vue-cli 项目结构
总体框架
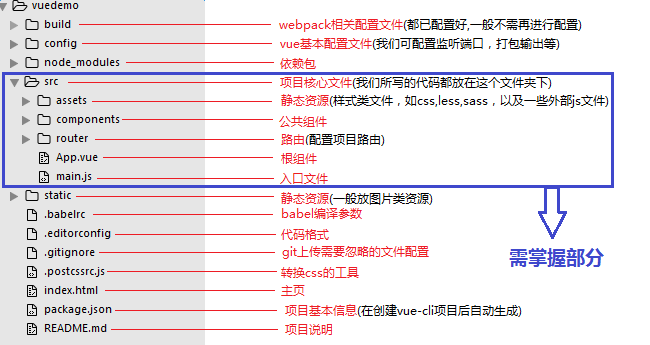
一个vue-cli的项目结构如下,其中src文件夹是需要掌握的

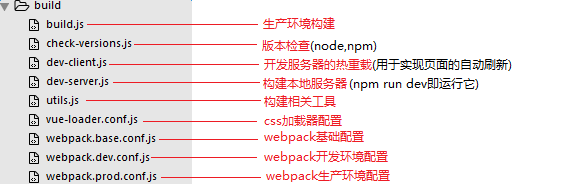
uild——(webpack配置)
build文件主要是webpack的配置,主要启动文件是dev-server.js,输入命令npm run dev首先启动的就是dev-server.js,检查node及npm版本,加载配置文件,启动服务

config——(vue项目配置)
config文件主要是项目相关配置,常用的是当端口冲突时配置监听端口,打包输出路径及命名等

node_modules——(依赖包)
node_modules是项目依赖包,其中包括基础依赖,可以根据需要安装其他依赖,安装方法打开cmd,进入项目目录,输入npm install (依赖包名称)回车。
在两种情况下会去安装依赖:
(1)项目运行缺少该依赖包:例如项目加载外部css会用到的css-loader,路由跳转vue-loader等(安装方法示例:npm install css-loader)
(2)安装插件:如vux(基于WEUI的移动端组件库),vue-swiper(轮播插件)
注:有时会安装指定依赖版本,需在依赖包名称后加上版本号信息,如安装11.1.4版本的vue-loader,输入npm install vue-loader@11.1.4
main.js——(入口文件)
main.js主要是引入vue框架,根组件及路由设置,并且定义vue实例

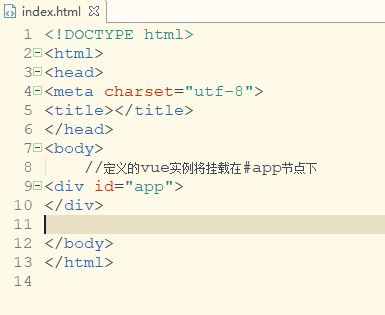
index.html——(主页)
index.html如其他html一样,一般只定义一个空的根节点,在main.js里面定义的实例将挂载在根节点下,内容都通过vue组件来填充

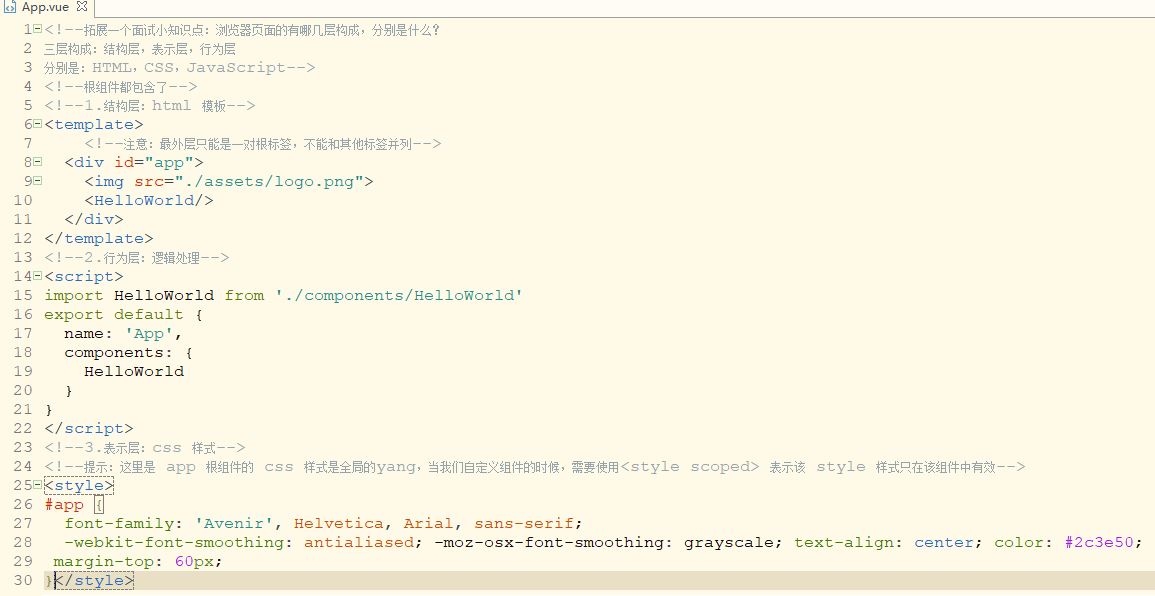
App.vue——(根组件)
一个vue页面通常由三部分组成:模板(template)、js(script)、样式(style)

router——(路由配置)
router文件夹下,有一个index.js,即为路由配置文件

router下的index.js
定义了路径为’/‘的路由,该路由对应的页面是HelloWorld组件,所以当我们在浏览器url访问http://localhost:8080/\#/时就渲染的HelloWorld组件
可以设置多个路由,‘/index’,’/list’之类的,首先得引入该组件,再为该组件设置路由



































还没有评论,来说两句吧...