vue的v-for遍历指令!
vue的v-for指令用于数据的遍历,以便进行渲染。
1,v-for遍历数组

如图所示v-for 只需要在标签内部进行书写。遍历值用{ {}}括住就能把
vue实例中data数据进行遍历。遍历数组有两个参数以第一个是数组元素,第二个是数组元素索引。
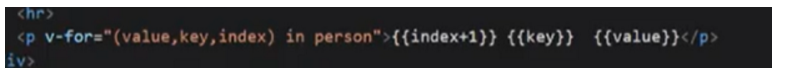
2,v-for遍历对象

与遍历数组同样的用法 第一个参数键值,第二个数组键,第三个参数对象属性的索引。
2,v-for双重遍历
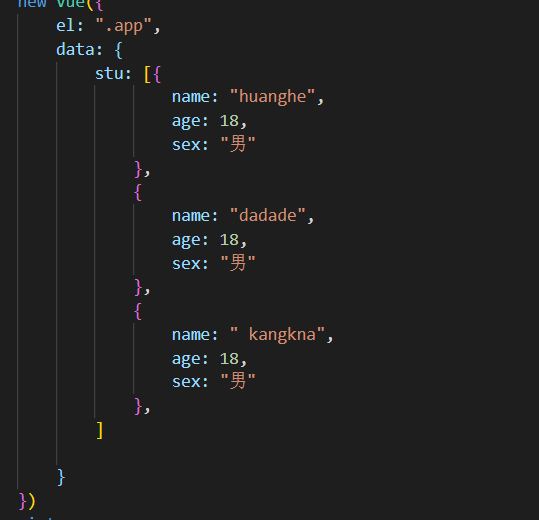
数据对象
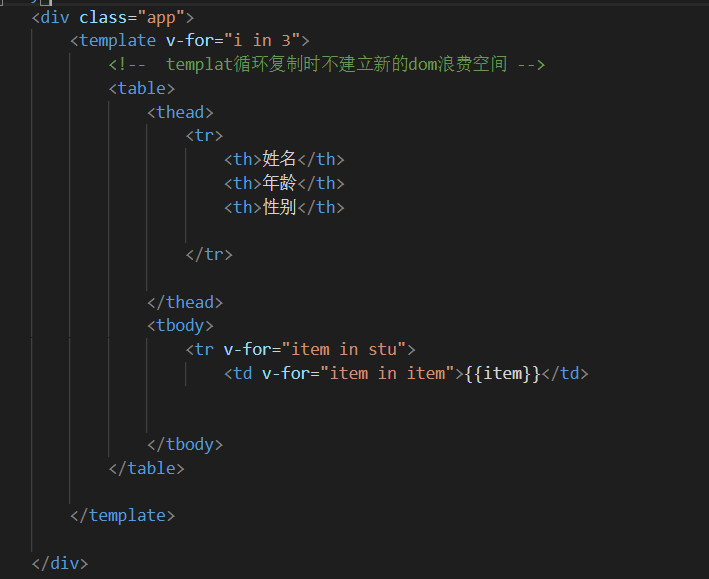
v-for双重循环使用
上图就以一个表实例说明,其中两个循环的取得元素名称可以一样,vue有自动识别机制。另外我使用v-for 把表循环了3次。
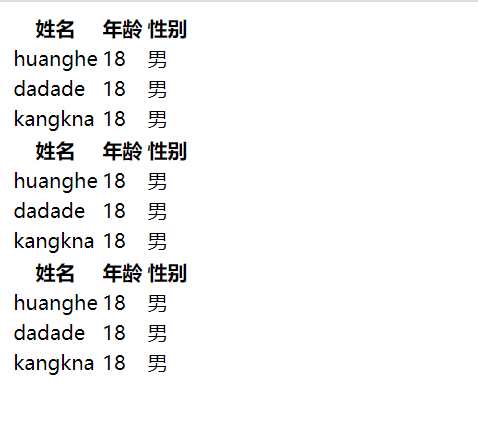
效果图
例子中使用了 template标签进行占位,在表循环复制时,它不会显示在浏览器中节省资源。



































还没有评论,来说两句吧...