GitBook的账号注册和安装使用(一)
1.GitBook账号注册
GitBook原注册地址 [https://legacy.gitbook.com/join][https_legacy.gitbook.com_join] 改为: [https://www.gitbook.com/][https_www.gitbook.com]
(1)注册账号:https://app.gitbook.com/join,输入用户名、邮箱地址、密码,点击创建账号

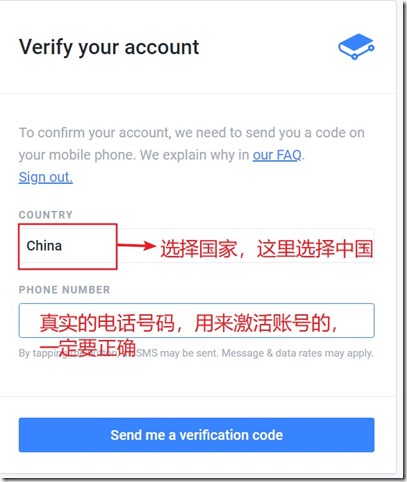
(2)激活你的账号,填入国家,真实的手机号码,点击send me…
(3)在输入框中输入发过来 的验证码,点击确定(图忘记截图了)
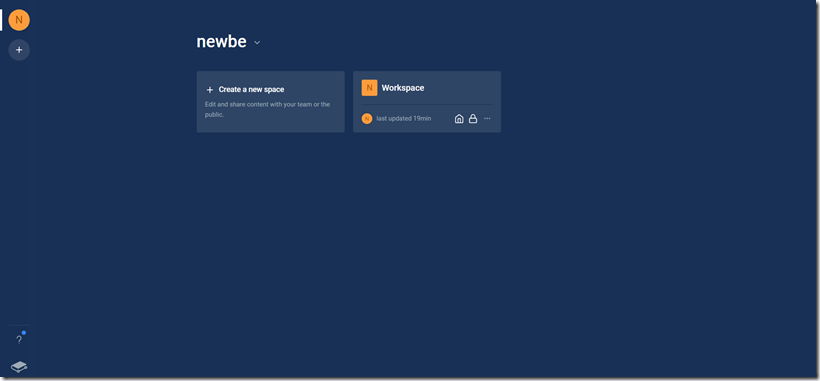
(4)进入GitBook后台管理界面
2.GitBook安装
2.1下载和安装Node.j
GitBook 是一个基于 Node.js 的命令行工具,因此需要下载和安装Node.js
下载地址:http://nodejs.cn/download/
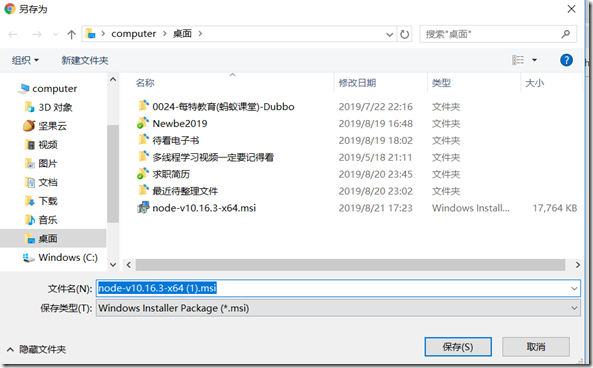
点击windows安装包
弹出另存为,自定义下载路径,这里是安装包,非压缩包,放到桌面即可
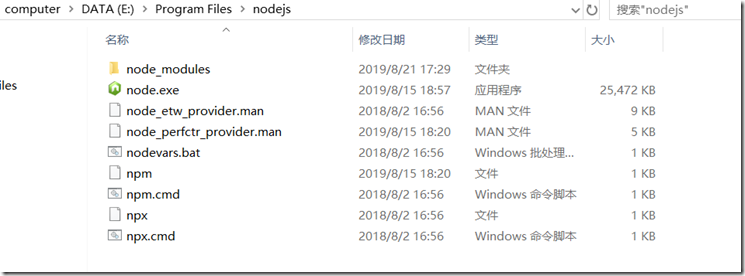
去到桌面双击安装,下一步,同意协议,自定义安装路径,一直下一步,点击完成,安装完成后,去到你安装的路径下,如
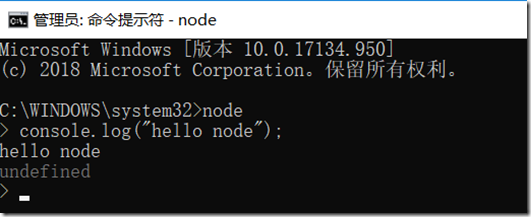
检测是否输出hello node文件,以管理员的身份打开cmd,输入以下语句测试,下图表示编译成功
那测试test.js,能否运行,先在桌面创建node_test文件夹,里面放test.js文件
其内容:
var http = require("http");http.createServer(function(req, res) {res.writeHead( 200 , {"Content-Type":"text/html"});res.write("<h1>Node.js</h1>");res.write("<p>Hello World</p>");res.end("<p>beyondweb.cn</p>");}).listen(3000);console.log("HTTP server is listening at port 3000.");
