发表评论取消回复
相关阅读
相关 剪映高级技巧:如何更好地使用剪映?
剪辑宝典:剪映高阶技巧 剪映作为一款便捷好用的短视频制作软件,受到了众多用户的青睐。但是,在我们使用剪映时,往往会觉得其功能还不够完善,那么今天我们来分享一些剪映高阶技巧
相关 剪映如何调整视频音量
近几年来,手机短视频比较火爆和流行,成为人们日常生活中须臾不可分离的一部分。大家在欣赏别人拍摄制作精美视频的同时,也纷纷拿起手机尝试记录自己日常生活中所发生的一切。如果能在自己
相关 剪映如何制作进度条
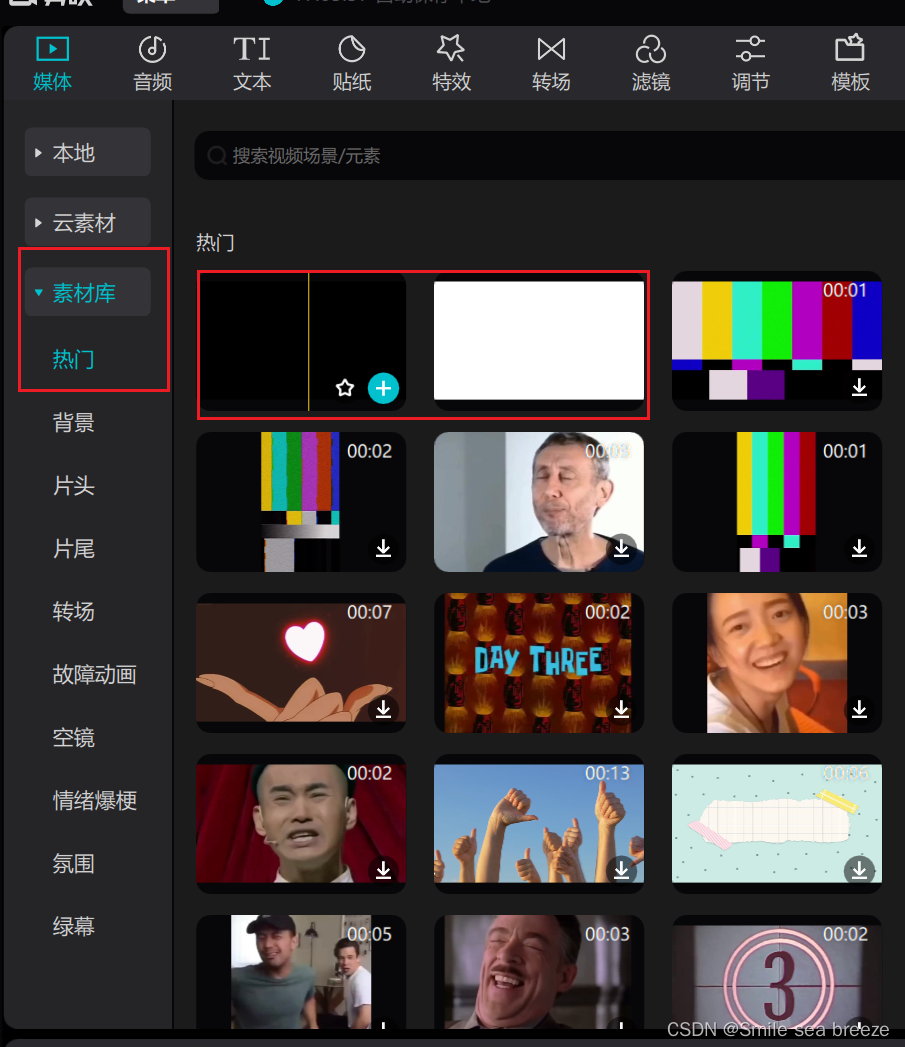
1.添加素材 ![在这里插入图片描述][db7af84e883a40e69181f171782e2866.png] 2.添加蒙版 ![在这里插入图片描述][ebe
相关 WPF圆形进度条制作
WPF和Winform都为我们提供了ProgressBar进度条。但是这种死板的进度条已经不能满足用户对美的要求了。因此,本篇文章要为大家展示一种圆形进度条。
相关 页面进度条制作
一、假象的进度条 1、在网页上面添加一个 div层,占满整个页面,然后设置背景为某个加载进度的gif图像。 2、在页面写js,等待指定时间后,隐藏遮罩层:
相关 进度条制作-百分比形式
百分比形式进度条 1、思路分析 首先,获取页面中的所有 img 标签,并进行遍历,对 img 标签的 src 属性赋值。 根据遍历的图
相关 进度条制作-CSS动画
温馨提示 代码参考 \[本人博客\]:https://blog.csdn.net/qq\_41115965/article/details/83713343
相关 进度条制作-GIF动画
网页进度条制作 一、为什么需要网页进度条 随着HTML的普及,各种CSS3动画及特效在网页中层出不穷,PC端载入数据的速度还算可以,移动端相对要慢很多,如果
相关 HTML进度条的制作
HTML进度条的制作 1、HTML代码 经验值: <span class="progress-bar"><b style="width:50px;"> </
随便看看
教程文章
热评文章
标签列表
- 抖音 (1)
- JSP (2)
- Java Swing (3)
- Spring MVC (4)
- 数据库 (5)
- go语言 (6)
- 其它 (7)
- SVN (8)
- web前端 (9)
- AJAX (10)
- easyuUI (11)
- SQLServer (12)
- ES6 (13)
- dubbo (14)
- 区块链 (15)
- shell (16)
- .net (17)
- Oracle (18)
- RocketMQ (19)
- Struts (20)
- Android (21)
- LeetCode (22)
- ActiveMQ (23)
- Bootstrap (24)
- MongoDB (25)
- Docker (26)
- Python (27)
- nexus (28)
- C++ (29)
- Spring Cloud (30)
- php (31)
- xml (32)
- Kafka (33)
- Tomcat (34)
- Log4j (35)
- 排序 (36)
- redis (37)
- maven (38)
- Git (39)
- Lombok (40)
- MyBatis (41)
- properties (42)
- yml (43)
- Lambda (44)
- JSON (45)
- java异常 (46)
- html5 (47)
- Linux (48)
- 分布式 (49)
- nginx (50)
- 黑客 (51)
- Vue (52)
- JVM (53)
- Java并发 (54)
- java (55)
- css (56)
- Java 面试宝典 (57)
- 线程 (58)
- 开发工具 (59)
- cron表达式 (60)
- html (61)
- Mysql (62)
- Spring (63)
- Java 面试题 (64)
- JavaScript (65)
- 前端模板 (66)
- Spring Boot (67)











































还没有评论,来说两句吧...