谷歌浏览器Network详解
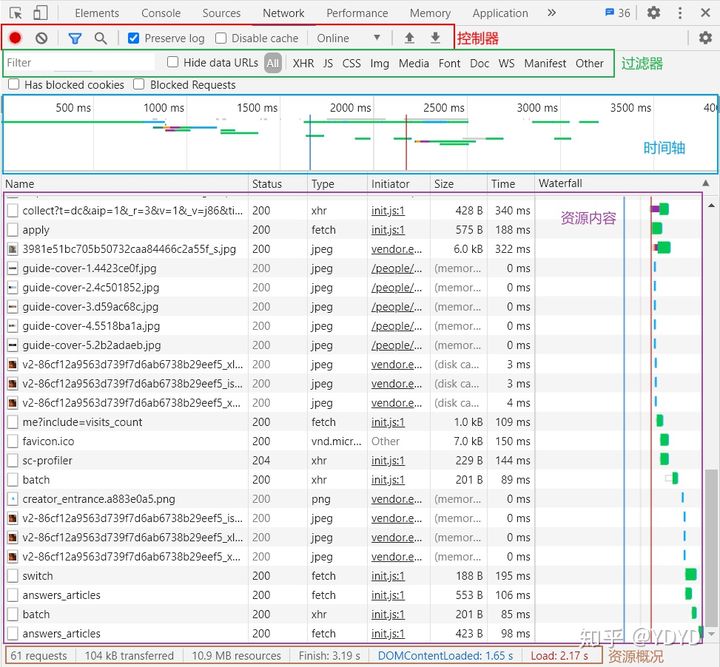
Network用F12打开后,出现以下页面。5个部分分别讲解。
- 控制器
- 过滤器
- 时间轴
- 资源内容
- 资源概况

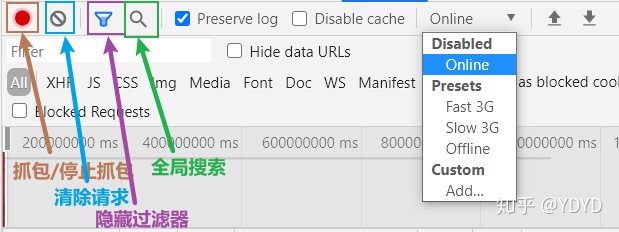
1.控制器

Preserve log:页面刷新也不会清空请求
Disable cache:停用浏览器缓存
Online:有网
Fast 3G、Slow 3G:自定义网速
Offline:离线模拟
2.过滤器
2.1按字符串过滤
输入例如“png”,支持后缀过滤
输入例如“/.*.[cj]s+$/”,支持正则表达式过滤
输入例如“-main.css”,支持反向匹配过滤
2.2按类型过滤
选择类型
All:该页面所有资源文件
XHR:异步请求资源
按住Command(Mac)或Ctrl(Windows、Linux)可支持多个类型
hide Data URLs:CSS图片等小文件以 BASE64 格式嵌入HTML中,以减少HTTP请求数。
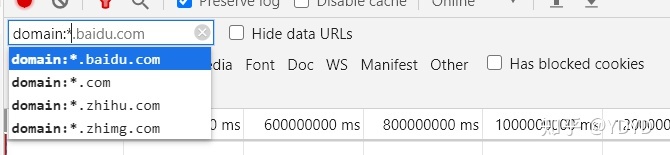
2.3按属性过滤

