原生小程序引入插件及使用
利用开发者工具自动生成一个项目目录
项目目录如下:
引入:
- wxRequest(regenerator)(封装wx.request请求)
- wxValidate(用于校验提交表单内容准确性)
- vant
- iview
- wxParse(用于将H5转化成wxml在小程序上显示的插件)
此时,目录结构如下:
其中puclicCss是为了方便写入的统一样式,也可以是全局的也可以是几个页面公用的。
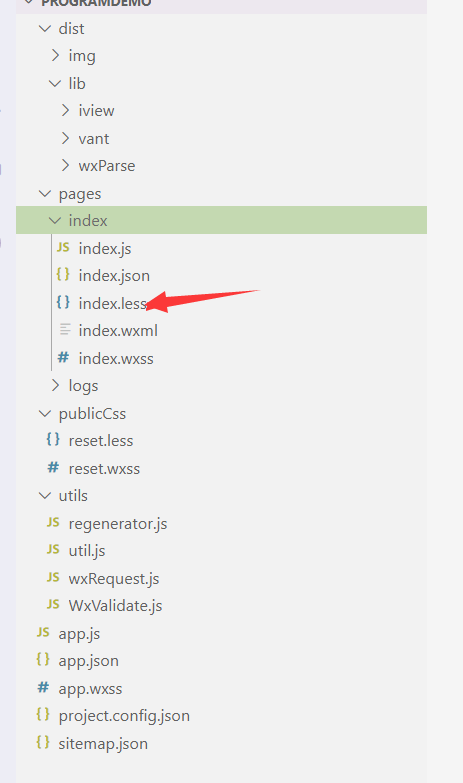
less文件只能在less页面中引入。
注:小程序本身是不支持less写法的,这里使用了vscode中的easyLess插件,将我的less文件自动转成wxss文件。

需要配置一下的,大家可以自行百度方法。
reset.less
// 在此自定义全局使用的字体及颜色等@font-size-xs: 25rpx;@font-size-sm: 28rpx;@font-size-md: 30rpx;@font-size-lg: 35rpx;@font-size-xl: 38rpx;@font-size-xxl: 40rpx;@font-size-xxxl: 45rpx;@font-weight-bold: 500;@black: #000;@white: #fff;@gray-1: #f7f8fa;@gray-2: #f2f3f5;@gray-3: #ebedf0;@gray-4: #dcdee0;@gray-5: #c8c9cc;@gray-6: #969799;@gray-7: #646566;@gray-8: #323233;@red: #ee0a24;@blue: #1989fa;@orange: #ff976a;@orange-dark: #ed6a0c;@orange-light: #fffbe8;@green: #07c160;
index.less
@import "../../publicCss/reset.less";view {font-size: @font-size-xxxl;}
自动生成的index.wxss
view {font-size: 45rpx;}
同样可以引入vant的内置样式:

注:wxss文件中不能直接引入less文件,不识别的。
暂时总结到此



































还没有评论,来说两句吧...