JS 阻止事件冒泡和默认事件
如何阻止事件冒泡,这里先拓展个知识点:
- DOM事件流存在三个阶段:事件捕获阶段、处于目标阶段、事件冒泡阶段。
- DOM标准事件流的触发的先后顺序为:先捕获再冒泡。即当触发dom事件时,会先进行事件捕获,捕获到事件源之后通过事件传播进行事件冒泡。不同的浏览器对此有着不同的实现,IE10及以下不支持捕获型事件,所以就少了一个事件捕获阶段,IE11、Chrome、Firefox、Safari等浏览器则同时存在。
冒泡事件
当我们点击一个控件的时候,如果包括这个控件的父控件也有click事件,则会继续执行。
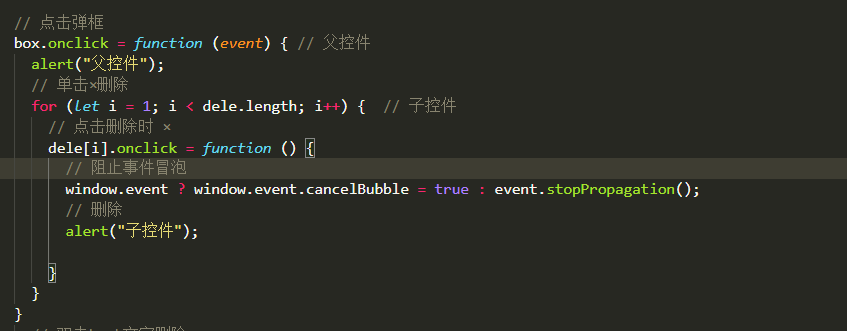
<div id="box"><div class="title"><div class="title_t"></div><div class="title_b"><p class="names">YY</p></div><div class="book"><p class="days"></p><a class="delete">×</a><span class="study">努力学习,天天向上</span></div></div></div>// 点击弹框box.onclick = function (event) { // 父控件alert("父控件");}// 点击删除时 ×dele.onclick = function () { // 子控件alert("子控件");}
什么是冒泡事件?当我们点击子控件时,父控件也会响应并弹框,最后会分别弹出“子控件”、“父控件”。
阻止事件冒泡
W3C的方法是e.stopPropagation(),IE则是使用e.cancelBubble = true。
stopPropagation也是事件对象(Event)的一个方法,作用是阻止目标元素的冒泡事件,但是会不阻止默认行为,stopPropagation就是阻止目标元素的事件冒泡到父级元素。为了实现浏览器兼容性,我们可以这样写:
// 阻止事件冒泡window.event ? window.event.cancelBubble = true : event.stopPropagation();
如果你想在点击子控件后父控件不会弹框,那么我们直接加在子控件中,例如:
阻止默认事件
1.preventDefault它是事件对象的一个方法,作用是取消一个目标元素的默认行为。既然是说默认行为,当然是元素必须有默认行为才能被取消,如果元素本身就没有默认行为,调用当然就无效了。什么元素有默认行为呢?如a标签,提交按钮submit等。当事件对象的cancelable为false时,表示没有默认行为,这时即使有默认行为,调用 preventDefault也是不会起作用的。
我们都知道,点击a标签的默认跳转到指定页面,这时,我们利用preventDefault阻止它的跳转:
<a href="http://www.baidu.com/" id="text" >百度一下,我就知道</a>var text = document.getElementById("text");text.onclick =function(event){//阻止默认行为event.preventDefault();}
2.现在很多JS代码都直接使用JQuery来写,在JQuery中使用return false时,相当于同时使用event.preventDefault和event.stopPropagation,它会阻止冒泡也会阻止默认行为。 但是使用原生js写时,return false只会阻止默认行为。举例来说:
<div id='box' onclick='alert("hello world!");'><div onclick='alert("你好 世界");'><a href="http://www.baidu.com/" id="text" >百度一下,我就知道</a></div></div>var text = document.getElementById("text");text.onclick = function(){return false;};
- 使用原生js方法时,return false只能阻止默认行为,但却不能阻止冒泡。
使用jQuery方法时,return false会阻止默认行为,也会阻止冒泡。
$(“#text”).on(‘click’,function(){
return false;
});



































还没有评论,来说两句吧...