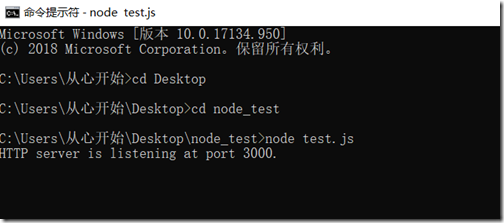
以普通的cmd进入desktop/node_test/,输入node test.js编译
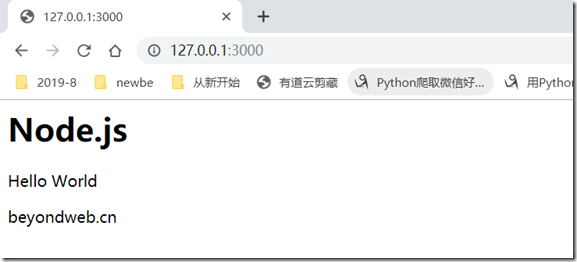
访问网址http://127.0.0.1:3000。如果正常访问了,则安装成功
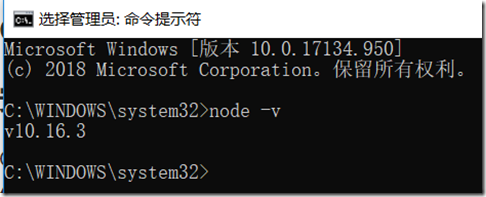
最简单是否安装成功的方法,查看版本号,在cmd,输入
node -v
#
#
1.2.2安装GitBook
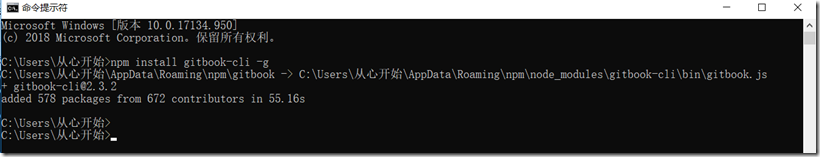
输入命令,全局安装gitbook
npm install gitbook-cli -g
安装完成之后,使用下面的命令来检验是否安装成功
gitbook -V
3.GitBook的简单使用
(1)初始化gitbook
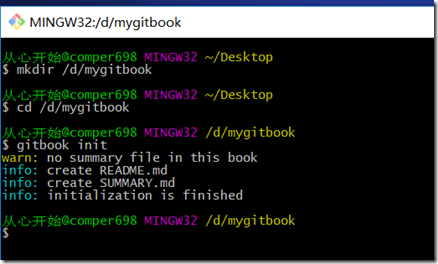
$ mkdir /d/mygitbook #创建文件夹$ cd /d/mygitbook #进入所创建的文件夹$ gitbook init #初始化gitbookwarn: no summary file in this bookinfo: create README.mdinfo: create SUMMARY.mdinfo: initialization is finished #初始化成功
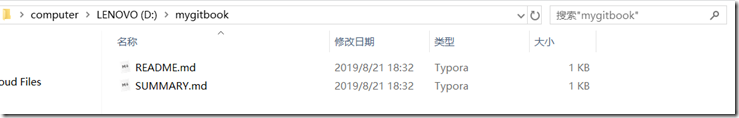
初始化 GitBook 目录,创建两个 md 格式的文件 README.md 和 SUMMARY.md
- README.md - 项目的介绍
- SUMMARY.md - GitBook 的目录结构
(2)定义目录结构
在 SUMMARY.md 文件中定义目录结构有两种方法。
- 方法 1: 先定义好目录结构,通过
gitbook init自动生成目录结构对应的文件夹和 Markdown 文件。 - 方法 2: 先创建好文件夹和 Markdown 文件再来编辑目录结构。
#
个人定义SUMMARY.md 的目录结构:
