Flutter 解决SwiperController: ScrollController not attached to any scroll views.
一、错误信息
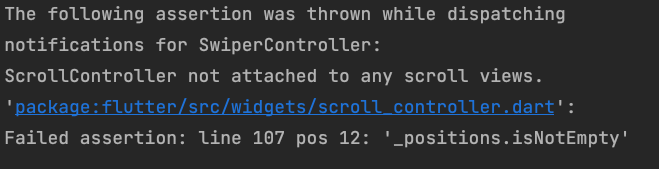
The following assertion was thrown while dispatchingnotifications for SwiperController:ScrollController not attached to any scroll views.'package:flutter/src/widgets/scroll_controller.dart':Failed assertion: line 107 pos 12: '_positions.isNotEmpty'

二、原因分析
Flutter Swiper是一个轮播图组件,内容有一个下拉刷新的控件。当下拉刷新轮播图数量发生变化并且轮播图在最后一个视图的情况下。就会出现类似这种异常情况导致轮播图不滑动或者其他红屏等错误。
如下图:

三、解决方案
给Swiper加一个LocalKey即可解决,我这里加了个UniqueKey,属于一个LocalKey。
四、扩展知识。
理解key值在flutter渲染刷新时候的作用



































还没有评论,来说两句吧...