热文这一次,我连 web.xml 都不要了,纯 Java 搭建 SSM 环境
[2019独角兽企业重金招聘Python工程师标准>>> ][2019_Python_] ![hot3.png][] 在 Spring Boot 项目中,正常来说是不存在 X
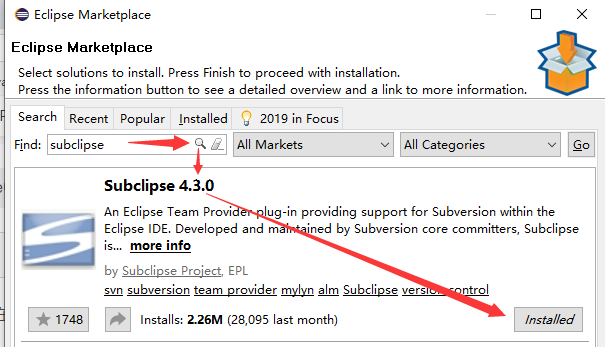
热文在eclipse中使用SVN
目录 1.在Eclipse中集成svn插件subclipse; 2.在eclipse中连接SVN服务器 3.创建动态web项目使用svn管理 4.使用svn插件进行常用
热文Rust第三方库之Serde:反序列化架构分析
[2019独角兽企业重金招聘Python工程师标准>>> ][2019_Python_] ![hot3.png][] serde的反序列化架构主要涉及三个特性:Deseria
热文SICP 递归的种类与变换
[2019独角兽企业重金招聘Python工程师标准>>> ][2019_Python_] ![hot3.png][] 递归本质上就是一串延迟操作的计算。根据被延迟操作的结构区
热文解决服务器外网无法访问,PHPWAMP端口扫描工具的使用
服务器外网无法访问,阿里云服务器外网无法访问解决方案,腾讯云外网无法访问 PHPWAMP集成环境支持nginx、iis、apache、支持asp、php、asp.net,内置
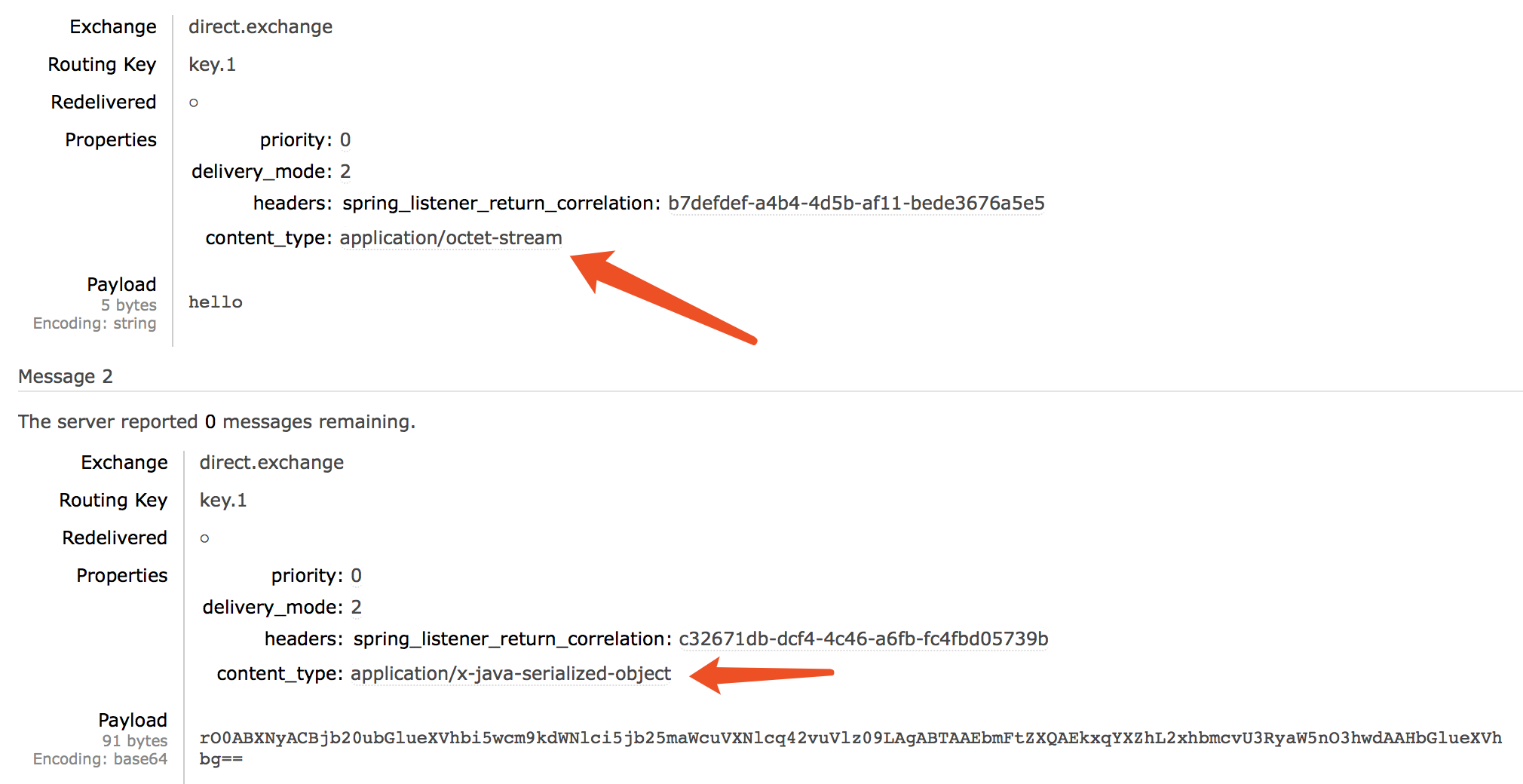
热文RabbitMQ:@RabbitListener 与 @RabbitHandler 及 消息序列化
添加 @RabbitListener 注解来指定某方法作为消息消费的方法,例如监听某 Queue 里面的消息 MessageConvert 涉及网络传输的应
热文react-infinite-scroll-component 在反应中,一个非常棒的无限滚动组件
使用一个组件,让你所有的无限滚动的痛苦消失,只有4.15kB!`Pull Down to Refresh`新增功能。一个无限的滚动,实际工作和超级简单的集成!
