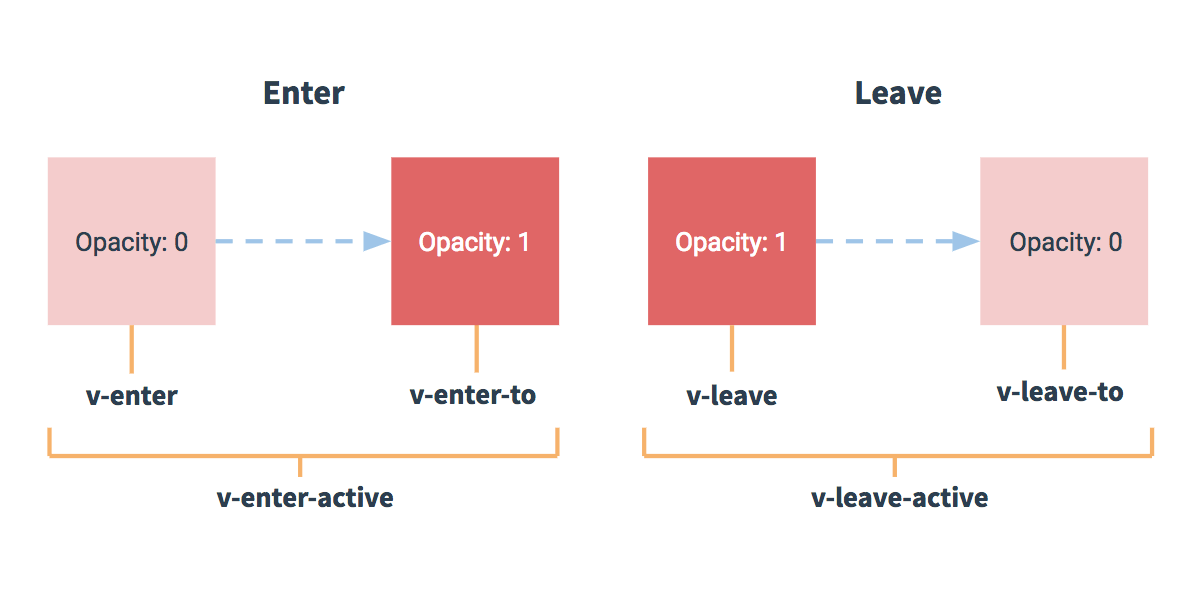
热文Vue基础(五)--自定义指令与过渡
1.自定义指令 分类:全局指令、局部指令 1.1 自定义全局指令 使用全局方法 Vue.directive(指令ID,定义对象) ,一个指令定义对象可以提供如下几
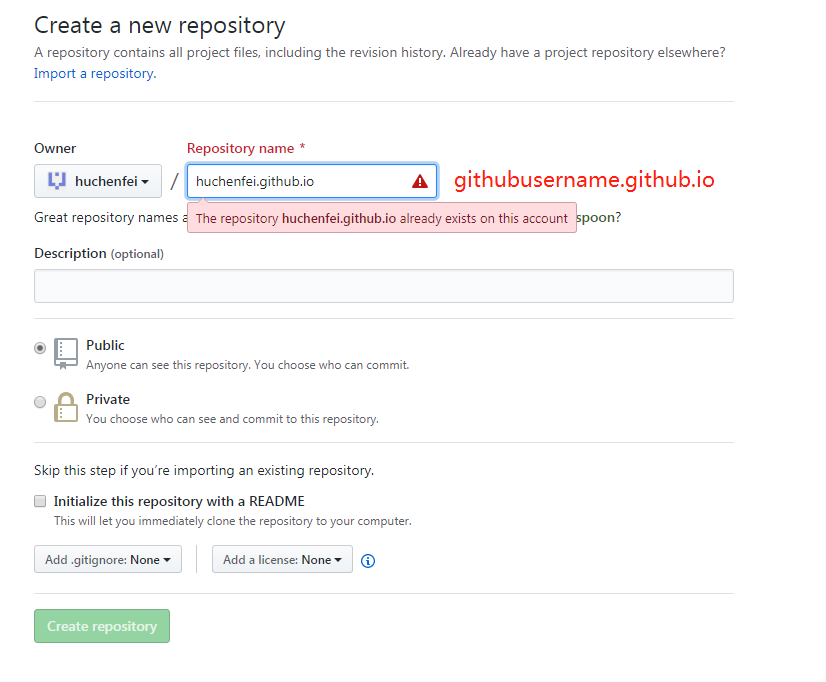
热文Windows 从零搭建个人博客
> 创建 github 项目 ![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6L
