呢,前端设置了
| 1 2 3 |
|
在请求时候报错了。
错误方法:后端加头部 credentials
| 1 |
|
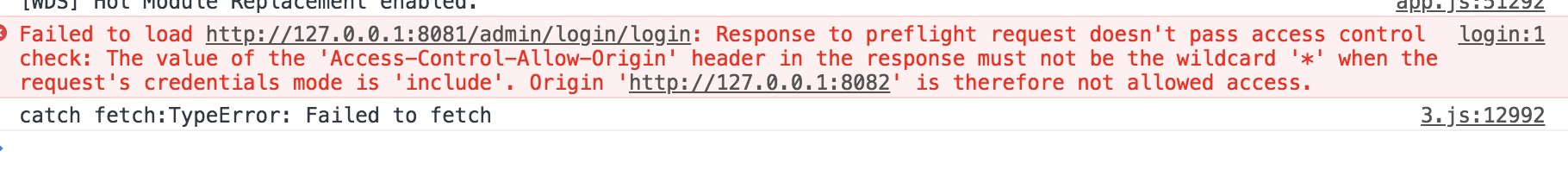
6、错误四

有时候,后端设置跨域,并且跨域设置为 *
但是前端仍然会报错,就像这个
处理方法:修改后端跨域头部
| 1 |
|
7、错误五
当我们使用 fetch 设置 mode :‘ no-cors ’,如:
| 1 2 3 |
|
在 network 的相应请求中,
有数据返回来,请求可以看到
但是就是得不到数据,fetch 无反应
这时候在控制台 console 上会出来这样错误

处理方法:将 no-cors 改为 cors
| 1 2 3 |
|
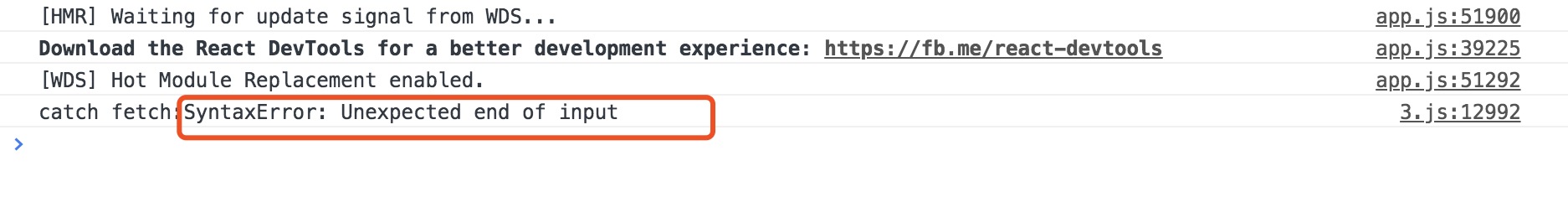
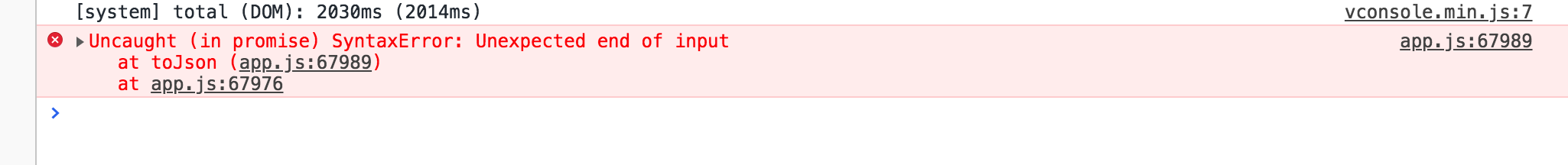
8.还有一种报错是后端返回的格式不对。

不能直接返回字符串,需要后端 toJson



































还没有评论,来说两句吧...