热文搭建简易springBoot框架
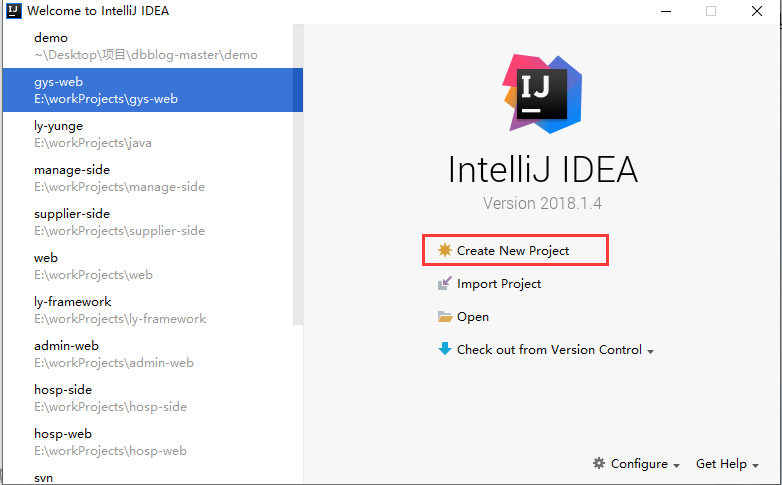
最近项目不是很忙,闲暇之余自己在慢慢的搭建框架,springBoot真香!!! 1.创建项目![在这里插入图片描述][watermark_type_ZmFuZ3poZ
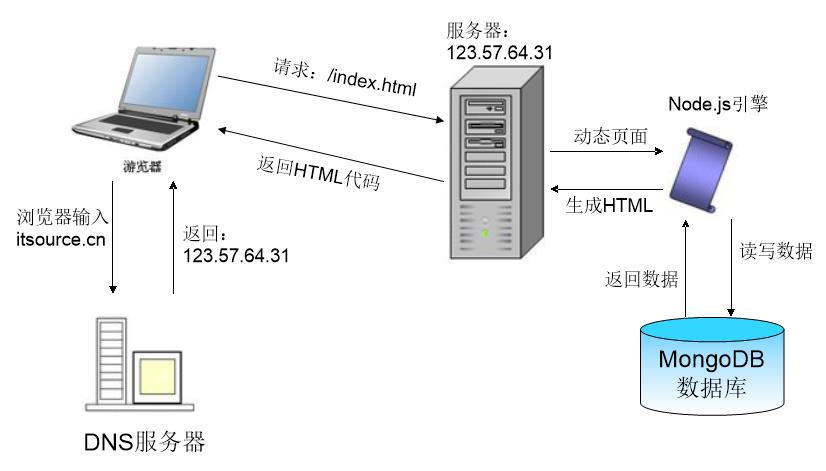
热文node.js入门学习笔记整理
[![返回主页][aHR0cHM6Ly93d3cuY25ibG9ncy5jb20vc2tpbnMvY3VzdG9tL2ltYWdlcy9sb2dvLmdpZg]][aHR0cH
热文ElementUI中统计Table筛选结果数量
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文vue父子组件传值:props 和$emit
引用为父: import eventToolBar from "./eventToolBar";(引用为父,所以这个组件为父组件) props: \["page
热文Docker-Compose的使用介绍
> docker用起来很方便,但是容器不易管理,在容器启动后,没有记录很可能忘记最初的启动命令,同时对于由多个项目组成的系统,一个一个部署效率很低,最好还是需要有一个可记录的声
热文Python + selenium二次封装API
PO 模式解决的是元素定位与操作的分离; selenium API 二次开发解决的API易用性。 对selenium常用方法进行二次封装 `module.py`
热文Vue工程化:学习VUE第十天课程(node环境安装)
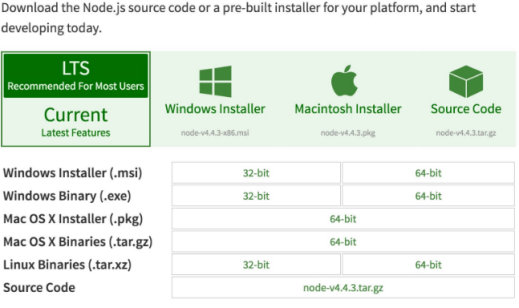
Node环境安装 (1)Windows安装Node.js 登录node官网(https://nodejs.org/en/)可以看到各种平台node版本下载。 ![
热文关于plsql里的months_between的函数使用说明
(trunc(months_between(sysdate,nain.BIRTH) / 12) months\_between(sysdate,nain.BIRTH)
热文mybatis使用注释不当报错Parameter index out of range (2 > number of parameters, which is 1)
今天在工作的时候踩了一个坑: 在使用mybatis进行查询的时候报了个错误Parameter index out of range (2 > number of par
热文es6 —— Set与Map数据结构
一、 Set数据结构 1. 基本用法 > 1. ES6提供了新的数据结构Set,它类似于数组,但是成员的值都是唯一的,没有重复的值。 > 2. Set本身是一个
