elementUI+vue中的日期选择器的编辑和回显
1. 格式化日期
可以将UTC格式日期转成普通的年月日
UTC格式日期如下:2020-03-01T00:00:00.000+0800
普通年月日如下:
2020-03-01

转换代码如下:
// 格式化日期formatter (thistime, fmt) {let $this = new Date(thistime)let o = {'M+': $this.getMonth() + 1,'d+': $this.getDate(),'h+': $this.getHours(),'m+': $this.getMinutes(),'s+': $this.getSeconds(),'q+': Math.floor(($this.getMonth() + 3) / 3),'S': $this.getMilliseconds()}if (/(y+)/.test(fmt)) {fmt = fmt.replace(RegExp.$1, ($this.getFullYear() + '').substr(4 - RegExp.$1.length))}for (var k in o) {if (new RegExp('(' + k + ')').test(fmt)) {fmt = fmt.replace(RegExp.$1, (RegExp.$1.length === 1) ? (o[k]) : (('00' + o[k]).substr(('' + o[k]).length)))}}return fmt},
2. 转换日期
var irrigStart = this.formatter(response.data.irrigStart,'yyyy-MM-dd');
使用方法,就是this.formatter('数据','yyyy-MM-dd')
返回的就是标准的日期格式
3. 给日期选择器回显
var irrigStart = this.formatter(response.data.irrigStart,'yyyy-MM-dd');var irrigEnd = this.formatter(response.data.irrigEnd,'yyyy-MM-dd');var arrayObj = new Array();arrayObj.push(response.data.irrigStart,response.data.irrigEnd);
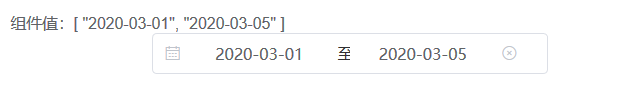
回显的就是我们要的日期格式
效果如下:

4. 不添加任何代码直接要求正常回显
回显不正常因为没有转成相应的格式
所以在赋值的时候new Date()格式化一下日期就行了
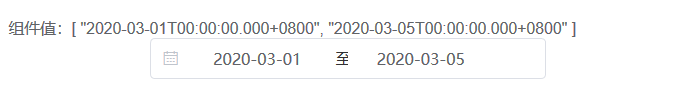
回显正常,日期是标准的UTC格式
var arrayObj = new Array();arrayObj.push(new Date(response.data.irrigStart));arrayObj.push(new Date(response.data.irrigEnd));
效果如下:





























还没有评论,来说两句吧...