- domain:仅显示来自指定域的资源。您可以使用通配符字符(*)纳入多个域
- has-response-header:显示包含指定HTTP响应标头的资源
- is:使用 is:running 可以查找 WebSocket 资源,is:from-cache 可查找缓存读出的资源
- Larget-than:显示大于指定大小的资源(以字节为单位)。将值设为1000等同于设置为1k
- method:显示通过指定 HTTP 方法类型检索的资源
- mime-type:显示指定 MIME 类型的资源
- mixed-content:显示所有混合内容资源(mixed-content:all),或者仅显示当前显示的资源(mixed-content:displayed)
- scheme:显示通过未保护HTTP(scheme:http)或受保护 HTTPS(scheme:https)检索的资源。
- set-cookie-domain:显示具有 Set-Cookie 标头并且 Domain 属性与指定值匹配的资源。
- set-cookie-name:显示具有 Set-Cookie 标头并且名称与指定值匹配的资源。
- set-cookie-value:显示具有 Set-Cookie 标头并且值与指定值匹配的资源。
- status-code:仅显示 HTTP 状态代码与指定代码匹配的资源。
多属性间通过空格实现 AND 操作。
3.时间轴
DOMContentLoaded事件会在页面上DOM完全加载并解析完毕之后触发,不会等待CSS、图片、子框架加载完成。
load事件会在页面上所有DOM、CSS、JS、图片完全加载完毕之后触发。
DOMContentLoaded事件在时间轴上用一条蓝色竖线标记
load事件同样会在时间轴上用一条红色竖线标记
3.1浏览器加载流程
- 解析 HTML 结构
- 加载外部脚本和样式表文件
- 解析并执行脚本代码 // 部分脚本会阻塞页面的加载
- DOM 树构建完成 // DOMContentLoaded 事件
- 加载图片等外部文件
- 页面加载完毕 // load事件
4.资源内容
默认时间排序,支持点击Time、Size等字段切换排序。
Name:资源的名称
Status:HTTP状态代码
Type:请求的资源的MIME类型
Initiator:发起请求的对象或进程。它可能有以下几种值:
- Parser(解析器):Chrome的 HTML 解析器发起了请求(鼠标悬停显示JS脚本)
- Redirect(重定向):HTTP重定向启动了请求
- Script(脚本):脚本启动了请求
- Other:请求是由其他进程发起的,比如用户点击一个链接跳转到另一个页面或者在地址栏输入URL地址。
Size:服务器返回的响应大小(包括头部和包体),可显示解压后大小
Time:总持续时间,从请求的开始到接受响应中的最后一个字节
Waterfall:各请求相关活动的直观分析图
4.1资源内容操作
按住 shift 键悬停请求上,绿色是上游,红色是下游。
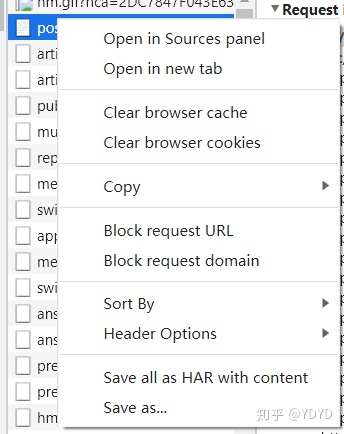
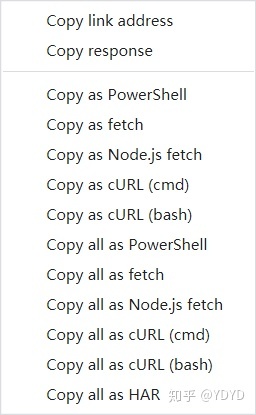
右键资源内容

Copy:

Copy Link Address:将请求的网址复制到剪贴板
Copy Response:将响应包体复制到剪贴板
Copy as cURL:以 cURL 命令形式复制请求
Copy All as cURL:以一系列 cURL 命令形式复制所有请求
Copy All as HAR:以 HAR 数据形式复制所有请求
Save all as HAR with content:导出数据为HAR格式
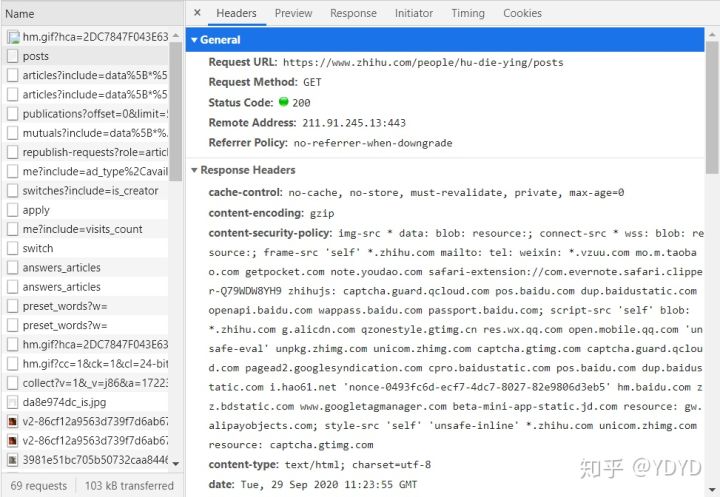
4.1单个资源内容详情
点击单个资源的Name查看详情

Headers:查看头部,包括请求头、响应头。
Preview:预览响应正文:查看图像用
Response:查看响应正文
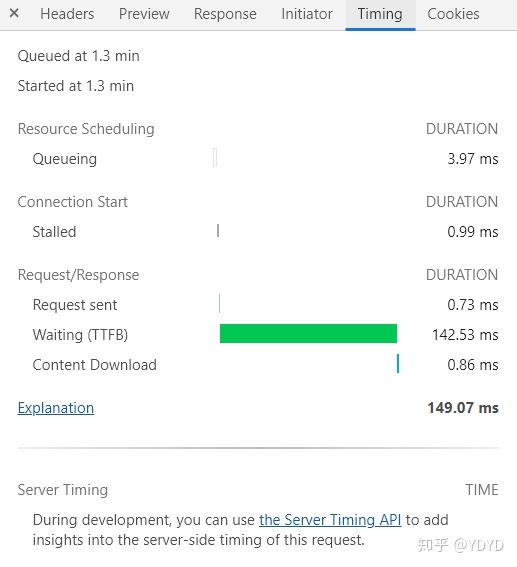
Timing:时间详细分布
Cookies:如果选择的资源在Request和Response过程中存在Cookies信息,则Cookies标签会自动显示出来,在里面可以查看所有的Cookies信息。
4.2Timing