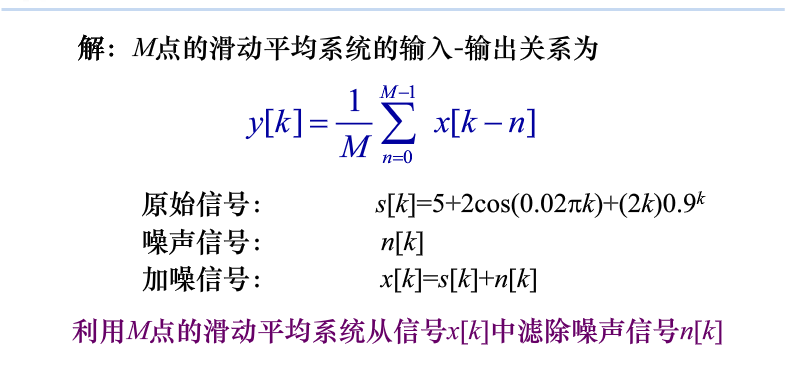
热文M点的滑动平均系统滤除信号噪声
![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXh
热文SpringBoot+Spring Security+MyBatis+MySQL+Redis+Thymeleaf个人博客系统
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文vue中computed和watch的用法和区别
vue中的 `computed` 的 `watch` 属性的用法及区别 computed > computed在vue中起到`计算属性`作用。 用法 <
热文uni-app原生子窗体(app端)
在uni-app中video是原生组件,层级最高,全屏后普通前端组件无法覆盖,如果想要在视频自行绘制界面: 1、app端`vue`页面可以用 `cover-view
热文如何解决移动端300ms延迟的问题
> 声明一下:300ms只是行业内部的统称,其实应该在300ms-350ms之间的一个数值。 移动端300ms延迟的前世今生 背景: 2007 年初。苹果公司在发布首款
热文MFC-VS2013-报错处理
解决编译器编译问题,在预处理或者代码cpp中添加 \_CRT\_NONSTDC\_NO\_DEPRECATE \_CRT\_SECURE\_NO\_WARNINGS m
热文vue.js----触发器,侦听器
vm.$emit(eventName,arg) 触发器:触发当前实例上的事件; vm.$on(eventName,handler) 侦听器:侦听一个事件; vm.$onc
热文vscode 代码保存以后自动格式化
痛点: 写项目的时候, 我们经常会拷贝一些代码, 每当拷贝过来都需要重新调整, 如果可以实现保存自动调整代码, 将会给我们带来很多的便利! 解决: 其实对于vscode来
热文vue.js---利用 is 特性来切换组件
切换组件的方式比较多,可以将组件都引入,使用v-if来切换需要显示的组件,但是这样的写代码冗余还是比较多的,较好的方式是使用 is 特性来切换组件: 点击按钮来改变comp的
热文Python之利用Whoosh搭建轻量级搜索
本文将简单介绍Python中的一个轻量级搜索工具Whoosh,并给出相应的使用示例代码。 Whoosh简介 Whoosh由Matt Chaput创建,它一开始是
热文vue.js----父组件向子组件传值 ,子组件执行父组件方法
1,父组件向子组件传值,可以是:在使用子组件的时候,将需要传递的数据,通过属性绑定的形式,传递给子组件;在子组件中通过props进行接收;可以是数组形式接收,props:\['