CSS 网页布局基础
阅读目录
- 基础布局
- 1 一行布局
- 2 二行布局
- 3 一列布局
- 4 二列布局
- 5 混合布局
- 6 经典布局
- 7 双飞翼布局(main 要放在最前边,其次是 sub,extra)
- CSS 底部固定的实现方法
- 初始状态
- 方法一:底部固定高度,配合固定定位实现
- 方法二:使用 calc() 计算内容的高度
- 双飞翼布局使用 calc() 计算内容高度固定底部
基础布局
1 一行布局
- 基础的行布局
- 行布局自适应
- 行布局自适应限制最大宽
- 行布局垂直水平居中

<!DOCTYPE html><html><head><title></title><style type="text/css">body{margin: 0;padding: 0;color: #fff;text-align: center;}.container{width: 800px ;height: 200px ;background: #4c77f2;position: absolute;top:50%;left: 50% ;margin-top: -100px;margin-left: -400px;}</style></head><body><div class="container">这是页面内容</div></body></html>
2 二行布局
- 行布局固定宽
- 行布局某部位自适应
行布局导航随屏幕滚动


<!DOCTYPE html>
这是页面的头部
这是页面的内容
3 一列布局
- 两列布局固定
- 两列布局自适应

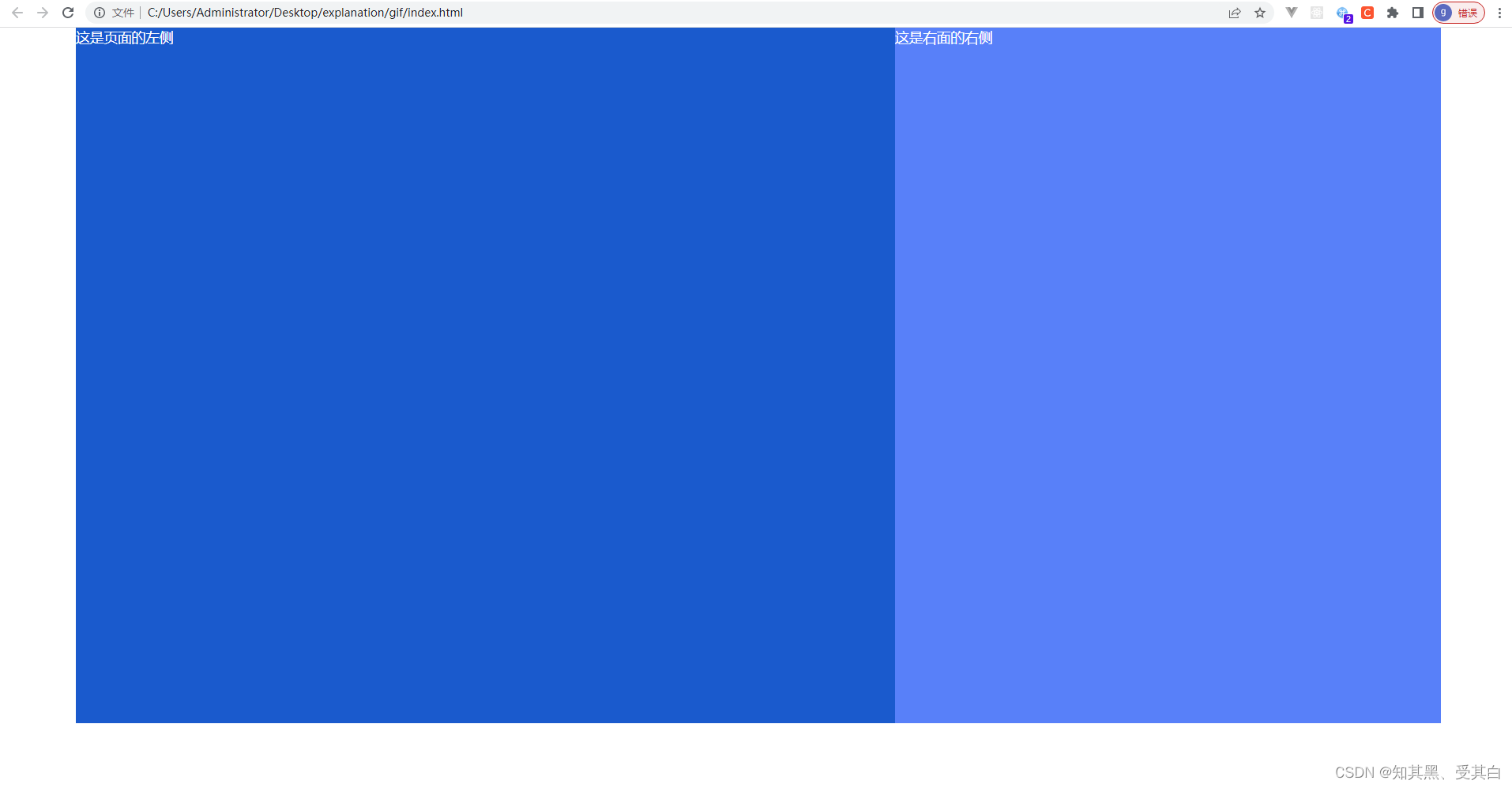
<!DOCTYPE html><html><head><title></title><style type="text/css">body{margin: 0;padding: 0;color: #fff;}.container{width:90%;height: 800px;margin:0 auto;}.left{width:60%;height: 800px;background: #1a5acd;float: left;}.right{width: 40%;height: 800px;background: #5880f9;float: right;}</style></head><body><div class="container"><div class="left">这是页面的左侧</div><div class="right">这是右面的右侧</div></div></body></html>
4 二列布局
- 三列布局固定
- 三列布局自适应