热文这一次,我连 web.xml 都不要了,纯 Java 搭建 SSM 环境!
SpringMVC 中,如果要使用 JSON ,对于 jackson 和 gson 我们只需要添加依赖,加完依赖就可以直接使用了。具体的配置是在 AllEncompassing
热文IT人为了自己父母和家庭,更得注意自己的身体和心理健康
我前一阵在一家互联网公司,工作节奏是995,忙的时候,要晚上10点才能离开公司,有时候周六还得加班。自己感觉身体状况有所下降,且听说其它一个组,在体检后多少都查出问题来,细
热文《PADS 9.5电路设计与仿真从入门到精通》——1.2 PCB设计的基础
本节书摘来自异步社区《PADS 9.5电路设计与仿真从入门到精通》一书中的第1章,第1.2节,作者:耿立明 , 闫聪聪著,更多章节内容可以访问云栖社区“异步社区”公众号查看
热文AMD 发布 ARM 服务器开发者工具包
两年前 AMD 官方宣布制造基于 ARM 的服务器芯片,7月30日 AMD 宣布发布 ARM 服务器的开发者工具包,这是在其发布首个 ARM 芯片 Opteron A1100-
热文js 实时监听移动端横竖屏
window.addEventListener("onorientationchange" in window ? "orientationchange" : "res
热文关于uniapp css背景图不能用本地文件的解决办法
参考:[http://ask.dcloud.net.cn/question/62417][http_ask.dcloud.net.cn_question_62417] !
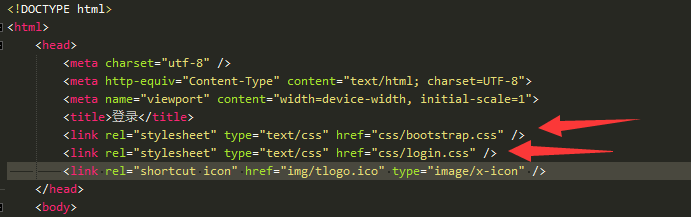
热文CSS外部样式导入后没有效果,解决方法
博主最近在做一个项目的时候将外部样式.css文件导入html后没有效果,只有写在本页面的style里才有效果,困扰了几天,今天发现了问题。 ![watermark_type_
热文编程 26 岁开始学编程晚了吗?
先旁敲侧击: 纽约时报上前些时间有一篇文章,题为《年龄只是一种心理作用吗?》,大意说的是一个心理学实验:把一群六七十岁的老年人接到一个疗养所,并且制造出60年代的场景,老人们
热文使用FreeType实现矢量字体的粗体、斜体、描边、阴影效果
前言: Freetype是一个跨平台、开源的字体渲染器,网上很多文章介绍,本人就不啰嗦了。本文重点在于实现文章标题所属的各种效果,不是Freetype的基本使用方法介绍文
热文[JavaScript&CSS]Javascript和CSS的菜单
【译文地址】:[http://coolshell.cn/?p=1660][http_coolshell.cn_p_1660] 【原始地址】:[13 Awesome Java
热文uni-app之空格换行 实例符号总结
![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhp
热文css伪类选择器【:nth-of-type(n)】和【:nth-child(n)】的基友关系【用法对比】
总结: div:nth-of-type(n)代表他是第n个类型为div的子元素,不管在他之前有多少 个同级元素,只要不是div类型就都不算数,就是说这个div元素不一定在父元
热文通过apache创建一个yum仓库
通过Apache创建一个自己的yum仓库,当然你也可以使用ftp,本文只是一个简单的演示。 当前演示环境,Centos7.4,关闭selinux,关闭防火墙,当前ip192.
热文使用createrepo自建yum源
[![wKioL1Xibqvyc02yAASfH0BNS2o442.jpg][]][wKioL1Xibqvyc02yAASfH0BNS2o442.jpg] [













![[JavaScript&CSS]Javascript和CSS的菜单 [JavaScript&CSS]Javascript和CSS的菜单](https://image.dandelioncloud.cn/images/20210726/bd46f7529e0a4b67a7078c096de018f7.png)




