热文css position: fixed; 垂直居中,绝对定位居中
.boxout{ background:fff; z-index: 111;===display:none; box-shadow: 0
热文jquery根据图片宽度同比例设置图片高度,图片自适应高度
用jq根据图片的宽度同比例设置图片高度,有时图片宽度好控制,但高度一般都是auto,如果为了自适应,不方便直接设置图片的高度heght,可以用下载的方法
热文WordPress 去掉网址中的index.php
一,在WordPress根目录建立一个文件.名为 404.php,注意编码为utf-8, 里面的内容为 <?php $qs = $_SERVER
热文ie浏览器下,css去掉图片之间产生空白行距问题解决
主要是这一行代码img \{border:0;vertical-align: bottom;width:100%\} <style type="text/css">
热文EventBus事件总线——优雅地替换Handler
转载自:[http://bbs.itcast.cn/thread-83609-1-1.html][http_bbs.itcast.cn_thread-83609-1-1.htm
热文android ListView几个比较特别的属性
由于在做listView的东西需要一些特殊的要求,在此总结下,通过设置下面这样的属性可以做出更加美观的列表 首先是stackFromBottom属性,这只该属性之后你做好的列
热文hibernate Restrictions 用法 查询
import hibernate classes Java代码 ![收藏代码][icon_star.png] 1. import org.hibernate.c
热文ecshop系统中的Ajax使用事例方法
ecshop中的ajax非常好用,当自己第一次使用的时候,也非常吃力。当自己用多了的时候,却感觉十分简单,也特别方便。 修改时记得用代码编辑器打开修改哦,千万别用记事本,本教
热文文章内容页图片自动居中,自适应手机,宽度100%
发表文章时,需要上传图片,很多内容编辑器对图片的处理是居左显示的吧.另外,如果是响应式的html5网站,还存在一个图片宽度太宽显示不全的问题. 这种情况,在后台上传图片时,如
热文hadoop2.x.x格式化遇到的问题
1 概述 解决hadoop启动hdfs时,datanode无法启动的问题。错误为: java.io.IOException: Incompatible cl