Queueing:浏览器在以下情况下对请求排队
- 存在更高优先级的请求
- 此源已打开六个 TCP 连接,达到限值,仅适用于 HTTP/1.0 和 HTTP/1.1
- 浏览器正在短暂分配磁盘缓存中的空间
Stalled:请求可能会因 Queueing 中描述的任何原因而停止
DNS Lookup:域名解析所耗时间。请求某域名下的资源,浏览器需要先通过DNS解析器得到该域名服务器的IP地址。
Proxy Negotiation:浏览器正在与代理服务器协商请求
Initial Connection / Connecting 建立连接的时间花费,包含了TCP握手及重试时间。
SSL 完成SSL握手的时间花费。
Request sent:发送请求所消耗的时间
ServiceWorker Preparation:浏览器正在启动Service Worker
Request to ServiceWorker:正在将请求发送到Service Worker
Waiting (Time to first byte (TTFB)) 是最初的网络请求被发起到从服务器接收到第一个字节这段时间,它包含了TCP连接时间,发送HTTP请求时间和获得响应消息第一个字节的时间。TTFB这个部分的时间花费如果超过200ms,则应该考虑对网络进行性能优化了
Content Download:获取Response响应数据的时间花费。
Receiving Push:浏览器正在通过 HTTP/2 服务器推送接收此响应的数据
Reading Push:浏览器正在读取之前收到的本地数据
5.资源概况
显示总的请求数、数据传输量、加载时间信息。
DOMContentLoaded事件会在页面上DOM完全加载并解析完毕之后触发,不会等待CSS、图片、子框架加载完成。以蓝色文字显示确切的时间。
load事件会在页面上所有DOM、CSS、JS、图片完全加载完毕之后触发。以红色文字显示确切的时间。
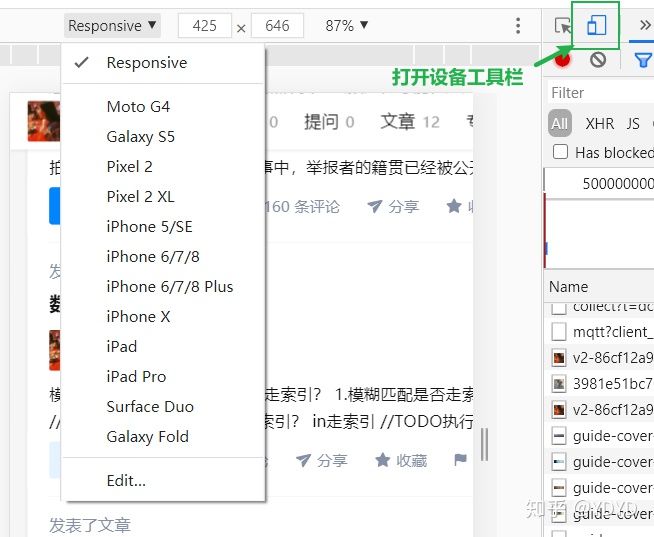
6.设备工具栏

点击可以切换到不同的终端进行开发模式,可以选择不同的尺寸比例。
7.其他标签
- Elements:查找网页源代码HTML中的任一元素,手动修改任一元素的属性和样式且能实时在浏览器里面得到反馈。
- Console:记录开发者开发过程中的日志信息,且可以作为与JS进行交互的命令行Shell。
- Sources:断点调试JS。
- Network:从发起网页页面请求Request后分析HTTP请求后得到的各个请求资源信息(包括状态、资源类型、大小、所用时间等),可以根据这个进行网络性能优化。
- Timeline:记录并分析在网站的生命周期内所发生的各类事件,以此可以提高网页的运行时间的性能。
- Profiles:如果你需要Timeline所能提供的更多信息时,可以尝试一下Profiles,比如记录JS CPU执行时间细节、显示JS对象和相关的DOM节点的内存消耗、记录内存的分配细节。
- Application:记录网站加载的所有资源信息,包括存储数据(Local Storage、Session Storage、IndexedDB、Web SQL、Cookies)、缓存数据、字体、图片、脚本、样式表等。
- Security:可以告诉你这个网站的安全性,查看有效的证书等
- Audits:对当前网页进行网络利用情况、网页性能方面的诊断,并给出一些优化建议。比如列出所有没有用到的CSS文件等。
8.阻止请求
1.按Control+ Shift+ P或 Command+ Shift+ P(Mac)打开命令菜单。
2.键入block,选择“ show request blocking”,然后按Enter。
3.单击添加模式。
4.键入要阻止的请求。
5.单击添加。
6.重新加载页面。请注意请求日志。红色文本表示资源已被阻止。
7.取消选中启用请求阻止复选框。






























还没有评论,来说两句吧...