Qt:网格布局Grid Layout怎么用

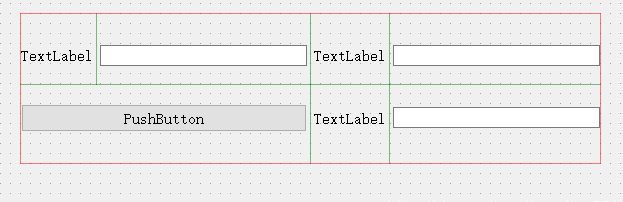
如果想设计这样的布局,如果先添加Grid Layout再往里添加这些空间是非常难实现成这样的排版的,可以试一下。
正确的打开方式是:
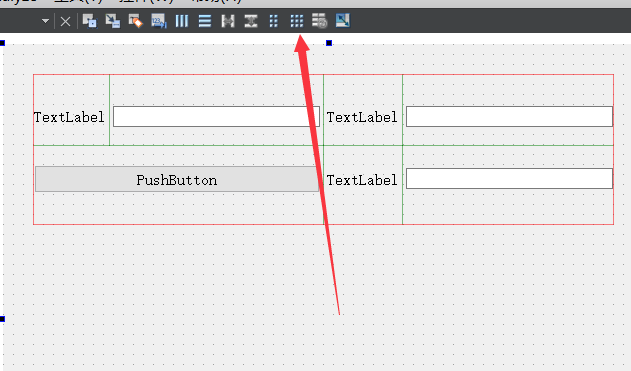
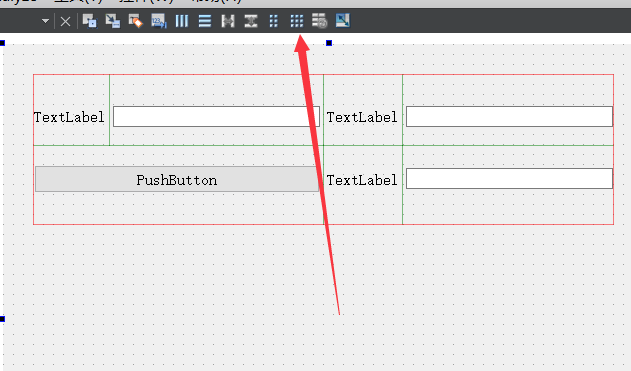
先在不加Grid Layout的情况下,把这几个控件的位置排好,全部选中这几个控件,然后点击
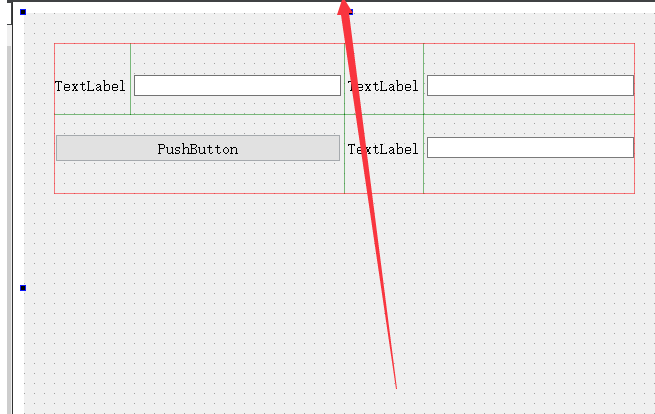
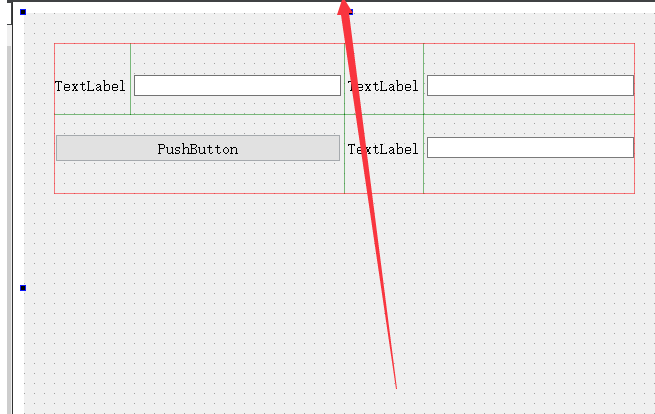
如果想要修改已经被Grid Layout控制的布局,先选中布局,然后点击

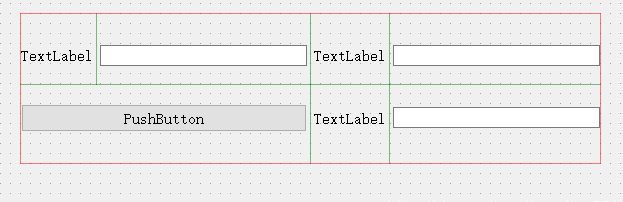
如果想设计这样的布局,如果先添加Grid Layout再往里添加这些空间是非常难实现成这样的排版的,可以试一下。
正确的打开方式是:
先在不加Grid Layout的情况下,把这几个控件的位置排好,全部选中这几个控件,然后点击
如果想要修改已经被Grid Layout控制的布局,先选中布局,然后点击
目录 什么是网格布局 网格布局与弹性布局的比较 网格布局中的概念名词 网格容器 display:grid、display:inline-grid 网格轨道 grid-
grid布局非常强大,他是二维布局模式,将容器划分成“行”和“列”,产生单元格,然后指定项目所在单元格,,而flex是一维布局,grid远比flex强大的多。 这里我只讲日常
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
前言 现在我们大家在实际的开发中,可能用的最多的就是flex布局,当然还有浮动和定位,除此之外,这两年一直听到网格布局是趋势,即grid布局,但是项目中没有太多的应用,所
简介 > Flex布局时一维的布局,即水平或垂直方向的布局。而Grid布局则划分成“行”和“列”,产生单元格,可以看作是二维的布局。Grid布局远比Flex布局强大
主要属性: grid-template-columns://竖向排列 grid-template-rows://横向排列 Grid 布局与 Flex 布局有一定的相似
> CSS中有着一些功能强大的布局方式,它们大都操作简便,使用少量CSS代码,就可实现较为复杂的页面布局。 -------------------- <div cl
初次认识grid布局,看了官方的文档也很明了([官方文档][Link 1]),然后通过自己的语言和理解,重新对他进行了总结。 > 摘要:网格布局是网站设计的基础,CSS网格模
还没有评论,来说两句吧...