<!DOCTYPE html><html><head><title></title><meta charset="utf-8"><style type="text/css">body{margin: 0;padding: 0;color: #fff;}.container{width: 100%;margin: 0 auto;}.left{width: 30%;height: 800px;background: #67b581;float: left;}.right{width: 20%;height: 800px;background: #67b581;float: right;}.middle{width: 50%;height: 800px;background: #175bd8;float: left;}</style></head><body><div class="container"><div class="left">这是页面的左侧</div><div class="middle">这是页面的中间</div><div class="right">这是页面的右侧</div></div></body></html>
5 混合布局

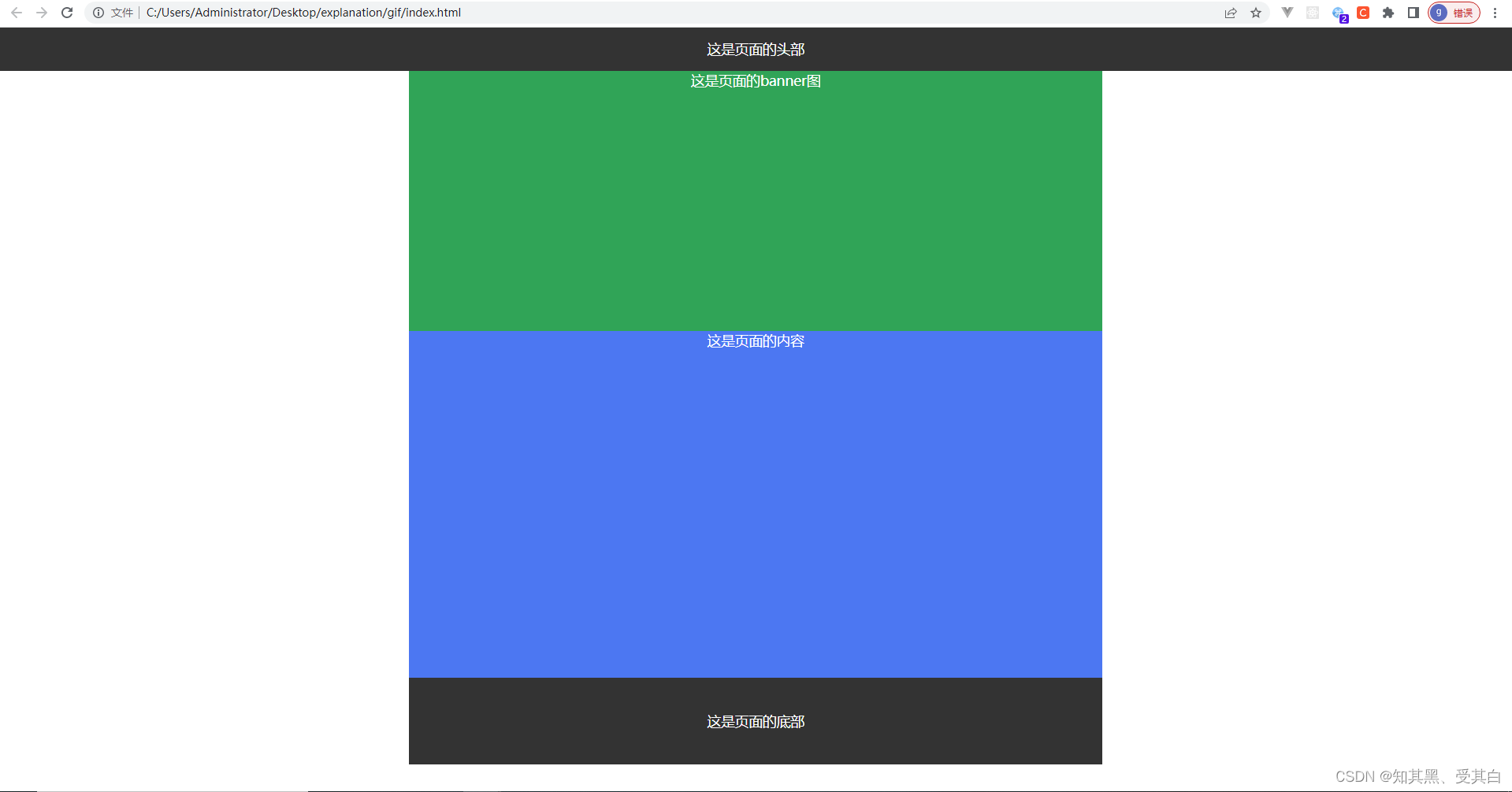
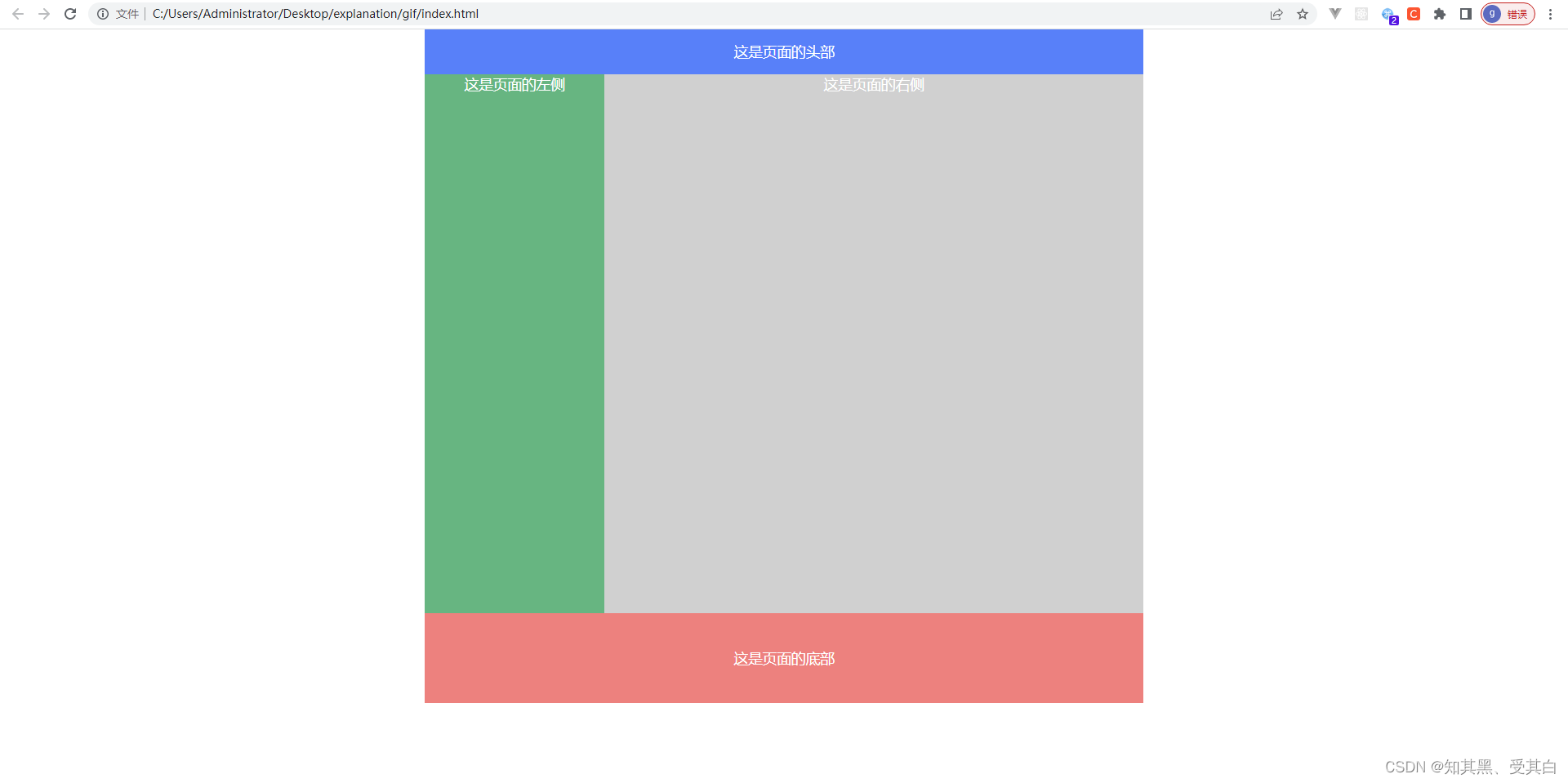
<!DOCTYPE html><html><head><title></title><meta charset="utf-8"><style type="text/css">body{margin: 0;padding: 0;font-size: 16px;color: #fff;text-align: center;}.header{width: 800px;height: 50px;background: #5880f9;margin: 0 auto;line-height: 50px;}.container{width: 800px;margin: 0 auto;height: 600px;}.container .left{width: 200px;height: 600px;background: #67b581;float: left;}.container .right{width: 600px;height: 600px;background: #d0d0d0;float: right;}.footer{width: 800px;height: 100px;background: #ed817e;margin: 0 auto;line-height: 100px;}</style></head><body><div class="header">这是页面的头部</div><div class="container"><div class="left">这是页面的左侧</div><div class="right">这是页面的右侧</div></div><div class="footer">这是页面的底部</div></body></html>
6 经典布局
圣杯布局(middle 部分首先放在 container 的最前部分,然后是 left,right)
布局要求
1、三列布局,中间宽度自适应,两边定宽
2、中间栏要在浏览器中优先展示渲染
3、允许任意列的高度最高
4、用最简单的 CSS、最少的 HACK 语句