热文如何编写一个 SendFile 服务器
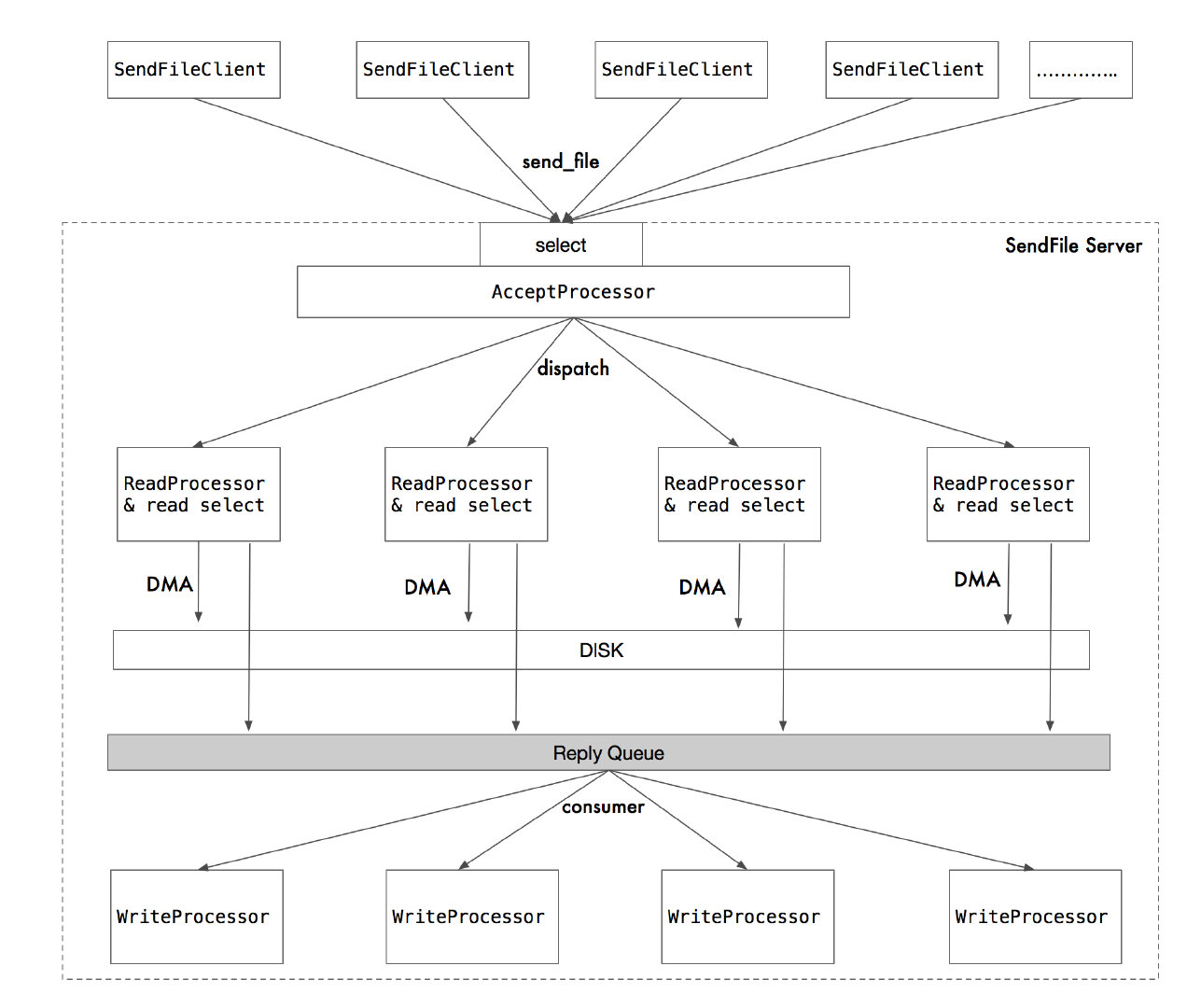
如何编写一个 SendFile 服务器 前言 之前讨论零拷贝的时候,我们知道,两台机器之间传输文件,最快的方式就是 send file,众所周知,在 Java 中,
热文博客园CodingLife模板样式优化
博客园CodingLife模板样式优化,小屏和大屏均做了优化,感兴趣的园友可以复制到你的页面定制CSS代码中, 源码地址:[http://www.cnblogs.com/bl
