AngularJs获取链接中的参数
1、被获取的链接
http://localhost:8080/channel-manager-web/unifiedPlayNewService/broadcastingManageNew?type=1
2、配置一个config,如下图
config([‘$locationProvider’, function ($locationProvider) {
$locationProvider.html5Mode(true);
}])

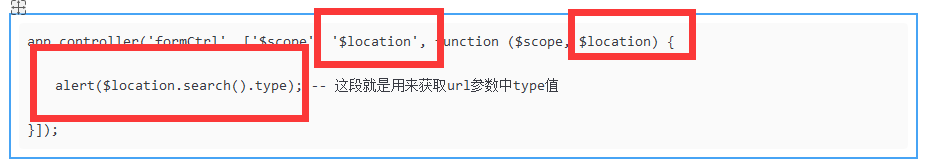
3、在controller中获取type值

app.controller('formCtrl', ['$scope', '$location', function ($scope, $location) {alert($location.search().type); -- 这段就是用来获取url参数中type值}]);



































还没有评论,来说两句吧...