iOS-登录,注册隐私政策,用户协议
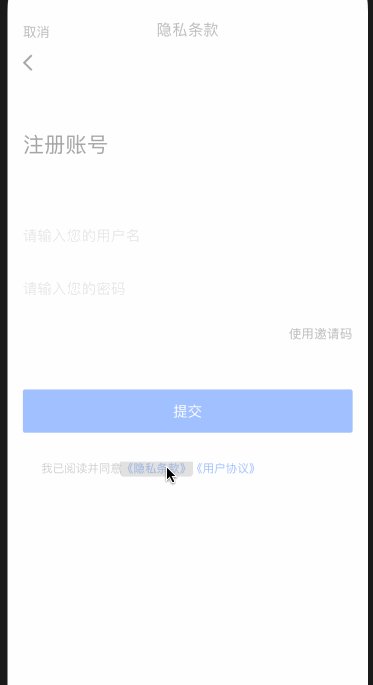
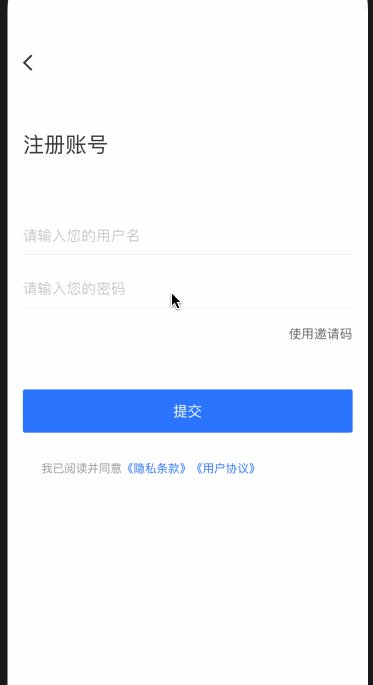
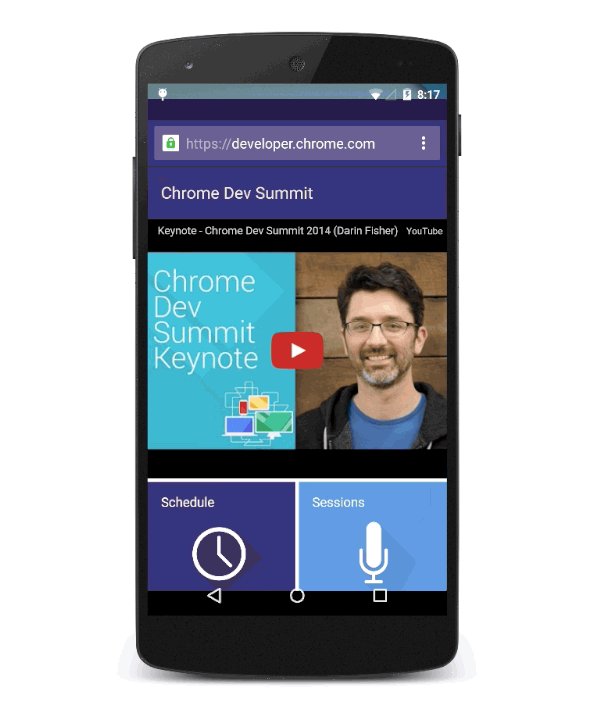
在写登录,注册界面时,我们会碰到两个按钮,一个是隐私政策,一个是用户协议,分别是要跳转到相应的链接或者PDF查看。之前博主的想法是在UILabel上添加两个UIButton,@”隐私政策”,@”用户协议”上各自添加一个UIButton;一个是计算@”我已阅读并同意”字符串的长度,然后以此为起点,以@”隐私政策”字符串的末尾为结尾,另一个按钮以@”用户协议”开始作为起点尾部作为结尾,最终发现这样有些麻烦,经过一番百度,发现UITextView有一个方法- (void)addAttribute:(NSAttributedStringKey)name value:(id)value range:(NSRange)range;可以帮我们完成这件事,截图如下:
 具体完成的方法,创建代码如下:
具体完成的方法,创建代码如下:
博主经过了国际化操作,粘贴处字符串代表的意思:
"register_user_readagree" = "我已阅读并同意";"register_user_privacypolicy" = "隐私条款";"register_user_useragreement" = "用户协议";/// 同意UIButton *btnAgree = [UIButton buttonWithType:UIButtonTypeCustom];self.btnAgree = btnAgree;btnAgree.selected = YES;[btnAgree setBackgroundImage:[UIImage imageNamed:@"OCR_agree"] forState:UIControlStateSelected];[btnAgree setBackgroundImage:[UIImage imageNamed:@"OCR_noAgree"] forState:UIControlStateNormal];[self addSubview:btnAgree];[btnAgree mas_makeConstraints:^(MASConstraintMaker *make) {make.left.mas_equalTo(16);make.top.equalTo(btnCommit.mas_bottom).offset(20);make.width.height.mas_equalTo(40);}];[btnAgree addTarget:selfaction:@selector(agreeAction:)forControlEvents:UIControlEventTouchUpInside];/// 同意文本UITextView *tvAgree = [[UITextView alloc]init];self.tvAgree = tvAgree;tvAgree.userInteractionEnabled = YES;tvAgree.font = SET_FONT(12.0);tvAgree.textColor = TextLightGrayCOLOR;tvAgree.editable = NO;//必须禁止输入,否则点击将弹出输入键盘tvAgree.scrollEnabled = NO;tvAgree.delegate = self;tvAgree.textContainerInset = UIEdgeInsetsMake(0,0, 0, 0);[self addSubview:tvAgree];[tvAgree mas_makeConstraints:^(MASConstraintMaker *make) {make.right.mas_equalTo(-16);make.left.mas_equalTo(30);make.centerY.equalTo(btnAgree.mas_centerY);make.height.mas_equalTo(20);}];NSString *agreeStr = [NSString stringWithFormat:@"%@《%@》《%@》",BZLocalizedString(@"register_user_readagree", nil),BZLocalizedString(@"register_user_privacypolicy", nil),BZLocalizedString(@"register_user_useragreement", nil)];/// @"我已阅读并同意《隐私政策》《用户协议》";NSMutableAttributedString *diffString = [[NSMutableAttributedString alloc] initWithString:agreeStr];[diffString addAttribute:NSForegroundColorAttributeName value:tvAgree.textColor range:[[diffString string] rangeOfString:BZLocalizedString(@"register_user_readagree", nil)]];/// @"我已阅读并同意"[diffString addAttribute:NSLinkAttributeNamevalue:@"privacy://"range:[[diffString string] rangeOfString:[NSString stringWithFormat:@"《%@》",BZLocalizedString(@"register_user_privacypolicy", nil)]]];/// 《隐私政策》[diffString addAttribute:NSLinkAttributeNamevalue:@"delegate://"range:[[diffString string] rangeOfString:[NSString stringWithFormat:@"《%@》",BZLocalizedString(@"register_user_useragreement", nil)]]];/// 《用户协议》tvAgree.linkTextAttributes = @{NSForegroundColorAttributeName: MainThemeColor};tvAgree.attributedText = diffString;
UITextView的NSLinkAttributeName属性,就是点击链接跳转
实现UITextView的代理,调用如下:
#pragma mark - UITextViewDelegate/// 隐私,协议- (BOOL)textView:(UITextView *)textView shouldInteractWithURL:(NSURL *)URL inRange:(NSRange)characterRange {/// 隐私if ([[URL scheme] isEqualToString:@"privacy"]){/// 跳转隐私政策界面}/// 协议else if ([[URL scheme] isEqualToString:@"delegate"]) {/// 跳转用户协议界面}return YES;}
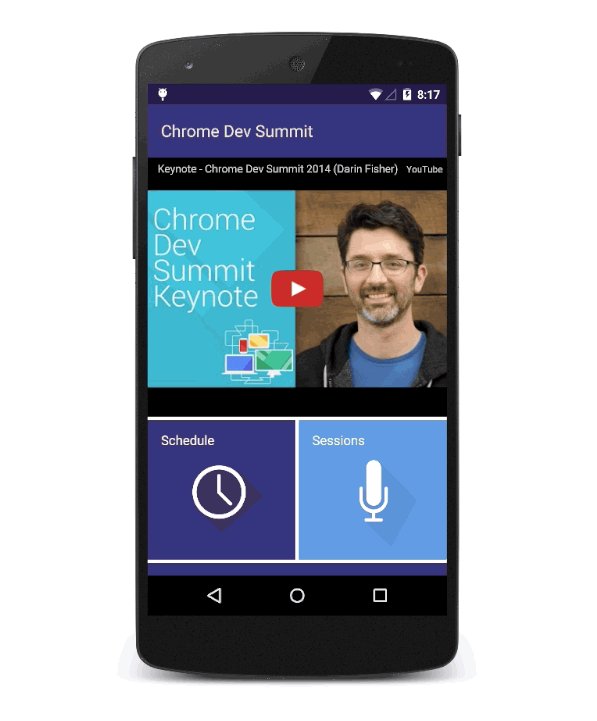
- (BOOL)textView:(UITextView *)textView shouldInteractWithURL:(NSURL *)URL inRange:(NSRange)characterRange方法就是处理UITextView的URL点击链接处理方法,因此这样我们就能省了一点事,效果如下:




































还没有评论,来说两句吧...