热文vue 报错error: 'ev' is defined but never used (no-unused-vars)
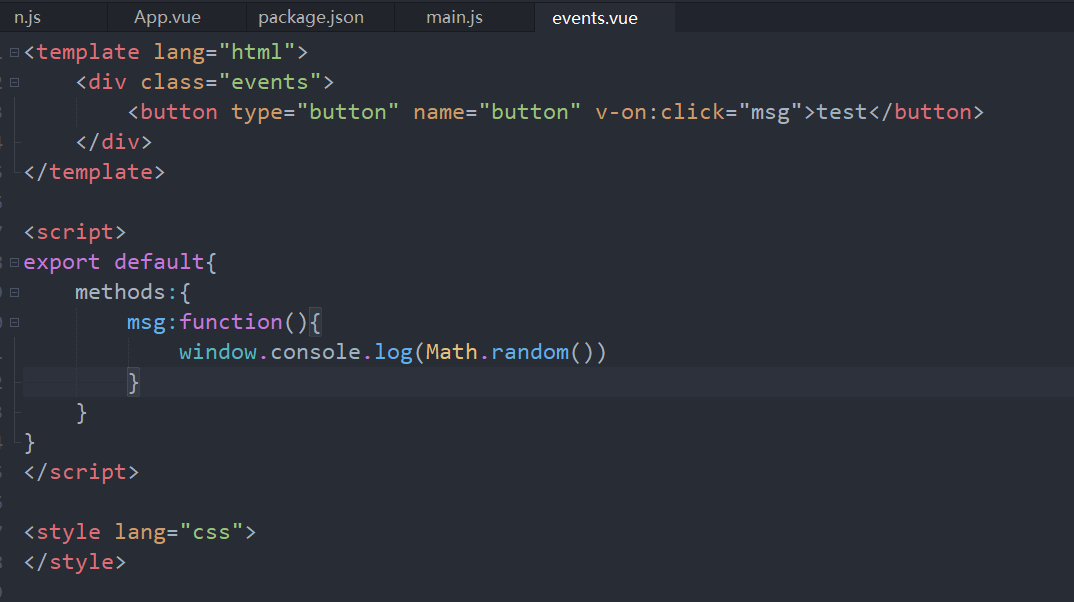
我要做的是用vue在网页上显示一个button ![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_tex
热文springboot解析自定义yml
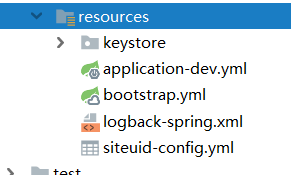