<!DOCTYPE html><html><head><title></title><meta charset="utf-8"><style type="text/css">*{margin: 0;padding: 0;}body{min-width: 700px;}.header,.footer{float: left;width: 100%;background: #ddd;height: 40px;line-height: 40px;text-align: center;}.container{padding: 0 220px 0 200px;}.left,.middle,.right{position: relative;float: left;min-height: 300px;}.middle{width: 100%;background: #1a5acd;}.left{width: 200px;background: #f00;margin-left: -100%;left: -200px;}.right{width: 220px;background: #30a457;margin-left: -220px;right: -220px;}</style></head><body><div class="header"><h4>header</h4></div><div class="container"><div class="middle"><h4>middle</h4><p>这是页面中间的内容</p></div><div class="left"><h4>left</h4><p>这是页面左侧的内容</p></div><div class="right"><h4>right</h4><p>这是页面右侧的内容</p></div></div><div class="footer"><h4>footer</h4></div></body></html>
7 双飞翼布局(main 要放在最前边,其次是 sub,extra)

<!DOCTYPE html><html><head><title></title><meta charset="utf-8"><style type="text/css">*{margin: 0;padding: 0;}body{min-width: 700px;}.header,.footer{width: 100%;float: left;height: 40px;background: #ddd;text-align: center;line-height: 40px;}.sub,.main,.extra{float: left;min-height: 300px;}.main{width: 100%;}.main-inner{margin-left: 200px;margin-right: 220px;background: #30a457;min-height: 300px;}.sub{width: 200px;background: #f00;margin-left: -100%}.extra{width: 220px;background: #1a5acd;margin-left: -220px;}</style></head><body><div class="header"><h4>header</h4></div><div class="main"><div class="main-inner"><h4>main</h4><p>这是页面的中间内容</p></div></div><div class="sub"><h4>sub</h4><p>这是页面的左侧内容</p></div><div class="extra"><h4>extra</h4><p>这是页面的右侧内容</p></div><div class="footer"><h4>footer</h4></div></body></html>
CSS 底部固定的实现方法
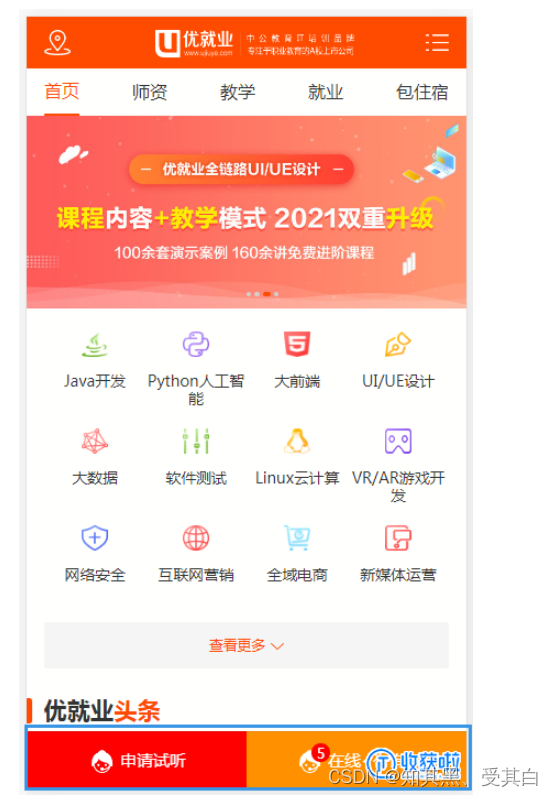
移动端开发中,经常会见到页面底部始终在整个屏幕最底部显示的效果,如下图所示:无论屏幕如何向下滚动图示中蓝色框住的部分都在页面中处于最底部的位置。

