热文源码时代软件测试干货分享|免费学习全网最全的katalon-recorder官方项目和应用以及案例
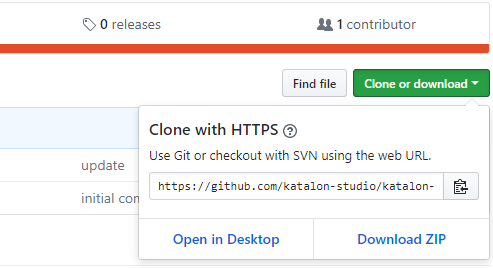
1. 项目地址: Katalon Recorder示例项目: [https://github.com/katalon-recorder/katalon-record
热文我眼里的webpack(webpack安装与常见报错总结)
1、为什么使用webpack > webpack可以将后端的代码变成浏览器可以读懂的代码,如果用后端的方式写前端代码的话,浏览器无法识别,因为没有模块化的体系,用后端的方
热文vue-cli,webpack安装
第一步应该下载node.js这是安装vue-cli的基础工具。官网下载快捷安全可:https://nodejs.org/en/ 第二步打开命令面板找到你要安装的位置 第三步
热文在vue项目中使用scss及遇到的问题
首先搭建一个vue项目之后在项目中用到了scss,报错如下: > \!!vue-style-loader!css-loader?\{“sourceMap”:true\}!..
热文基于Promise封装uni-app的request方法,实现类似axios形式的请求
基于Promise封装uni-app的request方法,实现类似axios形式的请求 > [撸了今年阿里、腾讯和美团的面试,我有一个重要发现.......>>][...
热文Angular6 学习笔记——组件详解之组件通讯
angular6.x系列的学习笔记记录,仍在不断完善中,学习地址: [https://www.angular.cn/guide/template-syntax][htt
热文Font Awesome 入门使用
一、简介 ![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0
热文vuex学习---action
action类似于mutation,不同之处在于:action提交的是mutation,而不是直接变更状态,action可以包含异步操作,而mutation不能包含异步操作;
热文vuex学习---getter
vuex中的getter可以认为是store的计算属性,getter的返回值会根据他的依赖被缓存起来,只有他的依赖值发生变化才会被重新计算;getter接受state作为其第一
热文vue通过this.$refs引用子组件出现undefined或者is not a function的错误
1.出现undefined错误 包含子组件的标签需要放在`<template></template>中第一个子标签的子标签中`,而且需要设置`ref`属性,通过该属性调
热文vue的学习总结-入门
v-if:通过条件渲染,由条件决定到底是否往页面中写数据(和js红的if/else类似) v-show:无论条件是否满足都要往页面中写数据,只不过由条件决定是否显示。 v-
热文Hexo博客搭建之主题构建(melody)
前言 上一章主要记录和说明`Hexo`的基础搭建和使用技巧. 本章, 我们主要记录下`Hexo`博客中关于主题的使用. 主题的选用后, 其实就是大量的配置. 以及第三方
热文Hexo博客搭建之基础构建(Mac)
前言 基于目前的`CSDN`目前有些功能用起来不是特别舒服, 决定自己搭建一个博客. `Hexo`能够生成一个静态的博客, 此外还有`Github免费仓库`和`阿里云OS
热文vue 路由 router routhis.$route.params 获取值 和 get 请求 this.$route.query
vue 路由 router routhis.$route.params 获取值 和 get 请求 this.$route.query ------------------
热文如何快速部署一个 python 的 Django 程序
图解: ![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmN
热文[亲测]java.sql.SQLException: Parameter number X is not an OUT parameter
今天遇到一个bug,困扰了我好一会(不要着急,一个一个排除) 问题:java.sql.SQLException: Parameter number X is not an O
热文前端代码规范常用的一些插件及配置(Vue)
前端代码规范常用的一些插件及配置 背景 > 因为现在前端的团队越来越壮大,难免在开发过程中会出现代码格式风格不一致的情况,有时候我们在修改不是自己的项目时候,有一些
热文VINS-Mono代码学习记录(二)---feature_tracker
一、feature\_tracker总体流程图解 先给出一张feature\_tracker的总体流程图,让自己有一个全局意识。这张图真好,感谢原作者。基本这就是feat
热文vue学习(五)基础入门-基础知识(11)-组件通信
父子组件的通信 ![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV
热文一键解决 go get golang.org/x 包失败
From:[https://segmentfault.com/a/1190000018264719][https_segmentfault.com_a_119000001
热文Bootstrap-duallistbox基本使用
var demo2 = $(’.demo2’).bootstrapDualListbox(\{ nonSelectedListLabel: ‘Non-selected’,/
热文axios的ajax封装的js插件
axios的ajax封装的js插件 地址:[http://www.axios-js.com/zh-cn/docs/][http_www.axios-js.com_zh-cn_
热文Filter 自定义字符编码过滤器 CharacterFilter
Code XML配置: <filter> <filter-name>CharacterFilter</filter-name> <filte