Vue Avoid using non-primitive value as key, use string/number value instead.
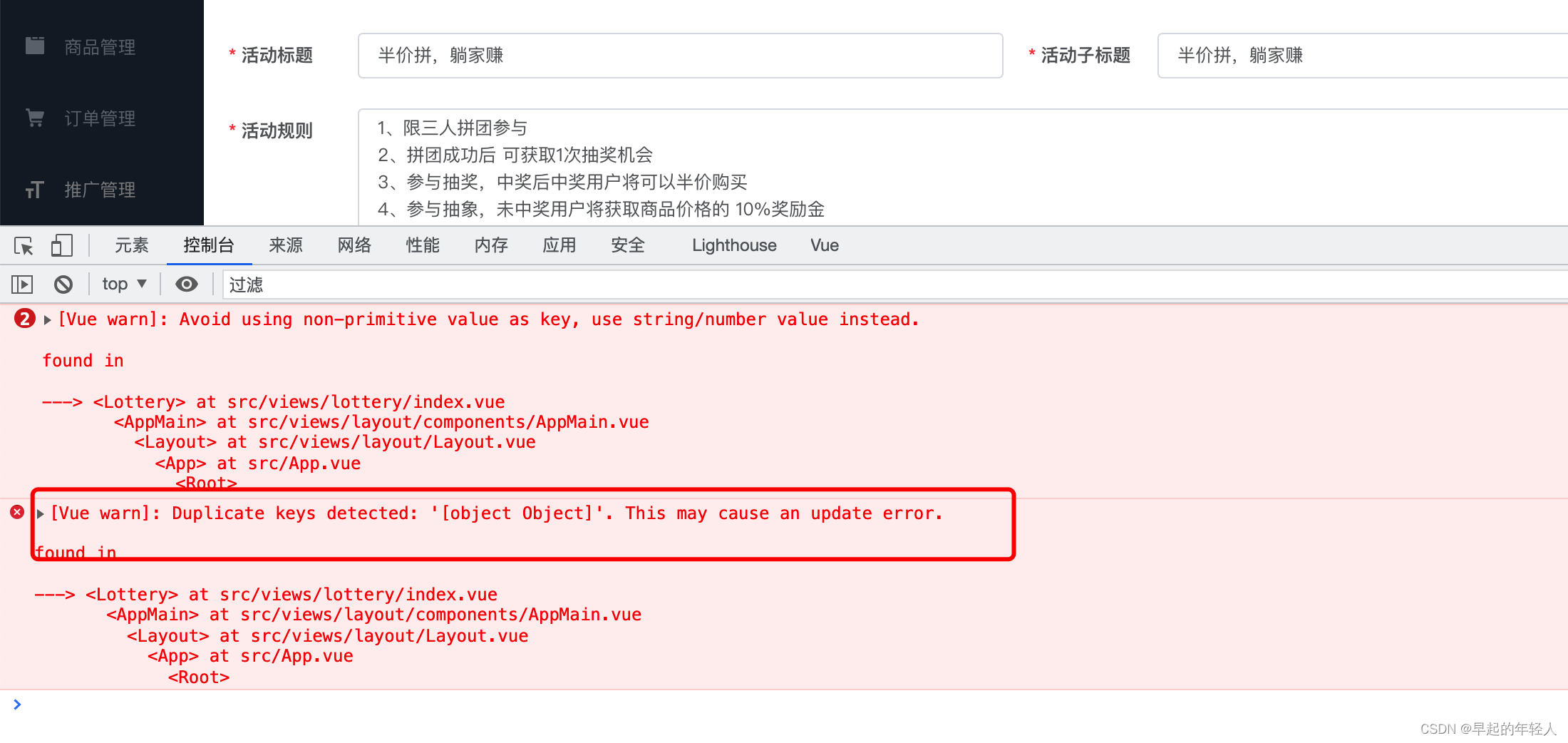
1 错误提示 Vue 项目
Avoid using non-primitive value as key, use string/number value instead.
2 原因是
在使用 for 循环时,不要用对象或是数组作为key,用string或value作为key,逐一排查页面中 使用到 for 设置 key 地方,修改后解决问题
3 vue for 循环
3.1 for的第一种用法,也是最普通的一种:
let list = [];for (let i = 0; i < list.length; i++) {//取出let item = list[i]}
3.2 第二种 通过索引去拿到值
let list = [];for (let i in this.list) {console.log(i); //打印结果为list的索引let item = list[i];}
3.3 第三种 直接取值
for (let item of list) {}
4 页面中使用 for
<p v-for="value in arr">{{value}} {{$index}}</p><p v-for="(item, index) in arr">数据ID是 {{item.id}} 索引是 {{$index}}</p>





























还没有评论,来说两句吧...