springboot解析自定义yml 在实际项目开发中我们经常需要用到一些自定义配置,并且希望单独配置,方便维护,现在介绍下方式: 方式一手动加载 对于一些不变动
热文学习VUE第十一天课程(VUE之组件(VUE之组件(Props特性深析))
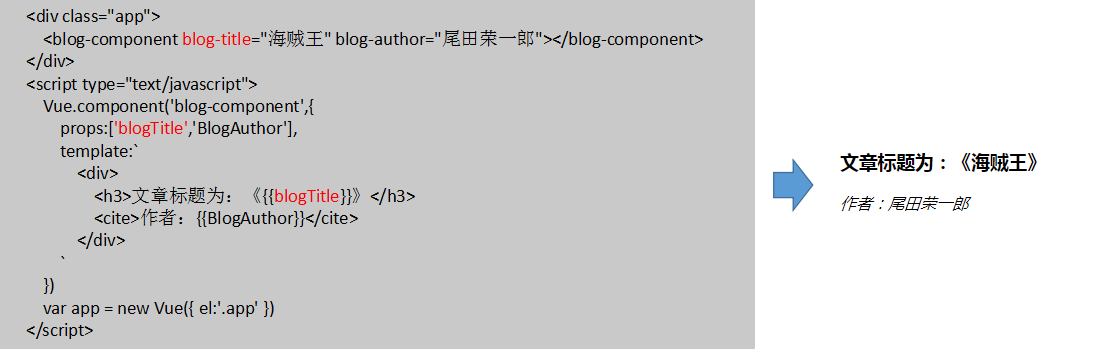
VUE之组件(Props特性深析) 本节总结罗列下组件传参props的相关细节点,大纲如下 1、Props命名风格 2、Props动态和静态 3、组件参数P
