热文Vue.js note6(组件component的使用&全局组件&局部组件)
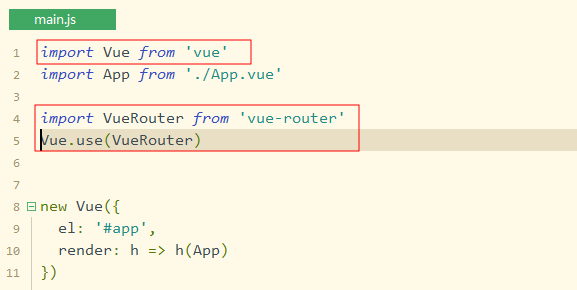
1、什么是组件 我们知道,vue的核心是数据驱动与组件化,所以组件是非常重要的。那么组件是什么呢? 组件的概念:组件即自定义控件,是Vue.js最强大的功能之一 组
热文Vue.js note5(实例的生命周期与8个钩子函数&数据请求交互&过滤器)
1、实例生命周期 (一)什么是实例的生命周期 vue实例在创建到销毁经历的一系列过程叫做实例的生命周期 。 生命周期的作用:给需要自动执行的函数提供一个场所。
热文通过Tab切换效果的例子解决vue中数组更新后视图不刷新问题
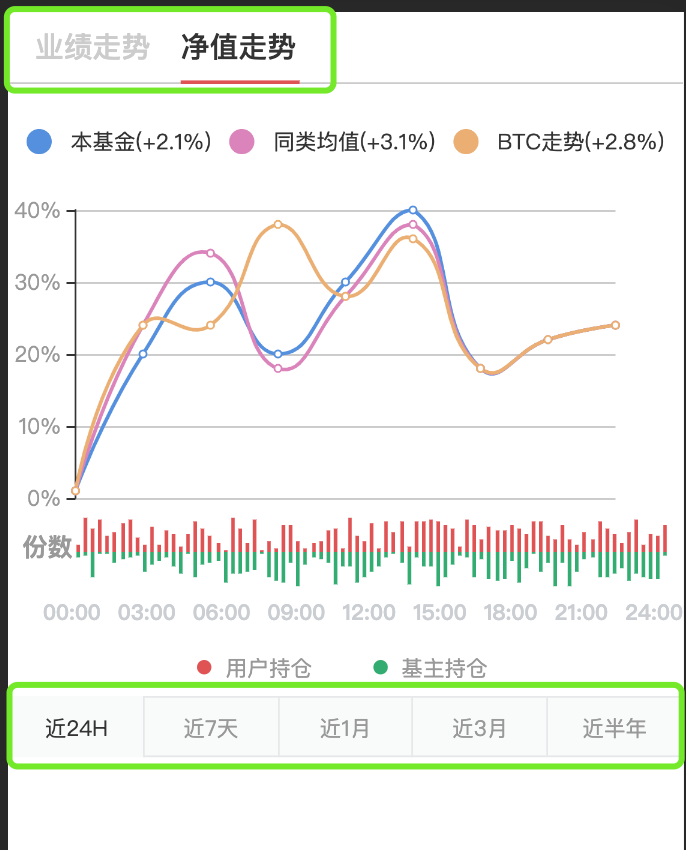
故事背景 > 开发中我们比如做Tab页切换效果,思路是首先声明一个数组Arr,每个Tab标签对应一个数组下标存着Tab选中的状态,arr\[true, false, fa
热文kafka--文章参考系列
[https://www.jianshu.com/nb/34070062][https_www.jianshu.com_nb_34070062] [https_www.ji
热文在uni-app中引入和使用uViewUI
uni-app 引入uViewUI uViewUI在HBuilder X的插件市场:[https://ext.dcloud.net.cn/plugin?id=1593][
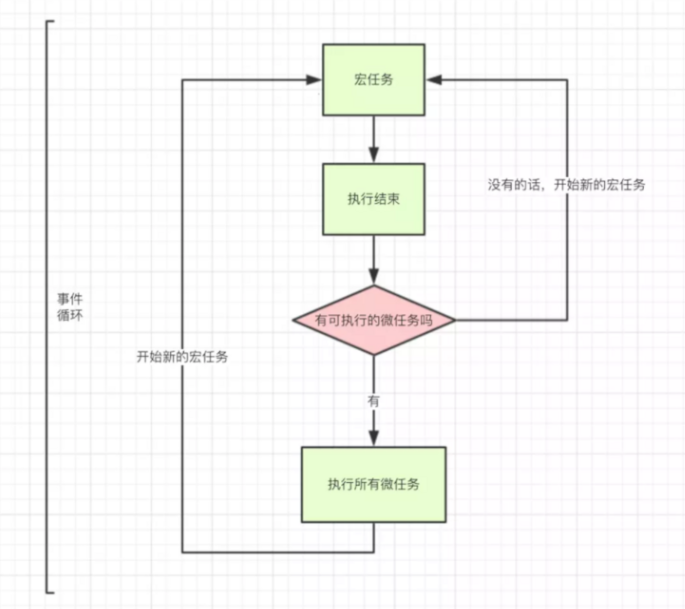
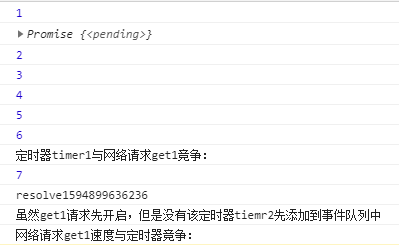