如果这个部分不做特殊固定处理,正常情况下,当内容足够多时,必须滑到浏览器底部才能看到底部这个模块,如果内容不够多,不足以撑开元素到达浏览器的底部时,底部可能不是显示在浏览器的最下方哦。
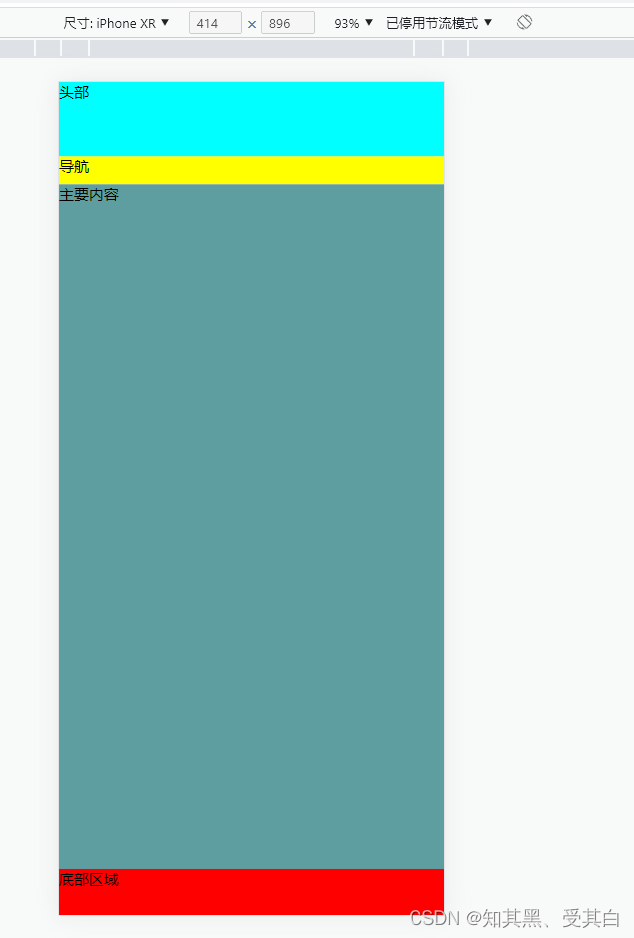
初始状态
显示效果如下图,如果不将页面拉到最下方,无法看到红色底部区域内容。

所以,今天要实现的布局就是解决如何使元素粘住浏览器底部,常见的做法可以有以下几种。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>底部固定</title><style>* {padding: 0;margin: 0;}.wrapper header {height: 80px;background-color: aqua;}.wrapper nav {height: 30px;background-color: yellow;}.wrapper .main {min-height: 1000px;background-color: cadetblue;}.wrapper footer {height: 50px;background-color: red;}</style></head><body><div class="wrapper"><header>头部</header><nav>导航</nav><div class="main">主要内容</div><footer>底部区域</footer></div></body></html>
方法一:底部固定高度,配合固定定位实现
实现思路:
给底部区域设置固定定位,将其位置固定到整个浏览器窗口的底部,同时由于设置固定定位后 footer 的宽度将自适应内容的宽度,如果需要它占满屏幕的宽需要将其宽度设置为100%。
此时,footer 区域会遮盖主要内容的部分内容,因此,还需要给 main 区域设置一个间距至少为 footer 的高度,保证主要内容区域显示完整。
.wrapper .main {min-height: 1000px;background-color: cadetblue;margin-bottom: 50px;}.wrapper footer {position: fixed;left: 0;bottom: 0;width: 100%;height: 50px;background-color: red;}

方法二:使用 calc() 计算内容的高度
实现思路:
首先将底部放在 wrapper 外部,给 wrapper 设置最小高度,利用 calc 动态进行最小高度计算,这里用到了 vh 这个单位,vh 是将屏幕整个的高度划分为100份,使用 100vh 减去50px 是为了底部不会遮挡主要主要内容区域。
.wrapper {min-height: calc(100vh - 50px);}

双飞翼布局使用 calc() 计算内容高度固定底部

<!DOCTYPE html><html><head><title></title><meta charset="utf-8"><style type="text/css">*{margin: 0;padding: 0;}body{min-width: 700px;}.header,.footer{float: left;width: 100%;background: #ddd;height: 40px;line-height: 40px;text-align: center;}.container{padding: 0 220px 0 200px;min-height: calc(100vh - 40px);}.left,.middle,.right{position: relative;float: left;min-height: 300px;}.middle{width: 100%;background: #1a5acd;}.left{width: 200px;background: #f00;margin-left: -100%;left: -200px;}.right{width: 220px;background: #30a457;margin-left: -220px;right: -220px;}</style></head><body><div class="header"><h4>header</h4></div><div class="container"><div class="middle"><h4>middle</h4><p>这是页面中间的内容</p></div><div class="left"><h4>left</h4><p>这是页面左侧的内容</p></div><div class="right"><h4>right</h4><p>这是页面右侧的内容</p></div></div><div class="footer"><h4>footer</h4></div></body></html>

 豫ICP备18030313号-3
豫ICP备18030313号-3
































还没有评论,来说两句吧...