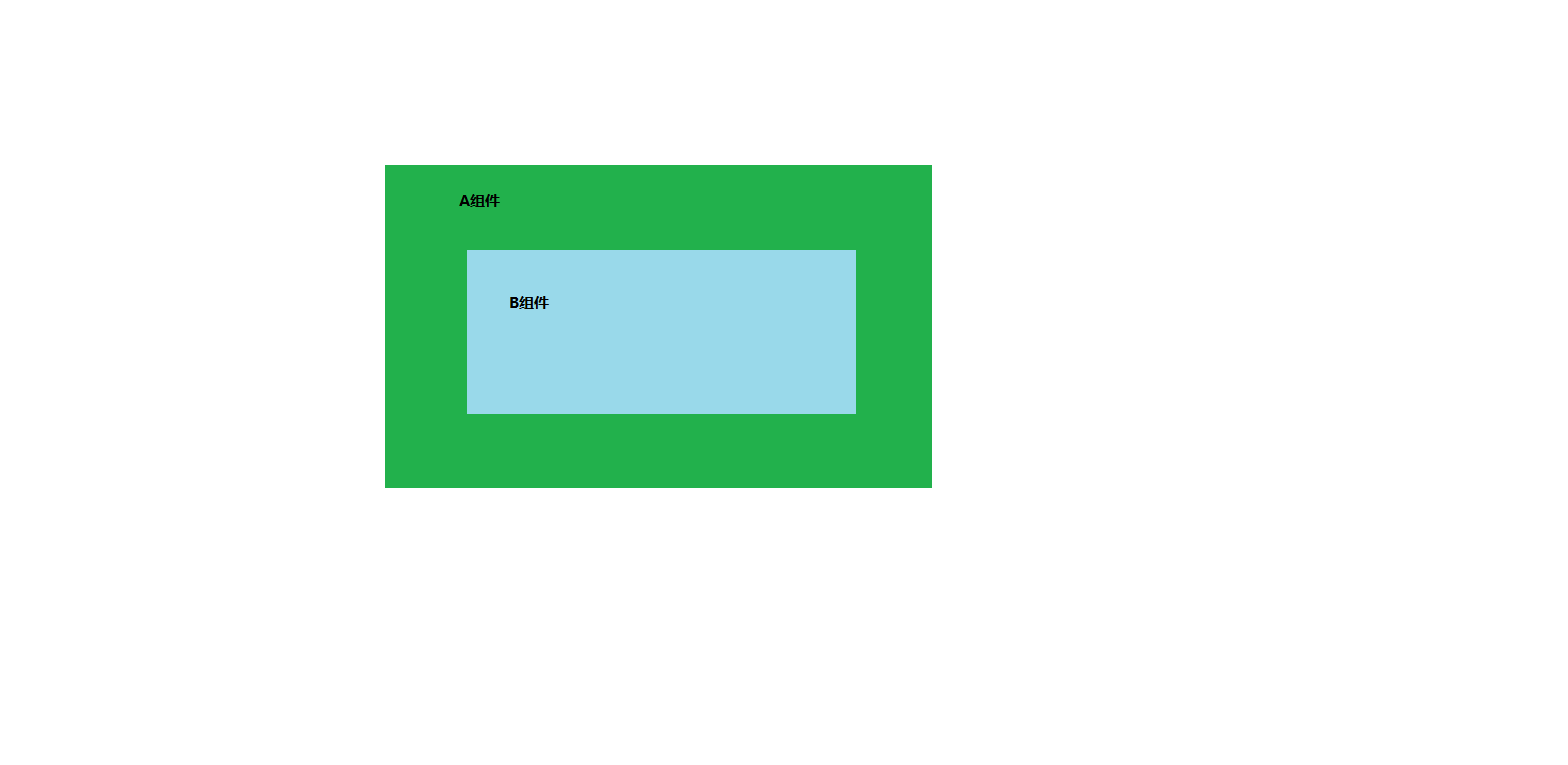
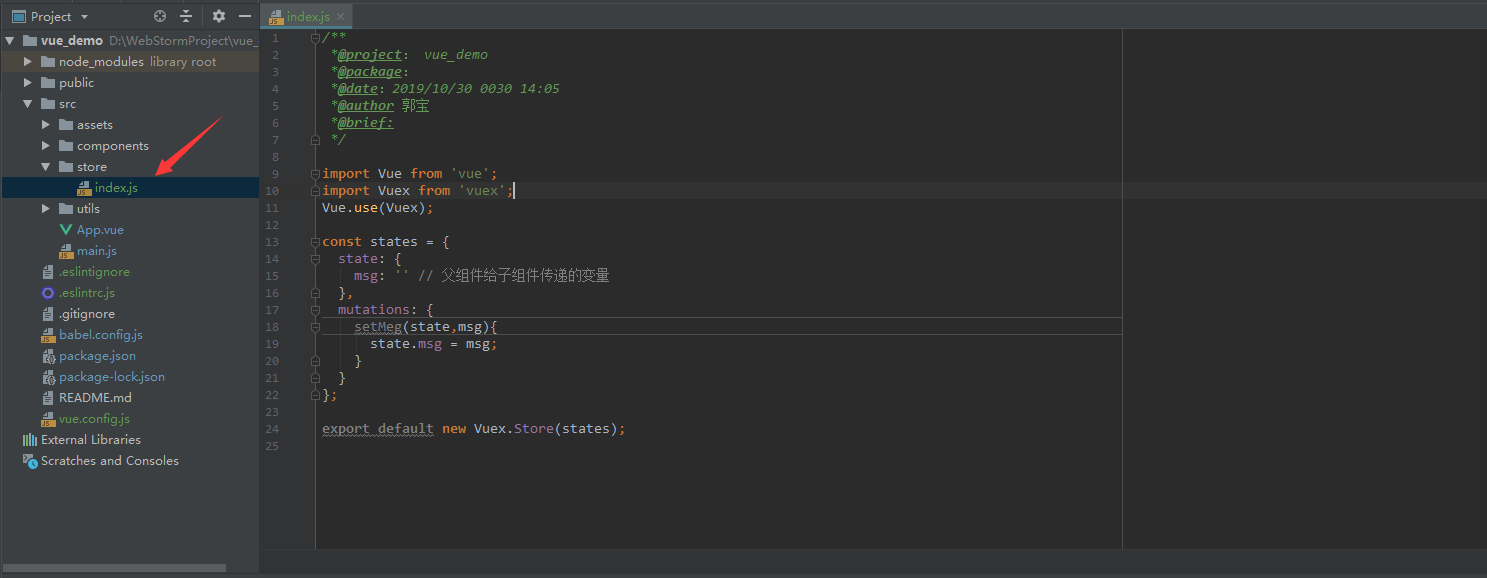
热文vuex 管理vue-router的传值
假设有这样的一种情况,在两个组件中。一个组件【A】主要是比如说放表格数据,而另外一个组件【B】是专门用来向组件A的表格添加数据的表单。这个时候就是两个兄弟组件之间传递数据了。首
热文vue 报错 [Vue warn]: Duplicate keys detected: 'a'. This may cause an update error.