热文css样式中写html{overflow-x:hidden},会导致$(window).scroll(function () {}滚动监听失效
css样式中写html\{overflow-x:hidden\},那么下面的代码就会 失效.滚动时,没效果. $(window).scroll(function ()
热文Android之解决NestedScrollView嵌套RecyclerView部分手机返回到这个页面Recyclerview顶部,而不是页面NestedScrollView顶部
1、问题 NestedScrollView嵌套Recyclerview部分手机返回到这个页面Recyclerview顶部,而不是页面NestedScrollView顶部
热文C语言试题五十四之求n以内(不包括n)同时能被3与7整除的所有自然数之和的平方根s,并作为函数值返回。
1、 题目 请编写一个函数double function(int n),其功能时:求n以内(不包括n)同时能被3与7整除的所有自然数之和的平方根s,并作为函数值返回。
热文C语言试题四之计算并输出3到n之间所有素数的平方根之和
1、题目 请编写函数function,它的功能是:计算并输出3到n之间所有素数的平方根之和 例子:若我们main函数从键盘给n输入5之后,我们需要输出结果为3.9681
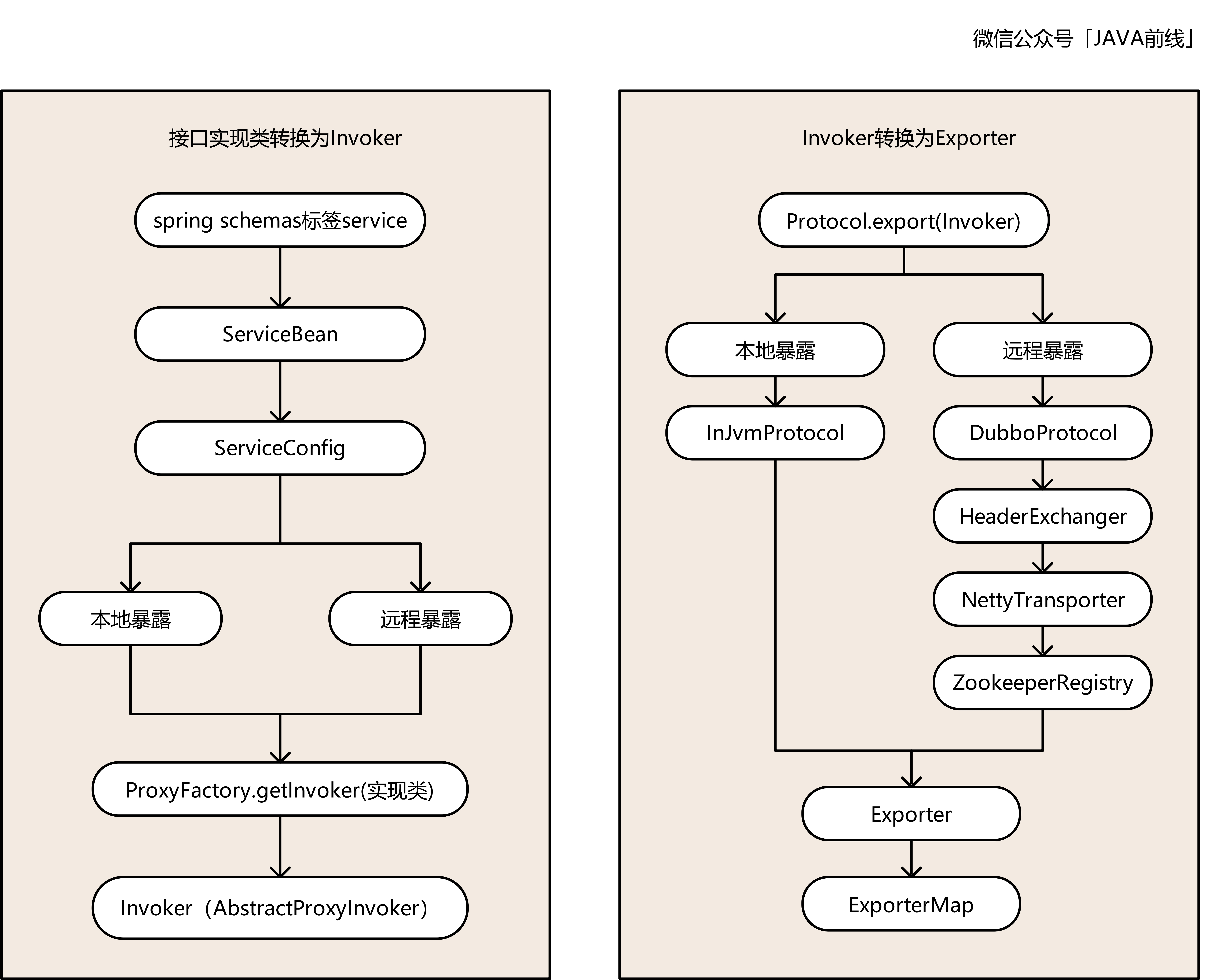
热文面试官从Dubbo泛化调用问到了设计模式,我们聊了三十分钟
> 欢迎大家关注公众号「JAVA前线」查看更多精彩分享文章,主要包括源码分析、实际应用、架构思维、职场分享、产品思考等等,欢迎大家加我微信「java\_front」一起交流学习
热文CSS 让背景图自适应width
在div或者其他容器的style添加 background-size: cover !important; <table style="height:333px;
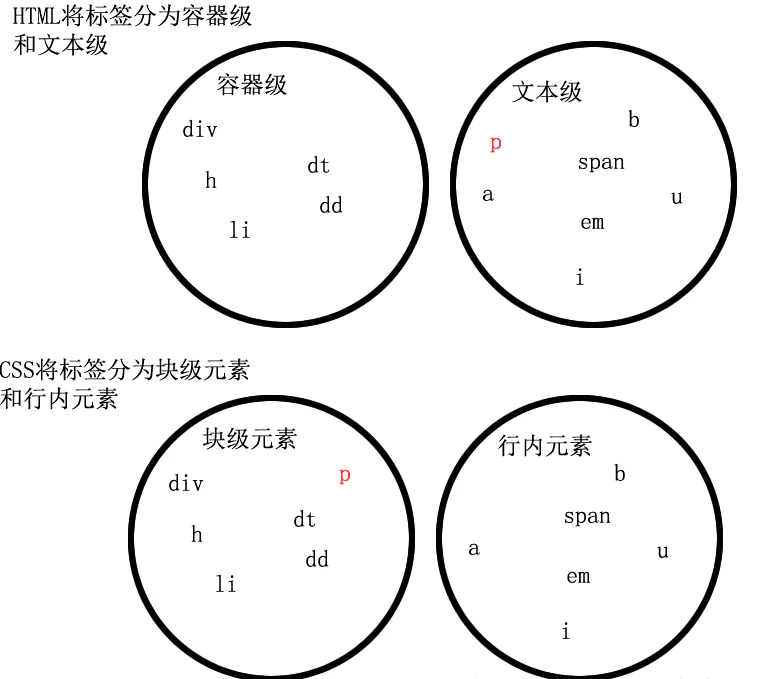
热文CSS核心内容:标准流、盒子模型、浮动、定位
目录 一、标准流 块级元素 行内元素 与HTML元素之间的区别 二、盒子模型 三、浮动(Float) 四、定位(Position) --------------
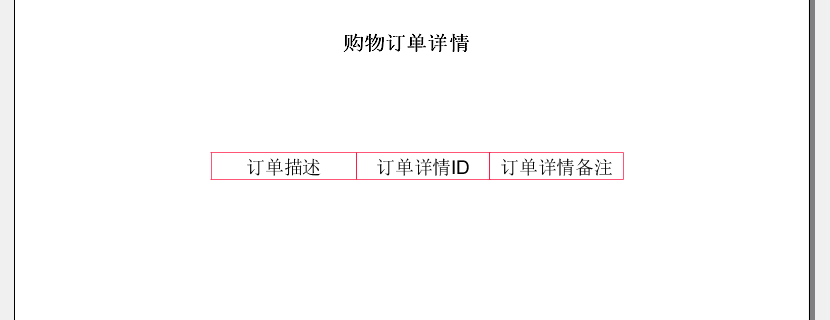
热文ireport设置边框颜色和文本居中
如图所示,需要显示文本框的边框和文字居中