Element-UI 布局容器
阅读目录
- Container 布局容器
- 入门案例
Container 布局容器
用于布局的容器组件,方便快速搭建页面的基本结构:
<el-container>:外层容器。当子元素中包含 或 时,全部子元素会垂直上下排列,否则会水平左右排列<el-header>:顶栏容器<el-aside>:侧边栏容器<el-main>:主要区域容器<el-footer>:底栏容器
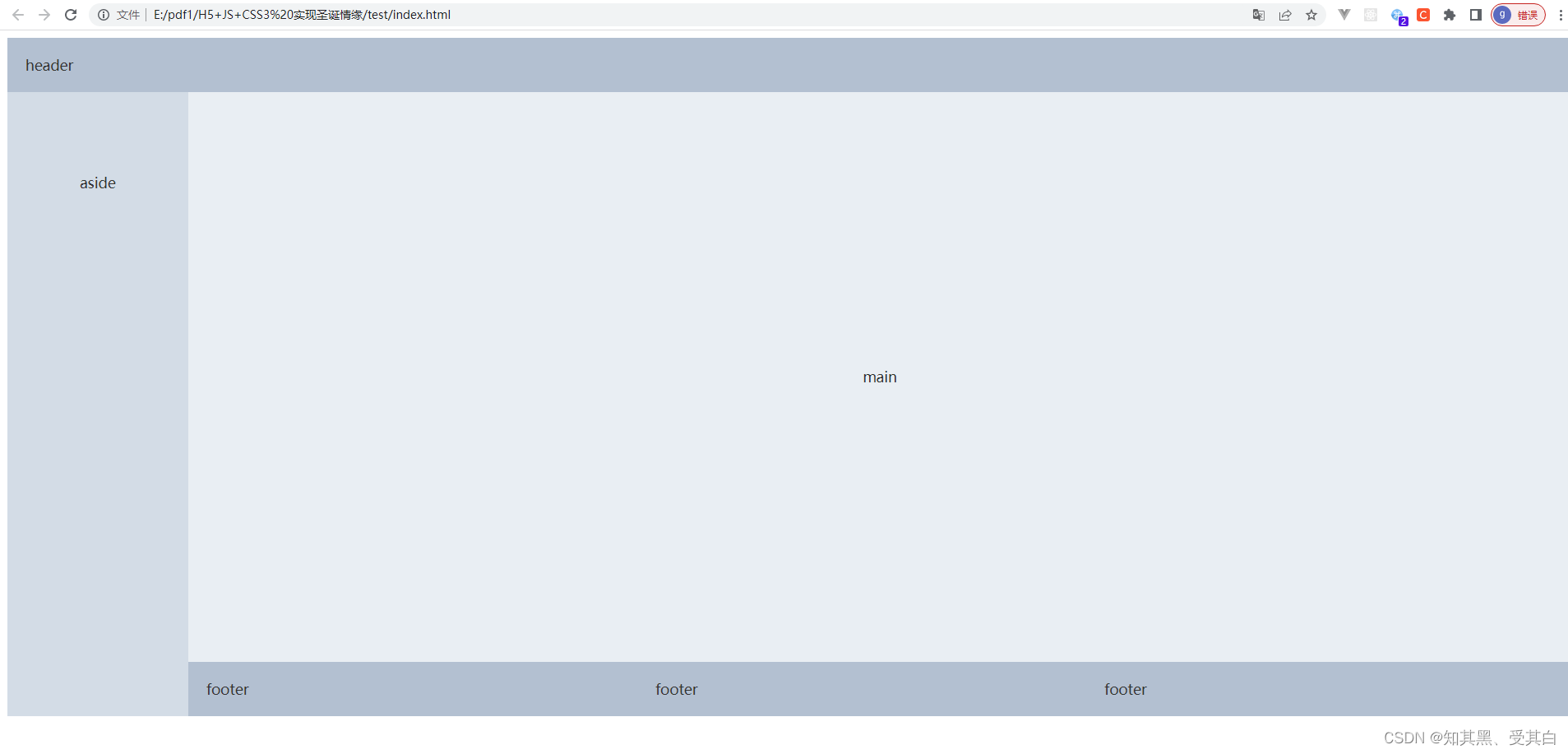
入门案例

<!DOCTYPE html><html><head><meta charset="utf-8"><title>element入门</title><!-- 引入ElementUI样式 --><link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"><script src="https://unpkg.com/vue@2/dist/vue.js"></script><!-- 引入ElementUI组件库 --><script src="https://unpkg.com/element-ui/lib/index.js"></script></head><body><div id="app"><el-container><el-header>header</el-header><el-container><el-aside width="200px">aside</el-aside><el-container><el-main>main</el-main><el-footer><el-row><el-col :span="8"><div class="grid-content bg-purple">footer</div></el-col><el-col :span="8"><div class="grid-content bg-purple-light">footer</div></el-col><el-col :span="8"><div class="grid-content bg-purple">footer</div></el-col></el-row></el-footer></el-container></el-container></el-container><!-- <el-container><el-header>Header</el-header><el-container><el-aside width="200px">Aside</el-aside><el-main>Main</el-main></el-container><el-footer>footer</el-footer></el-container> --></div><style>.el-header, .el-footer {background-color: #B3C0D1;color: #333;text-align: left;line-height: 60px;}.el-aside {background-color: #D3DCE6;color: #333;text-align: center;line-height: 200px;}.el-main {background-color: #E9EEF3;color: #333;text-align: center;line-height: 590px;}</style></body><script>new Vue({el:'#app'});</script></html>


































还没有评论,来说两句吧...