热文JS事件循环机制:同步与异步任务 之 宏任务 微任务
JS事件循环机制:同步与异步任务 之 宏任务 微任务 阅读目录 [javascript事件循环][javascript] [setTimeout和
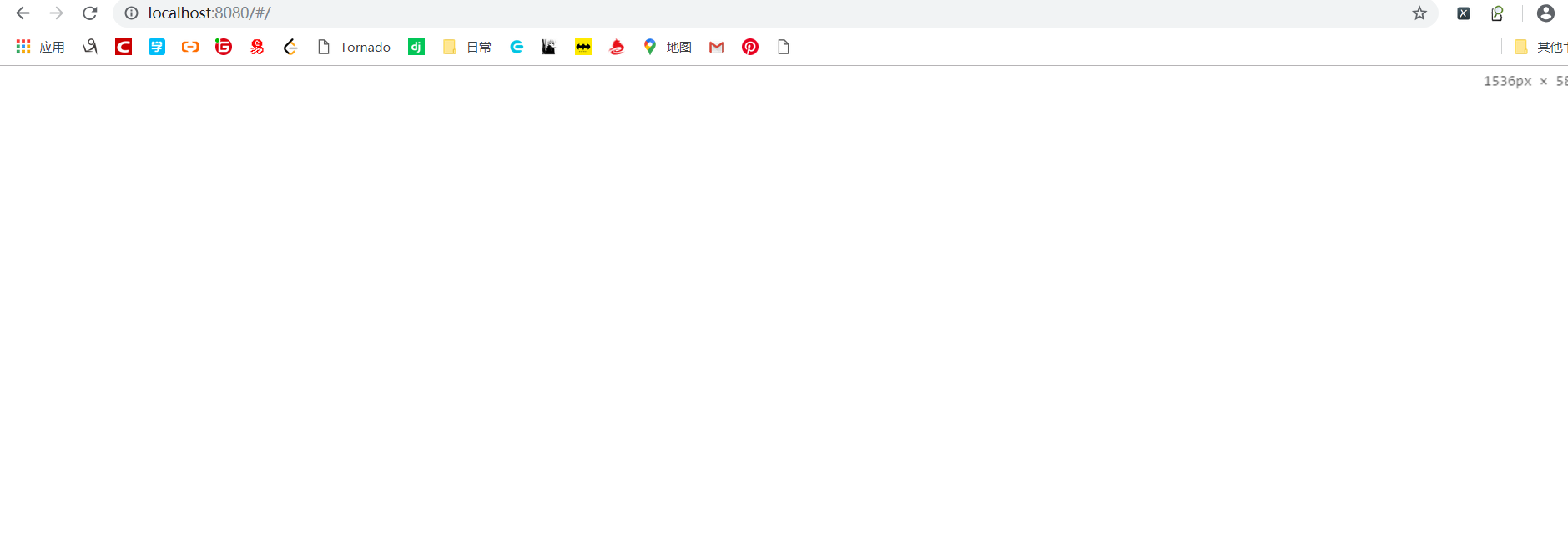
热文Vue 安装 配置axios 后页面一片空白
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文关于“秒杀”系统的技术分析
在这里,你可以找到各团队的技术实践总结、填坑案例、新技术学习笔记、基本功修炼、团队管理经验、成长感悟等丰富内容。同时,我们也需要有才华的你,把个人博客里的精华文章分享出来
热文不到 50 行 Python 代码,做个刮刮卡
前言 本文的文字及图片来源于网络,仅供学习、交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理。 作者:派森酱 PS:如有需要Python
热文VUE_vuex如何使用
vuex官网地址:[https://vuex.vuejs.org/zh/guide/][https_vuex.vuejs.org_zh_guide] vuex简书:[htt
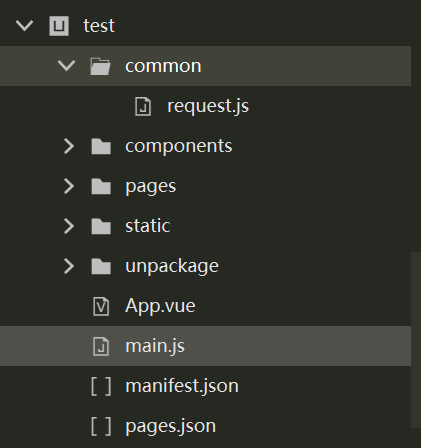
热文uni-app封装request请求
在上一篇文章里面,写到使用uni.request请求的方法 https://www.jianshu.com/p/bc62c9e1beed getList() {
热文处理 Makefile: recipe for target ‘xxxxx‘ failed 错误