遇到一个报错信息,但是不影响使用 ![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cH
热文Forsaken喜欢独一无二的树 牛客
这个题太秀了 卡自闭队友 蔡哥树剖lca搞 让我心心念念好几天 原来是这么个玩意。 [https://ac.nowcoder.com/acm/contest/1221
热文在vue中使用后台提供的token验证方式总结及使用方法
token是相对会叫安全的使用暗码形式的数据传输,由后台产生,并且传输到前台,前台可以将保存,在前台每次发送请求的时候可以携带token,后台可以对token进行验证,通过验证
热文Vue2.0 解决watch对象属性变化监听不到问题
很早之前就遇到一个问题,父组件向子组件传值,子组件监听传入对象的某个属性。发现子组件使用deep watch都不能观察到对象中属性的变化,今天终于找到为啥出现这种问题和解决办法
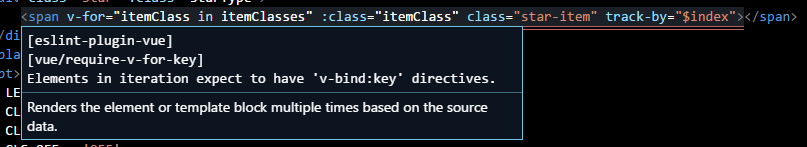
热文Elements in iteration expect to have "v-bind:key" directives错误的解决办法
一、错误如下 \[eslint-plugin-vue\] \[vue/require-v-for-key\] Elements in iteration expect
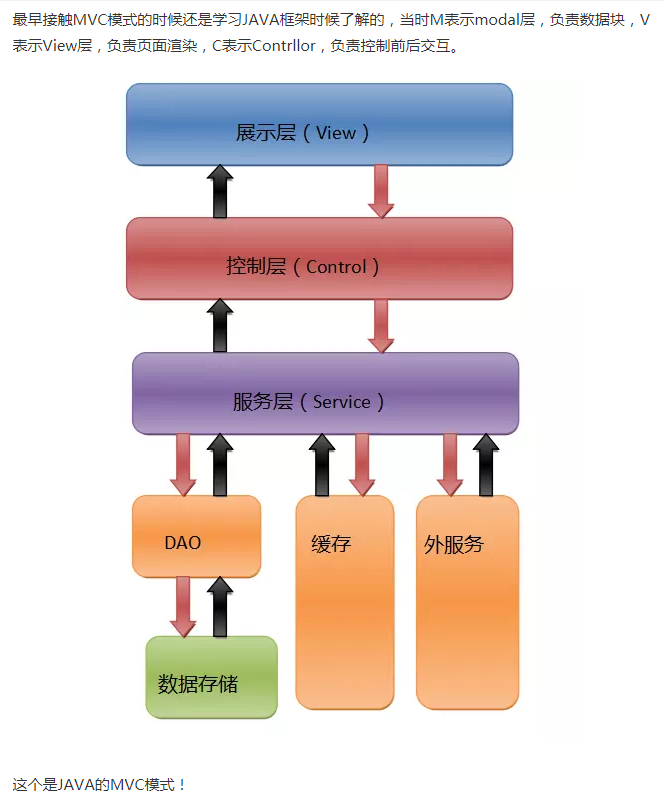
热文vue学习(五)基础入门-基础知识(1)-MVC和MVVM
1.MVVC 和 MVC ![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNz
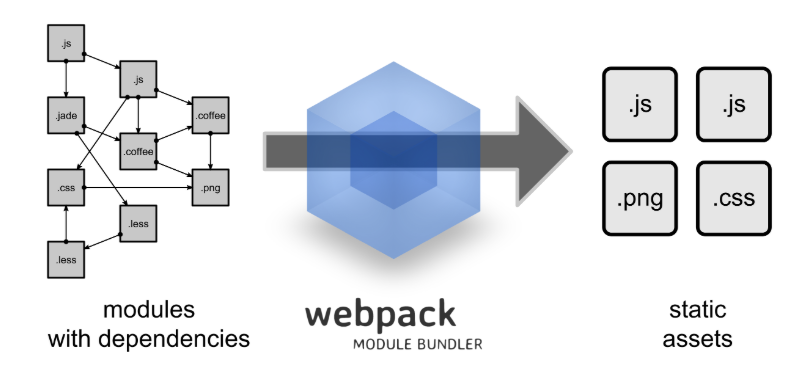
热文vue学习(四)基础入门-webpack(1)
参考资料 官网及文档: [WebPack官网][WebPack] [WebPack中文网][WebPack 1] [WebPack中文文档][WebP
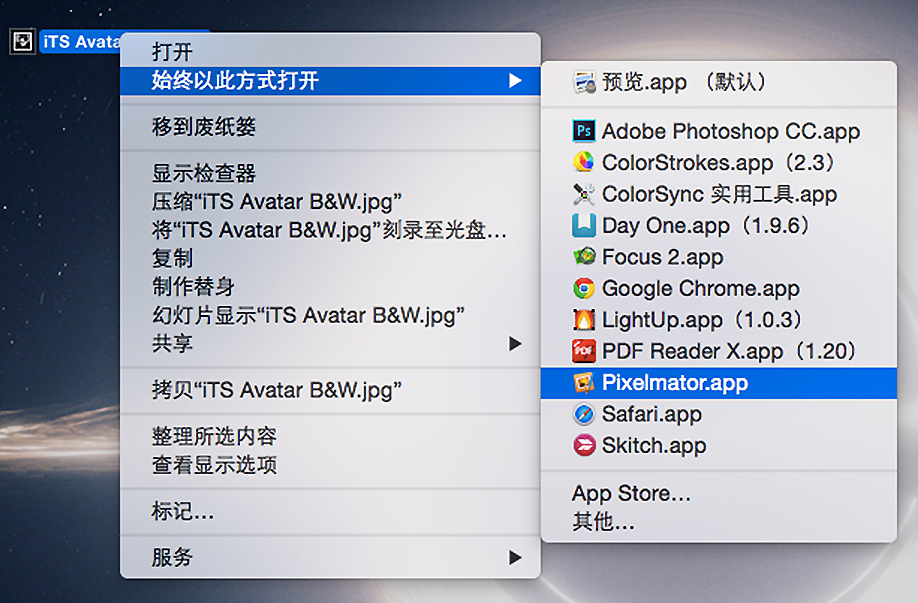
热文如何更改 Mac 文件的默认打开方式
转载自:[少数派:iTumbledSea][iTumbledSea] 更改某一个文件的默认打开方式 第一步: 右键单击该文件。 第二步: 按下 Option 键,你会
