Orderly Network面试(部分)
- 线程池里批量运行的任务想停掉,应该怎么做?Answer by newBing:如果您使用的是Java并发工具包中的java.util.concurrent.ExecutorService接口定义的线程池,可以使用以下命令:
shutdown():关闭线程池,不再接受新的任务,但会执行完已经提交的任务。
shutdownNow():关闭线程池,不再接受新的任务,并尝试停止正在执行的任务。 - 一个情景题,同一个充值单,两个任务并发对它进行充值,如何防止重复充值?如何在数据库上加乐观锁来解决这个问题?相关知识1,2,3:在表中设计一个版本字段 version,第一次读的时候,会获取 version 字段的取值。然后对数据进行更新或删除操作时,会执行UPDATE … SET version=version+1 WHERE version=version。此时如果已经有事务对这条数据进行了更改,修改就不会成功。
- 问题扩展:如果单纯是为了防止超卖,可以采用1,2中提到的方法来减小乐观锁力度,最大程度提升吞吐率,提高并发能力:
update item set quantity=quantity - 1 where id = 1 and quantity >= 1
2中还提到了利用Redis单线程的特点,Redis.decr+消息队列的解决方案。
- 问题扩展:如果单纯是为了防止超卖,可以采用1,2中提到的方法来减小乐观锁力度,最大程度提升吞吐率,提高并发能力:
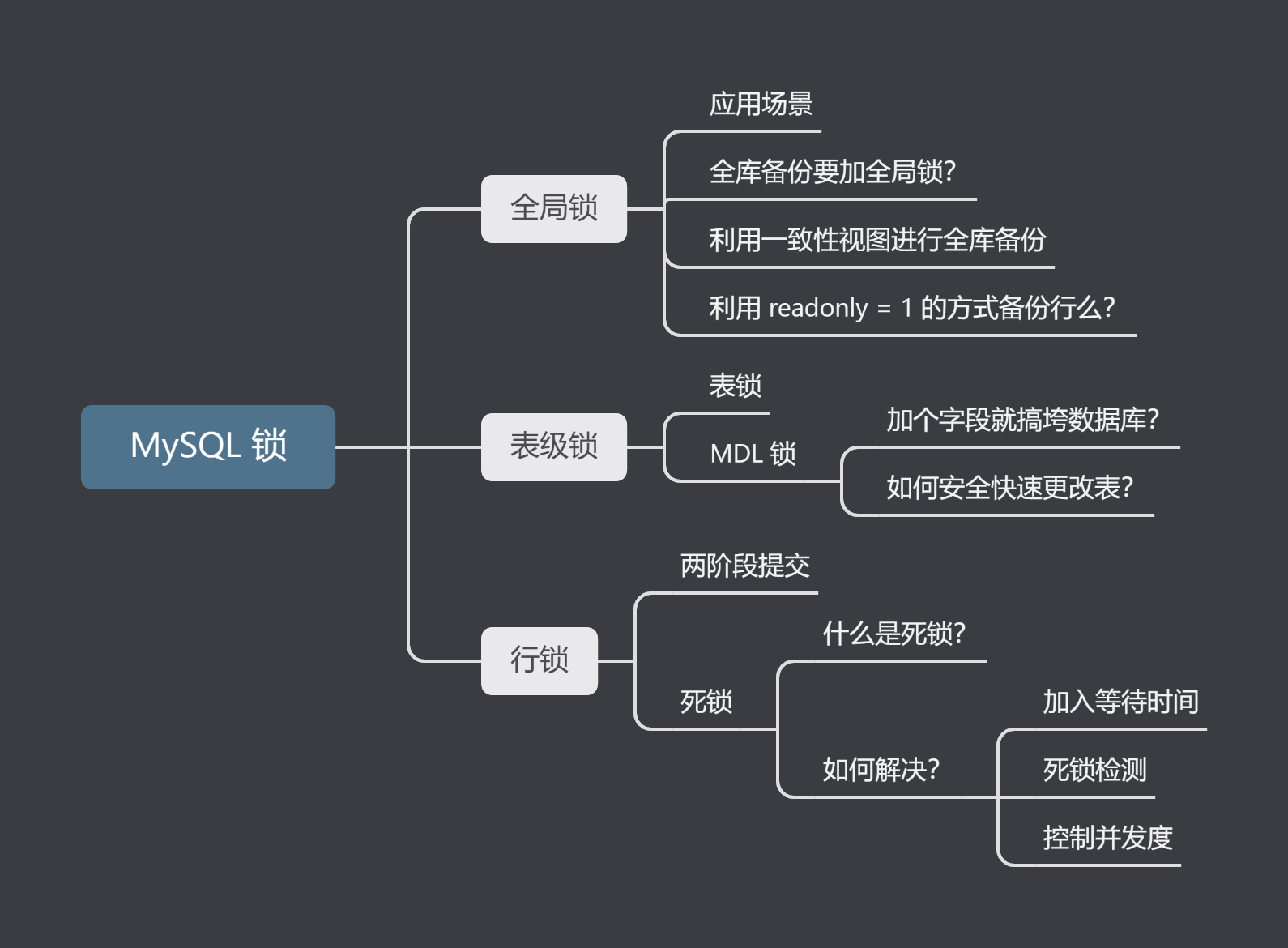
附:一些相关知识: 本博——MySQL Innodb的行锁(悲观锁)锁的什么?
- 数据库中的乐观锁与悲观锁 ↩︎ ↩︎
- 如何解决高并发下的超卖问题? ↩︎ ↩︎ ↩︎
- MySQL中悲观锁和乐观锁到底是什么? ↩︎



































还没有评论,来说两句吧...