运行make命令的时候报错: Makefile:638: recipe for target 'xxxxxxx' failed make: [xxxxxx]
热文Python框架对比:Flask与Django
Flask框架和Django框架的区别是什么?Flask自由、灵活,可扩展性强,第三方库的选择面广,开发时可以结合自己最喜欢用的轮子,也能结合最流行最强大的Python库。Dj
热文vue中mixins的使用方法
mixins就是定义一部分公共的方法或者计算属性,然后混入到各个组件中使用,方便管理与统一修改 因项目需要全局隐藏钉钉导航,故创建ddhide.js 文件 1.在comm
热文js基础知识——DOM基本操作
> DOM 是一项 W3C (World Wide Web Consortium) 标准,DOM 定义了访问文档的标准: > “W3C 文档对象模型(DOM)是中立于
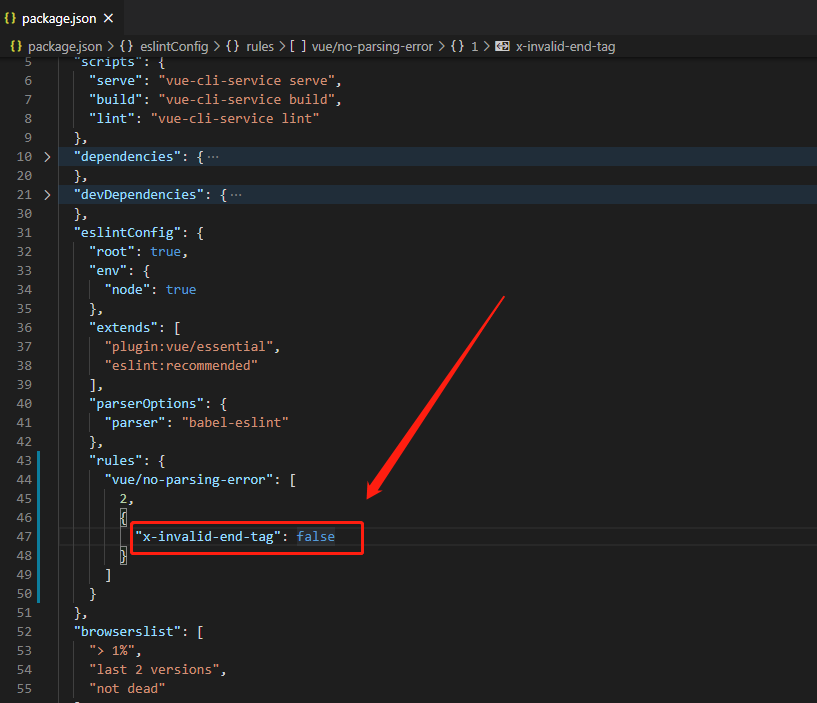
热文Vue使用Eslint报“Parsing error: x-invalid-end-tag“错误的解决方案
Vue2中Eslint报"Parsing error: x-invalid-end-tag"错误的解决方案 问题原因 vue将标签渲染为原生html标签时,由于这些
热文vue中报错:Avoided redundant navigation to current location
在vuecli项目中路由遇到`Error: Avoided redundant navigation to current location:`报错显示是路由重复, 在rou