热文打包报错:spring-boot-maven-plugin:2.0.6.RELEASE:repackage failed: Unable to find main class
Spring boot 执行打包操作时候,报错如下 Execution default of goal org.springframework.boot:spring-b
热文win10 ubuntu子系统的卸载和重装
win10 ubuntu子系统在使用,各种折腾以后应该何去何从呢 , 依靠 `lxrun` 命令 , 在命令行敲入lxrun命令以后,这是窗口显示 (win + r ->
热文vue中通过js控制页面样式方法
在使用vue.js框架的时候,有时候会希望在页面渲染完成之后,再执行函数方法来处理初始化相关的操作,如果只处理页面位置、宽或者高时,必须要在页面完全渲染之后才可以,页面没有
热文spring4.0 的 @Configuration的使用
[spring4.0之二:@Configuration的使用][spring4.0_Configuration] 从Spring3.0,@Configuration用
热文VScode 自动修复vue项目中eslint报错
解决方法: 用模块vue-admin-template的解决方法[https://blog.csdn.net/dengdengchen/article/details/92
热文Electron学习笔记1:与Node.js、Chromium、V8的关系
想必你已经被Electron网站上醒目的一行字吸引过了:使用JavaScript,HTML和CSS构建跨平台的桌面应用。 > 用Electron开发的应用程序本质是一个Nod












![vue 报错 [Vue warn]: Duplicate keys detected: 'a'. This may cause an update error. vue 报错 [Vue warn]: Duplicate keys detected: 'a'. This may cause an update error.](https://image.dandelioncloud.cn/images/20230531/2d80bd18d31e4608a6dee1e2add77ba8.png)