JavaScript学习(一)
JavaScript简介:
JavaScript 是 Web 的编程语言、是脚本语言、 是一种轻量级的编程语言。
JavaScript用法
内部方法
HTML中的脚本必须位于 <script> 与 </script> 标签之间。
脚本可被放置在 HTML 页面的 <body> 和 <head> 部分中
<script>标签使用方法:
<script>//开始alert("第一个 JavaScript");</script>//结束
外部方法
外部 JavaScript 文件的文件扩展名是 .js。
外部文件通常包含被多个网页使用的js代码。
外部js调用:
<!DOCTYPE html><html><body><script src="myScript.js"></script>//使用script标签的“src”属性</body></html>
js代码放置在文件外部和内部效果相同(具体使用看自己喜好和项目要求,若多个文件公用的js还是建议使用外部)
特别注意:
外部脚本不能包含 <script> 标签(直接写js内容即可)。
JavaScript 显示数据
JavaScript 可以通过不同的方式来输出数据
- 使用
window.alert()弹出警告框。 - 使用
document.write()方法将内容写到 HTML 文档中。如果在文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖。 - 使用
innerHTML写入到 HTML 元素。 使用
console.log()打印到浏览器的控制台。
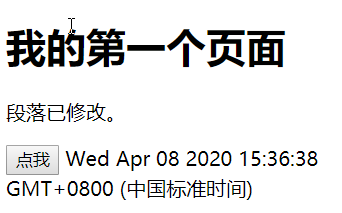
测试代码:<!DOCTYPE html>
我的第一个页面
我的第一个段落。
显示结果:

当点击“点我”按钮时网页内容将变为(替换了网页原来的内容):
JavaScript 语句
语句的作用是告诉浏览器该做什么。
分号用于分隔 JavaScript 语句(一般会在每条执行的语句结尾添加分号)。
JavaScript 代码是 JavaScript 语句的序列。浏览器会按照编写顺序依次执行每条语句。
JavaScript 代码块使用双花括号{}
代码块以左花括号开始,以右花括号结束。
代码块的作用是一并地执行语句序列。
JavaScript 语句通常以一个 语句标识符 为开始,并执行该语句
- break 用于跳出循环。
- try 实现错误处理,与 catch 一同使用。
- catch 语句块 在 try 语句块执行出错时执行 catch 语句块。
- continue 跳过循环中的一个迭代。
- do … while 执行一个语句块,在条件语句为 true 时继续执行该语句块
- for 在条件语句为 true 时,可以将代码块执行指定的次数。
- for … in 用于遍历数组或者对象的属性(对数组或者对象的属性进行循环操作)。*
- function* 定义一个函数
- if … else 用于基于不同的条件来执行不同的动作
- return 退出函数
- switch 用于基于不同的条件来执行不同的动作
- throw 抛出(生成)错误 。
- var 声明一个变量。
- while 当条件语句为 true 时,执行语句块
在文本字符串中我们可以使用反斜杠对代码行进行换行
JavaScript 注释
单行注释(//)
双斜杠 // 后的内容将会被浏览器忽略
// 双斜杠后的内容不会执行
多行注释
多行注释以 /* 开始,以 */ 结尾
/*多行注释多行注释多行注释*/
JavaScript 变量
变量是用于存储信息的”容器”。
var x=5;var y=6;var c=a+b;
- 变量必须以字母开头
- 变量也能以 $ 和 _ 符号开头(不过我们不推荐这么做)
- 变量名称对大小写敏感(y 和 Y 是不同的变量)
- 未使用值来声明的变量,其值实际上是 undefined
可以在一条语句中声明很多变量。语句以 var 开头,并使用逗号分隔变量即可:
var lastname="Doe", age=30, job="carpenter";
JavaScript 数据类型
值类型(基本类型): 字符串(String)、数字(Number)、布尔(Boolean)、对空(Null)、未定义(Undefined)、Symbol(Symbol 是 ES6 引入了一种新的原始数据类型,表示独一无二的值。)。
引用数据类型: 对象(Object)、数组(Array)、函数(Function)。
JavaScript 拥有动态类型
这意味着相同的变量可用作不同的类型:
var x; // x 为 undefinedvar x = 5; // 现在 x 为数字var x = "John"; // 现在 x 为字符串//JavaScript 只有一种数字类型。数字可以带小数点,也可以不带:var x1=34.00; //使用小数点来写var x2=34; //不使用小数点来写//极大或极小的数字可以通过科学(指数)计数法来书写:var y=123e5; // 12300000var z=123e-5; // 0.00123//布尔(逻辑)只能有两个值:true 或 false。var x=true;var y=false;下面的代码创建名为 cars 的数组:var cars=new Array();cars[0]="Saab";cars[1]="Volvo";cars[2]="BMW";//或:var cars=new Array("Saab","Volvo","BMW");//或:var cars=["Saab","Volvo","BMW"];//javascript对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义;属性由逗号分隔var person={firstname:"John", lastname:"Doe", id:5566};//当声明新变量时,可以使用关键词 "new" 来声明其类型var carname=new String;var x= new Number;var y= new Boolean;var cars= new Array;var person= new Object;
JavaScript 对象
JavaScript 对象是拥有属性和方法的数据
对象的定义
可以使用字符来定义和创建 JavaScript 对象:
var person = {firstName:"John", lastName:"Doe", age:19, eyeColor:"blue"};
对象属性
我们通常认为 “JavaScript 对象是键值对的容器”。
键值对通常写法为 name : value (键与值以冒号分割)。
键值对在 JavaScript 对象通常称为 对象属性。
访问对象属性
person.lastName;person["lastName"];
对象方法
对象的方法定义了一个函数,并作为对象的属性存储。
对象方法通过添加 () 调用 (作为一个函数)。
fullName : function() //fullName方法{return this.firstName + " " + this.lastName;}



































还没有评论,来说两句吧...