# Summary*[简介](README.md)*[安装和下载](docs/安装和下载.md)*[简单使用](docs/简单使用.md)*[深入学习](docs/深入学习.md)*[总结](docs/总结.md)
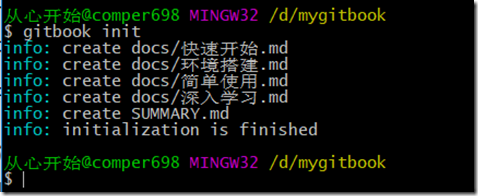
在跟目录下执行命令:
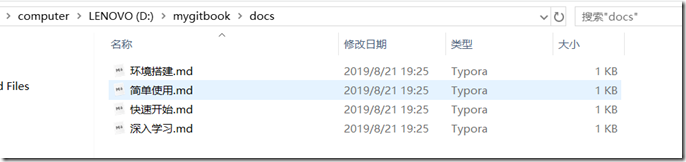
$ gitbook init
gitbook init 只支持生成两级目录,
在根目录下执行启动服务命令,
gitbook serve
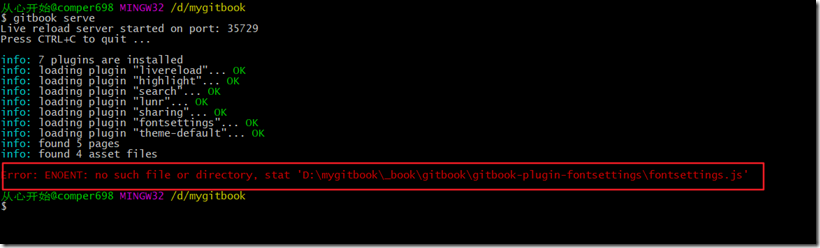
出现出错:
Error: ENOENT: no such file or directory, stat'D:\mygitbook\_book\gitbook\gitbook-plugin-fontsettings\fontsettings.js'
解决方法:
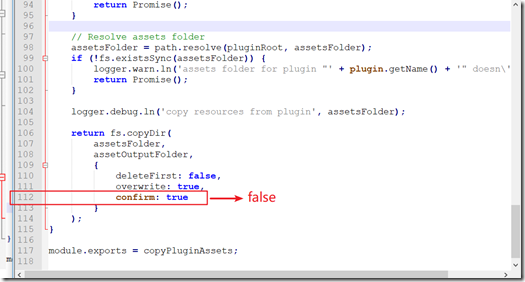
修改<CODE>C:\Users\Administrator\.gitbook\versions\3.2.3\lib\output\website\copyPluginAssets.js</CODE>文件中的 112 行
将 confirm: true</CODE> 改为 <CODE>confirm: false</CODE>
参考:https://www.cnblogs.com/wenhui92/p/9482629.html
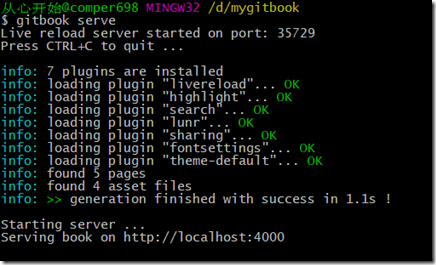
重新输入
gitbook serve
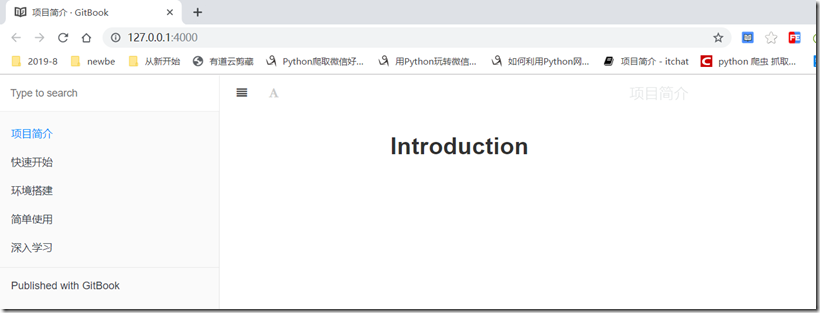
访问:http://127.0.0.1:4000/
参考:
https://www.cnblogs.com/Lam7/p/6109872.html
https://www.cnblogs.com/wenhui92/p/9482629.html
https://blog.qianchia.com/articles/6099a7cb.html
转载于 //www.cnblogs.com/fby698/p/11390771.html
//www.cnblogs.com/fby698/p/11390771.html
























































还没有评论,来说两句吧...